Show the Course Duration (the time period needed for a course to be taught) using the Course Duration add-on.

When added, you’ll find the following customization settings on the configuration panel:
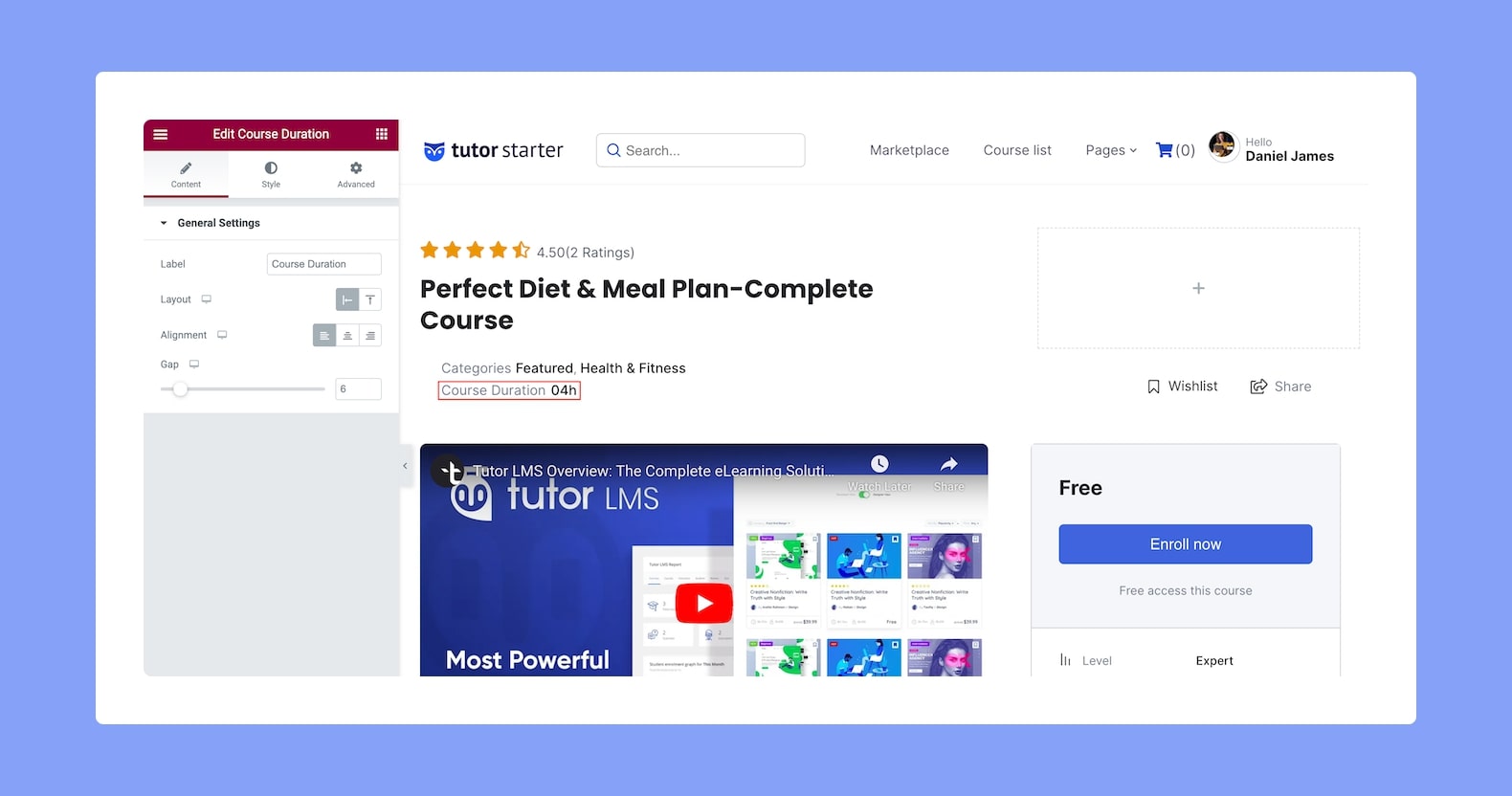
Content
- Label: Define a custom label for the Course Duration add-on from here.
- Layout: Select whether the layout of the Course Duration will be horizontal or vertical. As this is a responsive option, you can set it differently for different types of devices.
- Alignment: Set whether the horizontal alignment will be to the left, center, or right. This is another responsive option so you can set it differently for varying screen sizes.
- Gap: Define the gap size between the add-on’s label and duration value. This is again a responsive feature so you can set it differently for different screen display sizes.
Style
Next up, from the Style tab, you can format this add-on’s text. Here, you’ll find two tabs — one for the Label and another for the Value.
Text (Label):
- Color: Choose the color of the label’s text from a wide range of colors in the color palette.
- Typography: Adjust the Label text’s typography from here.
Text (Value):
- Color: Choose the color of the value’s text from a wide range of colors in the color palette.
- Typography: Adjust the value text’s typography from here.
