
Using the Course Status add-on, you can show students their course progress i.e how much of the course they have completed. Once you add it, you will find the following customization options:
Content
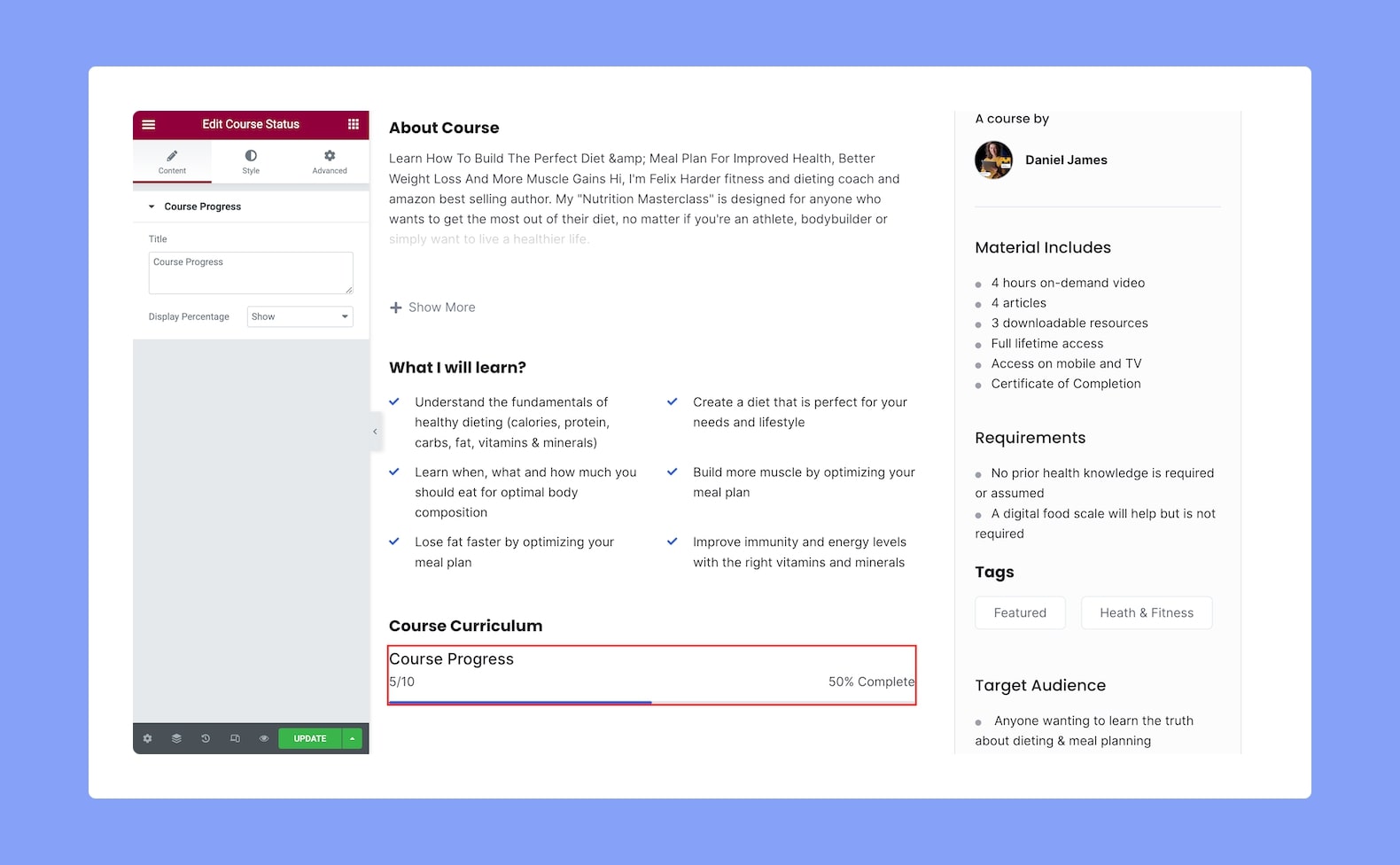
- Title: Customize the Course Status add-on’s title from here.
- Display Percentage: Choose whether you want to show or hide the progress percentage value.
Style
Course Progress Title:
- Color: Select a color for the title from a range of colors in the color palette.
- Typography: Adjust the title text’s typography from here.
- Gap: Define the vertical gap size between the title and the progress bar. Since this is a responsive feature, you can set this differently for different device types.
Progress Bar:
- Color: Select a color for the progressed portion of the progress bar.
- Background Color: Select a color for the background i.e not yet progressed portion of the progress bar.
- Height: Set a value for the height of the progress bar.
- Border Radius: Use this feature to curve the corners of the progress bar shape. 0 means a square shape and the higher the value, the more rounded it gets. You can also click on the link icon to unlink them and define each corner differently. Do note that this feature is only obvious when the progress bar height is set higher (at around 3px or more).
- Progress Text:
- Color: Select a color for the progress bar text from a wide range of colors in the color palette.
- Typography: Adjust the progress bar text’s typography from here.
