
With the Course Thumbnail add-on, you can display a featured image (or video thumbnail) to represent your course on the post or page. Once you add this add-on to your site, you’ll see the following options:
Style
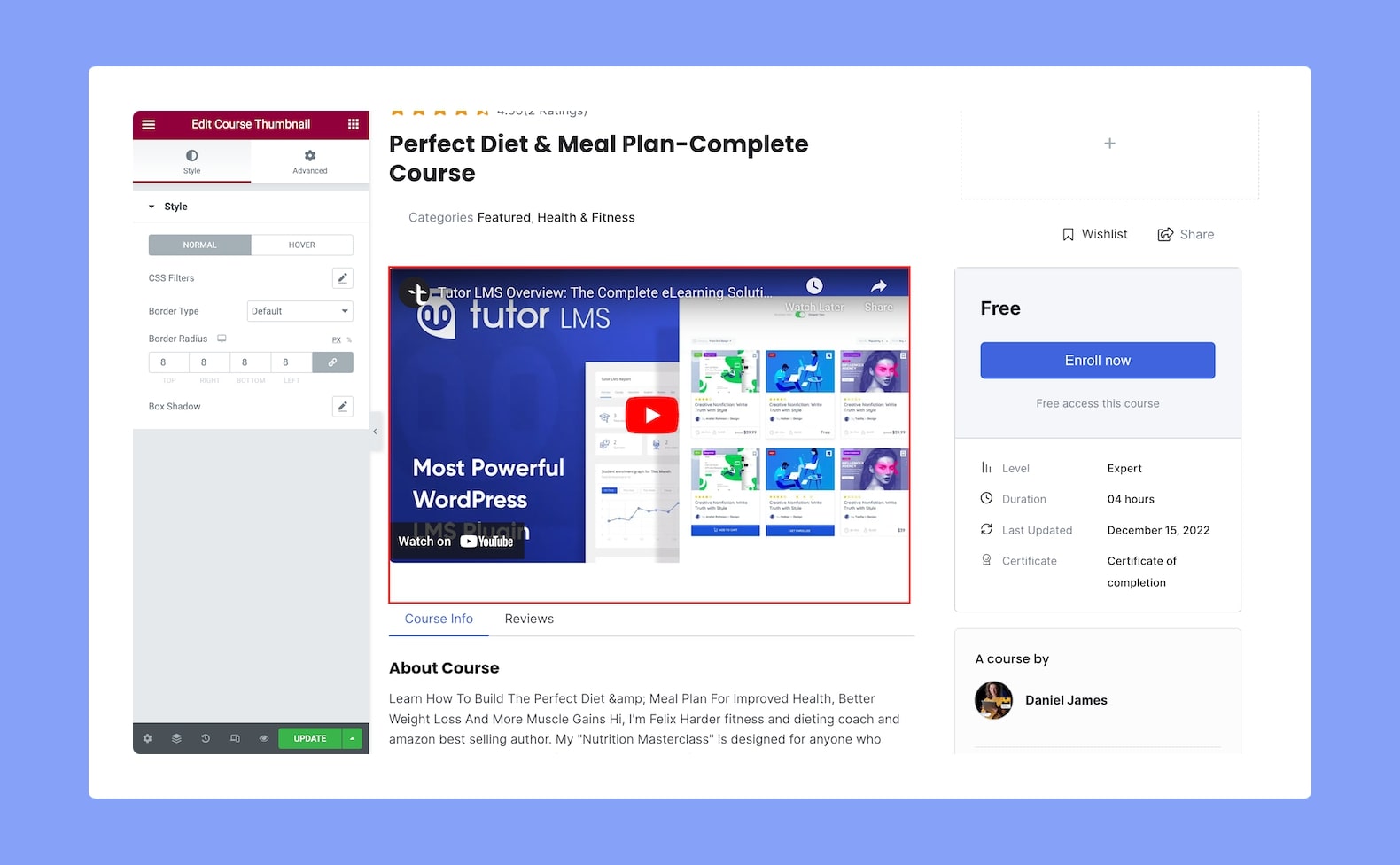
From here, you’ll find the Style Settings for the Course Thumbnail to customize it for both Normal and Hover modes.
- Normal VS Hover: Select if the next style settings will be applied to Normal or Hover Mode.
- CSS Filters: Click on the edit icon to edit the CSS filters. Options include Blur, Brightness, Saturation, and Hue.
- Border Type: Select a border style from the drop-down list. Options include Default, None, Solid, Double, Dotted, Dashed, and Groove.
- Border Radius: Use this feature to curve the corners of the thumbnail shape. 0 means a square shape and the higher the value, the more rounded it gets. You can also click on the link icon to unlink them and define each corner differently. This is a responsive feature so you can set this differently for different types of devices.
- Box Shadow: Style the box’s shadow by clicking on the edit icon. You can set its color, horizontal shift, vertical shift, blur, and spread.
