Allow your users to easily enroll for their desired course using the Course Enrolment Box add-on.
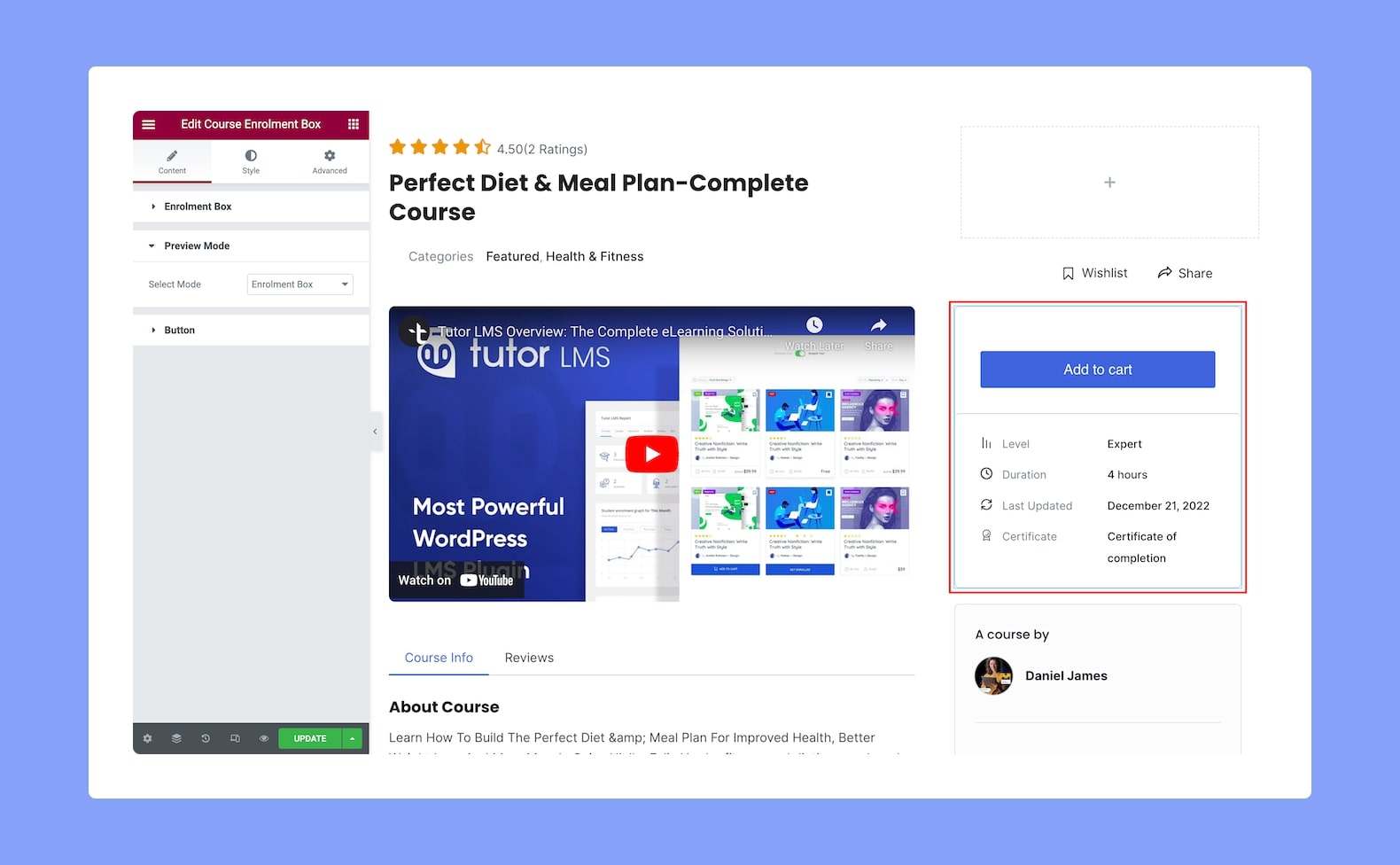
Once you add it to your post or page, you’ll see an Enroll Now or Add To Cart button appear with this box that the users can click to join the course.

Next, on the configuration panel, you’ll find the following customization options for this add-on:
Content
From here, you can find the customization options for the Enrolment Box, Course Progress, Button, and more.
Enrolment Box:
- Show: Enable this toggle to show additional course info like course difficulty level, duration, course last updated, and certificate.
Preview Mode:
This add-on has two modes, Enrolment Box and Enrolled Box. As you can guess, once the students click on the Enroll button, the Enrolment Box will transform into the Enrolled mode.
- Select Mode: From here, select which mode you want to see in the preview while you’re customizing this add-on. Options are, of course, the Enrolment Box and Enrolled Box.
Button:
From this last section under the Content tab, you can customize the Enrolment button.
- Alignment: Set whether the button alignment will be to the left, center, or right. This is a responsive feature so you can set this differently for different types of devices.
- Size: Select a button size from this drop-down list. Options are Small, Medium, and Large.
