The “Bundle Title” widget simply enables the instructors to display the title of their bundle courses. Once you add it, you can opt for advanced configuration via the Content and Style tab.
Content Settings

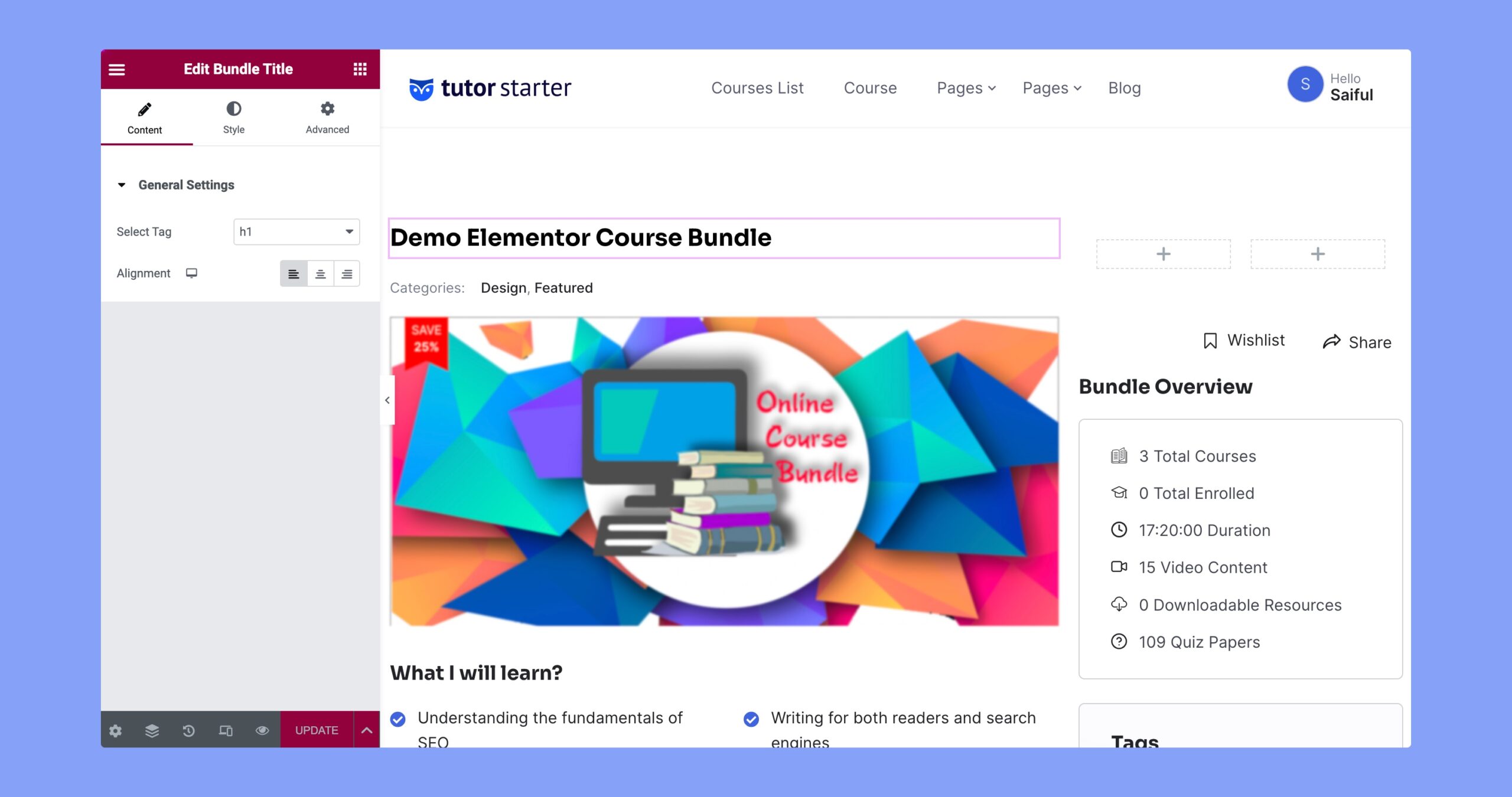
Navigating to Content > General Settings, you’ll find the following options:
- Select Tag: Use this drop-down to specify the HTML title tag for the Course Title. Options range from H1 to H6.
