You can use the Course Description add-on to display a short description of the course for the users. This will give them a brief idea of what the course is about, what they can expect from the course, and so on.

Note: The Course Description add-on will not be available on the Single Course editor page. It will only be available on the Global Template editor. To add a description while editing a single course page, you can use the Course About add-on or Elementor’s default text add-on instead.
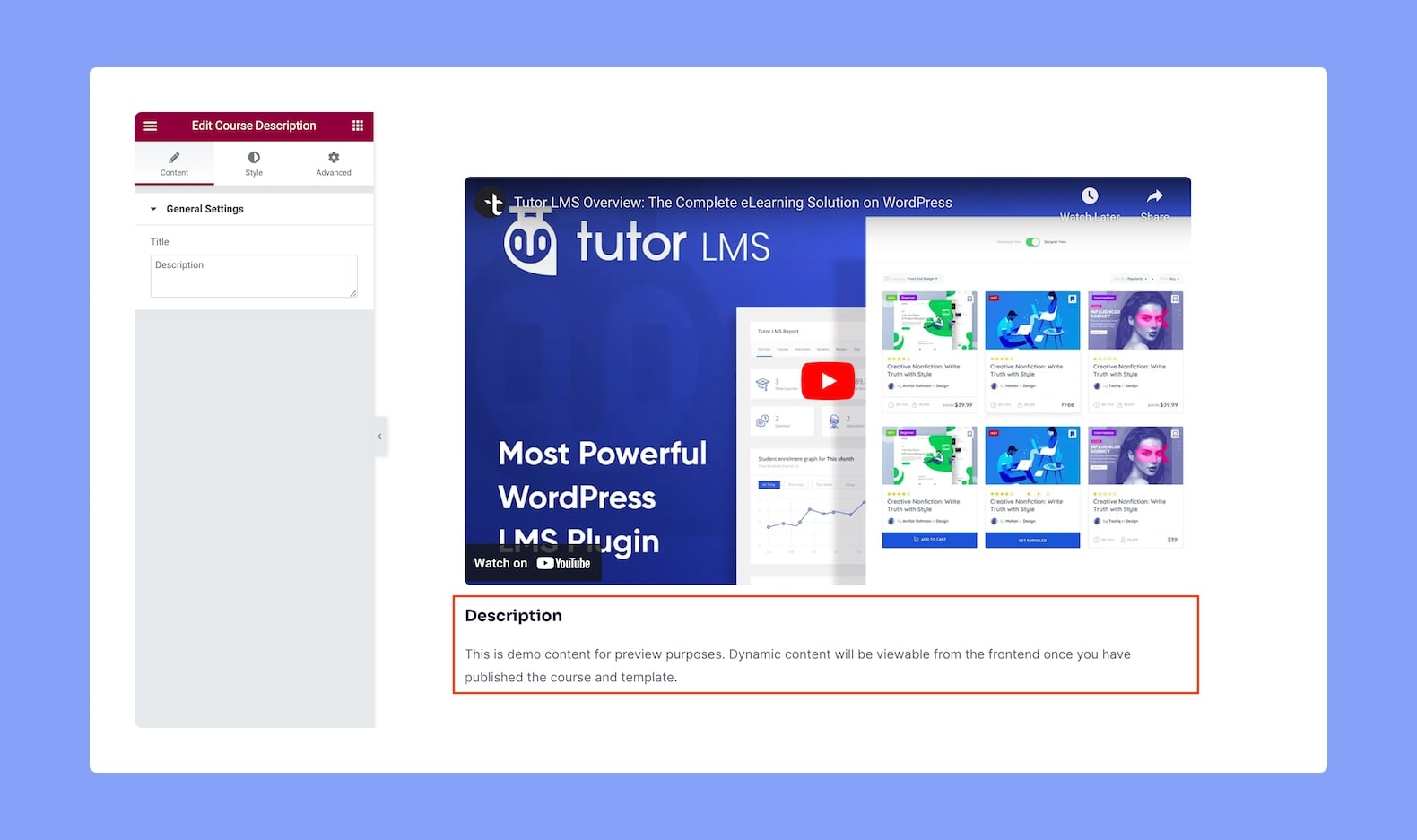
Content
- Title: Define the title for the Course Description add-on from here.
Style
Heading:
- Color: Select a color for the title text from a wide range of colors in the color palette.
- Typography: Adjust the typography settings of the title text from here.
- Gap: Define the vertical gap size between the title and the rest of the content in the add-on. This is a responsive feature so you can set this differently for different types of devices.
Paragraph:
- Color: Select a color for the paragraph text from a wide range of colors in the color palette.
- Typography: Adjust the typography settings of the paragraph text from here.
