If you want to attract new students to a popular course, then adding the Course Review add-on is a great way of doing this.
This is because visitors will be able to see the amazing ratings & reviews students have given the course which will help make their decision to enroll easier.

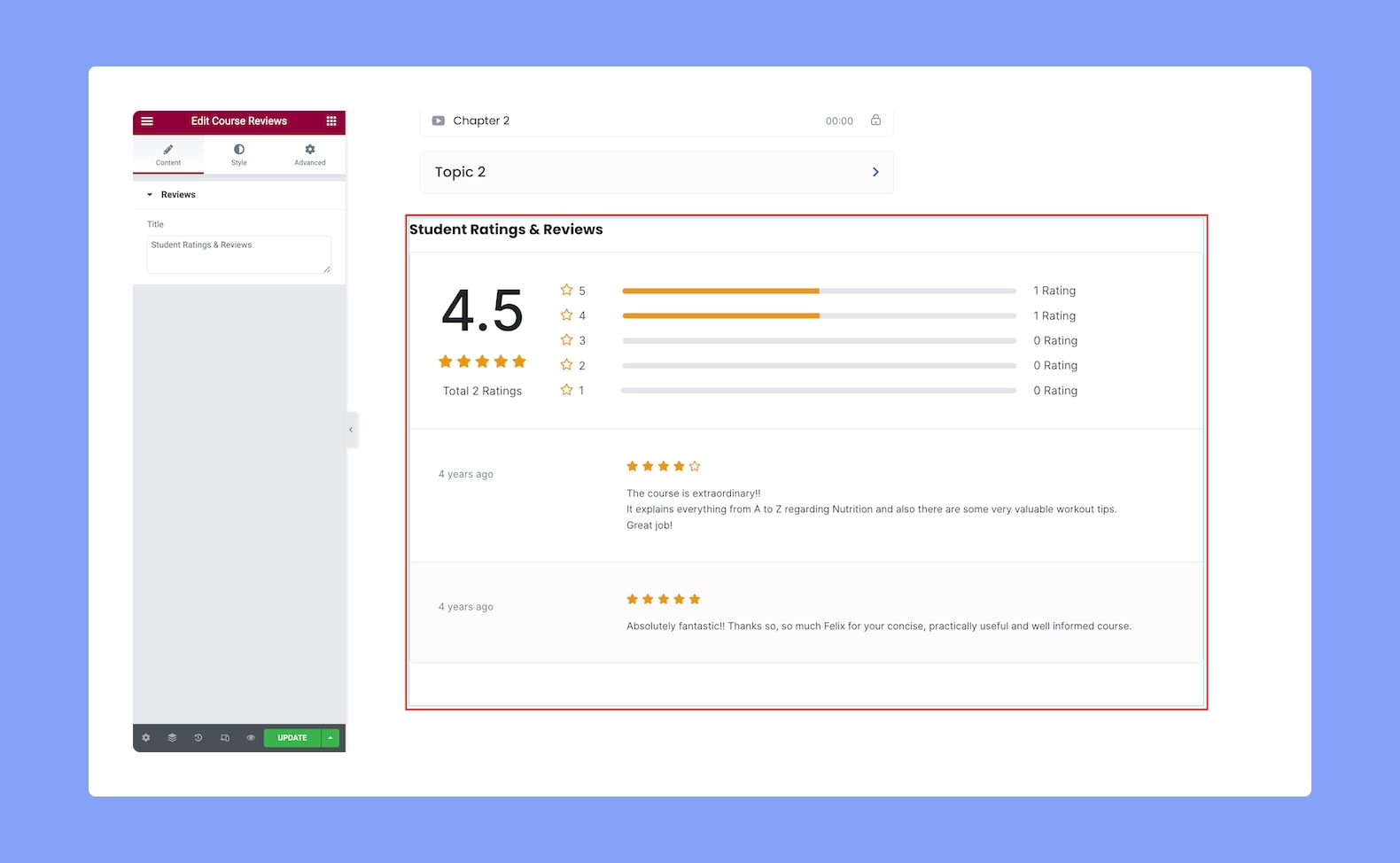
Once you add the add-on to your site, you’ll get to see the following customization options:
Content
- Title: Set the title of the Course Reviews widget from the text box from here.
Style
Next, customize the Course Reviews add-on using the following settings under the Style tab:
Title
- Color: Select the color of the title text from a wide range of colors in the color palette.
- Typography: Adjust the title’s typography settings from here.
- Gap: Define the vertical gap size between the title and the rest of the content in the add-on. Since this is a responsive feature, you can set this differently for different types of devices.
Review Avg
- Text Color: Choose the text color for the review average value text.
- Text Typography: Adjust the typography settings for the review average value text.
- Stars Color: Choose the color for the review stars.
- Stars Size: Define the size of the review stars.
- Total Label Color: Choose the color of the total label text.
- Total Label Typography: Adjust the typography settings for the total label text.
Right Rating Bar
- Color: Choose the color of the rating bar.
- Fill Color: Choose the fill color of the rating bar.
- Height: Define the height of the rating bar.
- Star Color: Choose the color of the stars beside the rating bar.
- Star Size: Define the size of the rating stars beside the rating bar.
- Text Color: Choose a color for the text beside the rating bar.
- Text Typography: Adjust the typography settings for the rating bar’s text.
Review List
- Image Size: Define the size of the user’s image in the review list.
- Border Type: Select a border style for the avatar from the drop-down list. Options include Default, None, Solid, Double, Dotted, Dashed, and Groove.
- Border Radius: Use this feature to curve the corners of the avatar shape. 0 means a square shape and the higher the value, the more rounded it gets. You can also click on the link icon to unlink them and define each corner differently.
- Name Color: Choose the color of the text of the names in the review list.
- Name Typography: Adjust the typography settings for the text of the names in the review list.
- Time Text Color: Choose the color of the time text in the review list.
- Time Text Typography: Adjust the typography settings for the time text in the review list.
- Rating Color: Choose the color of the rating stars in the review list.
- Star Size: Define the size of rating stars in the review list.
- Comment Color: Choose the color of the comments’ text in the review list.
- Comment Typography: Adjust the typography settings of the comments’ text.
