Tutor LMS offers integration support for the Elementor Page Builder along with 35+ dedicated widgets. You can then use the Elementor Page Builder to customize the design of your Courses, Lessons, and other Tutor LMS Pages to suit your tastes!
Now, to get started with this integration, simply take the following steps:
Requirements
For this integration you will first need to install the following things:
Please make sure you are using the latest version of all three plugins.
After installing and activating all of these plugins, you will then be able to design Single Course Pages using the Elementor plugin and all of its amazing features.
Enable Required Settings

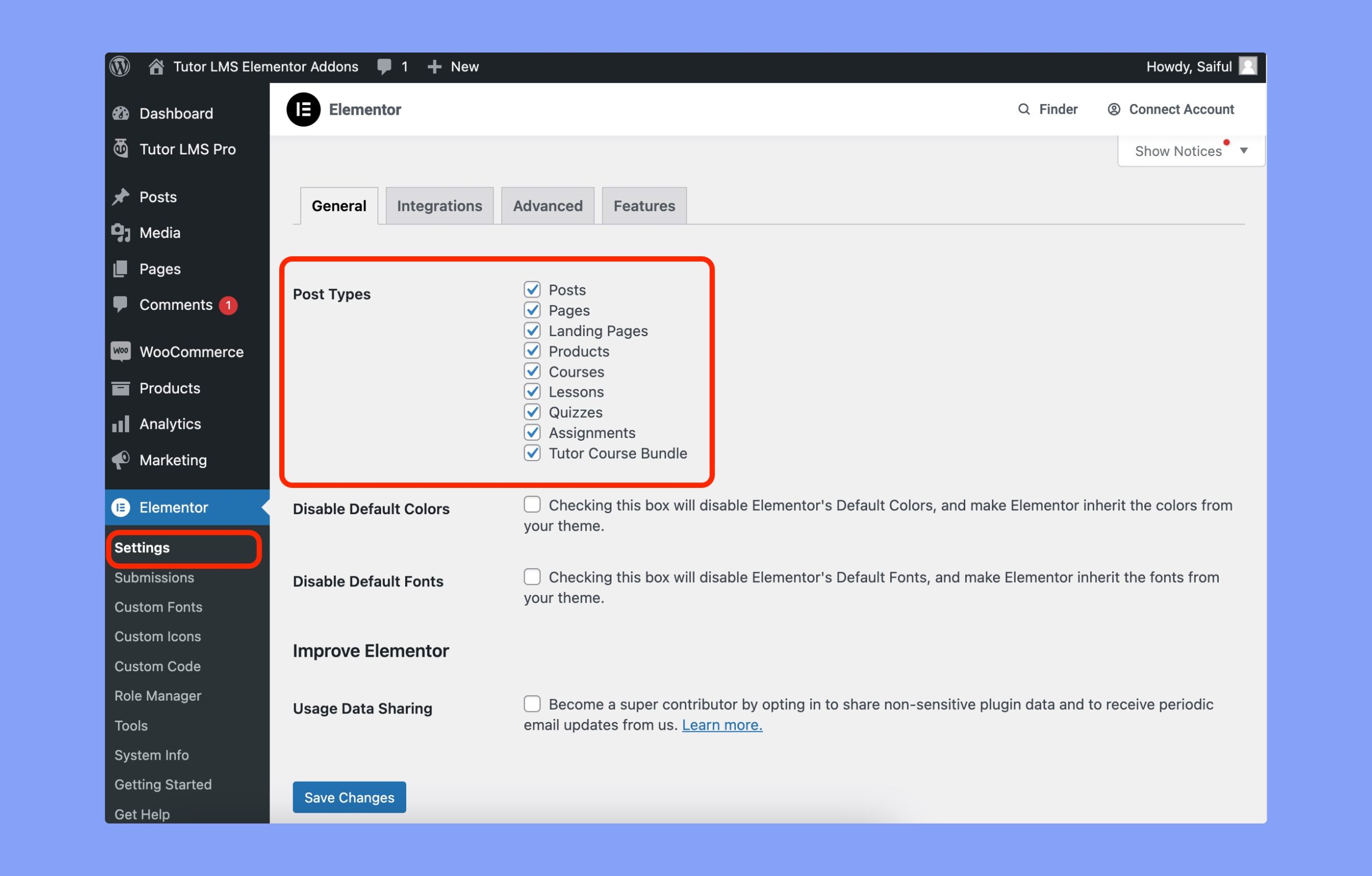
To get started with editing your Courses, Lessons, etc with the Elementor Page Builder, you first need to enable the Tutor LMS Post Types from the Elementor Settings page.
To do this, navigate to WP Admin > Elementor > Settings. Then, from the General tab, enable the required Post Types for Tutor LMS and save your changes. The Post Types tied to Tutor LMS are the following:
- Courses,
- Lessons,
- Quizzes,
- Assignments,
- Tutor Course Bundle, etc.
Doing so will allow you to design these Tutor LMS pages using the Elementor Page Builder.
Gettings Started
To take full advantage of the Elementor Page Builder on your Tutor LMS site, you will have to add a new Single Course Template.
On the left side of your WordPress Admin Dashboard, you will find a menu called Templates right below the Elementor tab. Hover over this and click on the Add New option to create and add a new Template.
Then, select Page from the drop-down list and enable the Tutor LMS Single Course Template option. Give it a name of your choice and click on Create Template.
Once you do this, you’ll be then taken to the Elementor Page Builder’s Template Editor.
Here, you’ll have access to 35+ highly customizable Elementor widgets and you can use them to build your Single Course Page and customize it to your heart’s content.