- Width: Set the width of the button from this drop-down list. Options include Auto, Fill, and Fixed.
Style
From the Style Settings, customize the Enrolment Box add-on to suit your preferences.
Add To Cart Button:
Customize the Add To Cart button using the following settings:
- Normal VS Hover: Select if the next style settings will be applied to the Add To Cart Button in Normal or Hover Mode.
- Text Color: Set the Add To Cart Button’s text color.
- Background Color: Select the button’s background color from here.
- Typography: Adjust the button text’s typography from here.
- Padding: Define its top, right, bottom, and left padding. You can also click on the link icon to unlink them and define them differently.
- Border Type: Select a border style from the drop-down list. Options include Default, None, Solid, Double, Dotted, Dashed, and Groove.
- Border Radius: Use this feature to curve the corners of the button shape. 0 means a square shape and the higher the value, the more rounded it gets. You can also click on the link icon to unlink them and define each corner differently.
- Box Shadow: Style the button’s shadow by clicking on the edit icon. You can define its color, horizontal shift, vertical shift, blur, spread, and position i.e outline or inset.
Enroll Button:
Customize the Enroll button using the following settings:
- Normal VS Hover: Select if the next style settings will be applied to the Enroll Button in Normal or Hover Mode.
- Text Color: Set the Enroll Button’s text color.
- Background Color: Select the button’s background color from here.
- Typography: Adjust the button text’s typography from here.
- Padding: Define its top, right, bottom, and left padding. You can also click on the link icon to unlink them and define them differently.
- Border Type: Select a border style from the drop-down list. Options include Default, None, Solid, Double, Dotted, Dashed, and Groove.
- Border Radius: Use this feature to curve the corners of the button shape. 0 means a square shape and the higher the value, the more rounded it gets. You can also click on the link icon to unlink them and define each corner differently.
- Box Shadow: Style the button’s shadow by clicking on the edit icon. You can define its color, horizontal shift, vertical shift, blur, spread, and position i.e outline or inset.
Start/Continue/Retake Button:
Customize the Start, Continue, or Retake button using the following settings:
- Normal VS Hover: Select if the next style settings will be applied to this button in Normal or Hover Mode.
- Text Color: Set this button’s text color.
- Background Color: Select the button’s background color from here.
- Typography: Adjust the button text’s typography from here.
- Padding: Define its top, right, bottom, and left padding. You can also click on the link icon to unlink them and define them differently.
- Border Type: Select a border style from the drop-down list. Options include Default, None, Solid, Double, Dotted, Dashed, and Groove.
- Border Radius: Use this feature to curve the corners of the button shape. 0 means a square shape and the higher the value, the more rounded it gets. You can also click on the link icon to unlink them and define each corner differently.
- Box Shadow: Style the button’s shadow by clicking on the edit icon. You can define its color, horizontal shift, vertical shift, blur, spread, and position i.e outline or inset.
Complete Button:
Customize the Complete button using the following settings:
- Normal VS Hover: Select if the next style settings will be applied to the Complete Button in Normal or Hover Mode.
- Text Color: Set this button’s text color.
- Background Color: Select the button’s background color from here.
- Typography: Adjust the button text’s typography from here.
- Padding: Define its top, right, bottom, and left padding. You can also click on the link icon to unlink them and define them differently.
- Border Type: Select a border style from the drop-down list. Options include Default, None, Solid, Double, Dotted, Dashed, and Groove.
- Border Radius: Use this feature to curve the corners of the button shape. 0 means a square shape and the higher the value, the more rounded it gets. You can also click on the link icon to unlink them and define each corner differently.
- Box Shadow: Style the button’s shadow by clicking on the edit icon. You can define its color, horizontal shift, vertical shift, blur, spread, and position i.e outline or inset.
Enrolled Info:
Customize the Enrolled Info using the following settings:
- Icon Color: Select a color for the icon beside the “You enrolled in this course on …” message.
- Icon Size: Define this icon’s size from here. Since this is a responsive feature, you can set this differently for different types of devices.
- Text Color: Set the info text’s color from here.
- Text Typography: Adjust the info text’s typography.
- Date Color: Set the Date text’s color.
- Date Typography: Adjust the Date text’s typography.
Enrolment Box:
Customize the Enrolment Box using the following settings:
- Background Color: Select a color for the box’s background from a range of colors in the color palette.
- Border Type: Select a border style for the Enrolment Box from the drop-down list. Options include Default, None, Solid, Double, Dotted, Dashed, and Groove.
- Border Radius: Use this feature to curve the corners of the Enrolment Box’s shape. 0 means a square shape and the higher the value, the more rounded it gets. You can also click on the link icon to unlink them and define each corner differently.
- Icon Size: Define the size of this icon from here.
- Icon Color: Select a color for the icons beside the course info labels.
- Label Color: Set the course info labels’ color from here.
- Label Typography: Adjust the course info labels’ typography.
- Value Color: Set the course info values’ text color from here.
- Value Typography: Adjust the course info values’ typography.
