
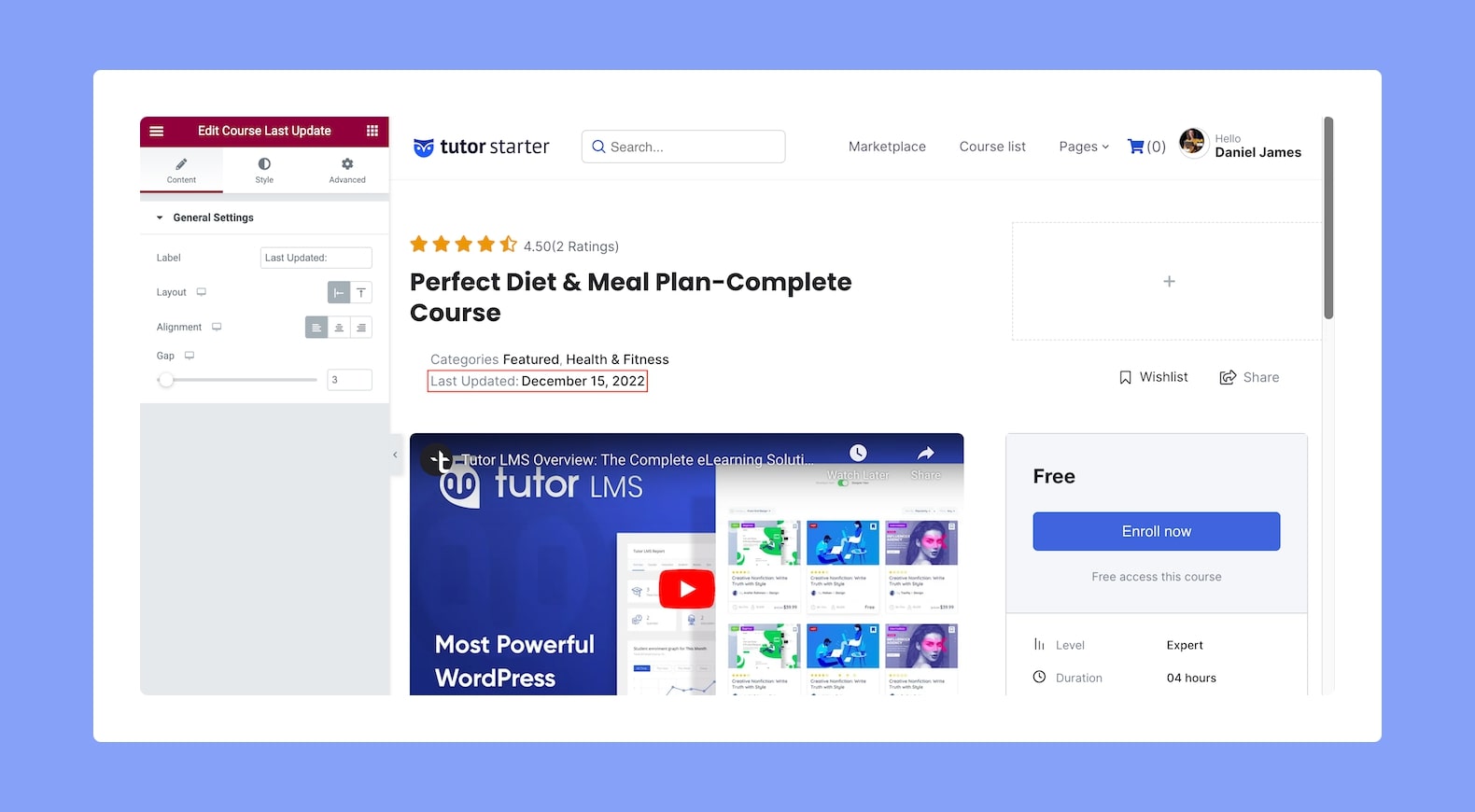
You can easily show when your course was last updated using this add-on. This will help you assure prospective students that the course is up to date and boasts the latest curriculum. Once you add it to your post/page, you will find the following options:
Content
- Label: Define a custom label for the Course Last Updated add-on from here.
- Layout: Select whether the layout of this add-on will be horizontal or vertical. This is a responsive feature so you can set it differently for different types of devices.
- Alignment: Set whether the horizontal alignment will be to the left, center, or right. This is also a responsive option so you can set it differently for various screen sizes.
- Gap: Define the gap size between the add-on’s label and value. This is another responsive feature so you can set it differently for different display sizes.
Style
Then from the Style tab, you can format this add-on’s text. Here, you’ll find two tabs — one for Label and another for the Value.
Text (Label):
- Color: Choose the color of the label’s text from a wide range of colors in the color palette.
- Typography: Adjust the Label text’s typography from here.
Text (Value):
- Color: Choose the color of the value’s text from a wide range of colors in the color palette.
- Typography: Adjust the value text’s typography from here.