- Alignment: Set the alignment of your Course Title from here. Choose between Left, Middle, and Right alignment. This is a responsive option, so you set different alignments for different types of devices. Simply click on the device icon to switch to other devices.
Style Settings

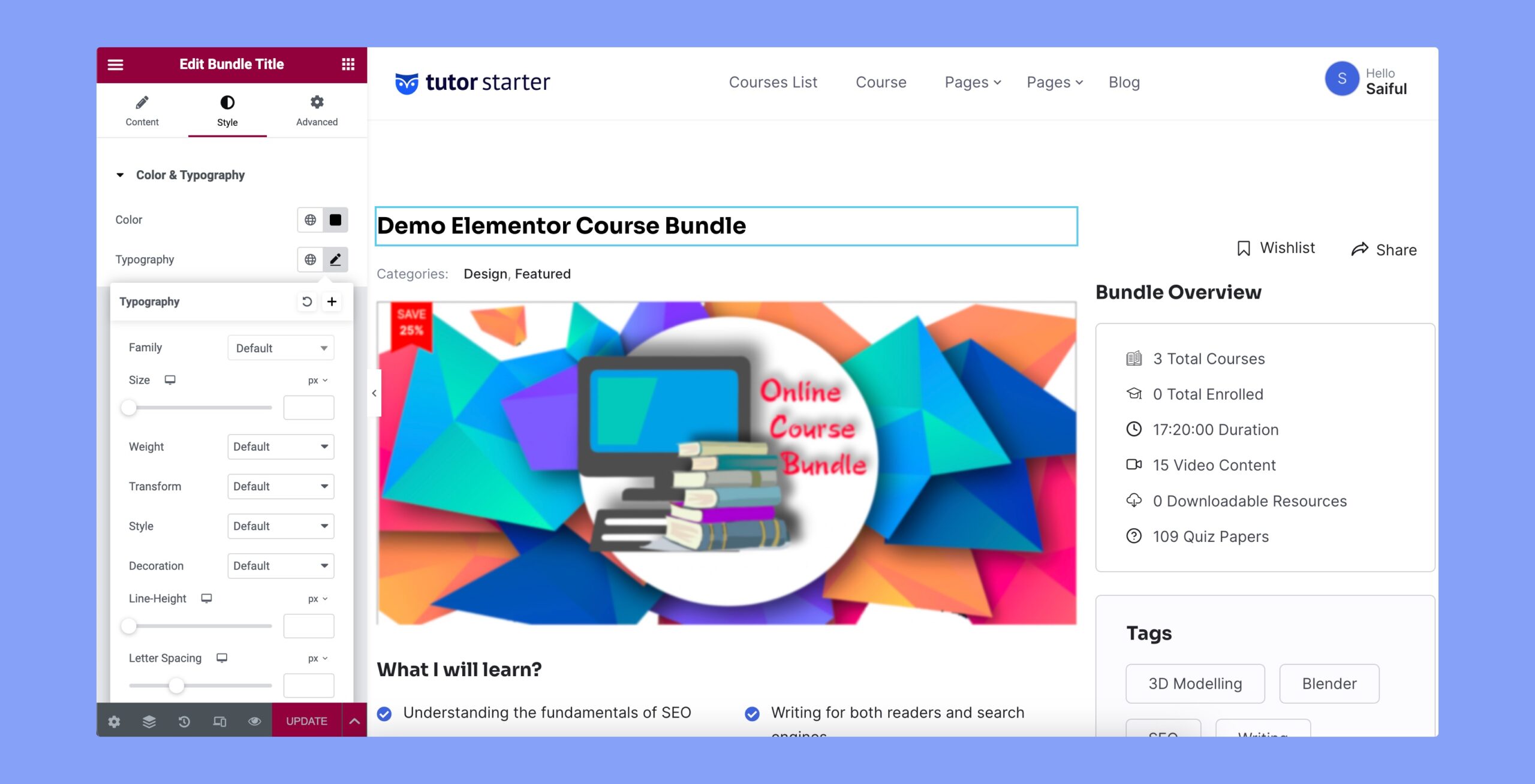
From the Style tab, you can configure the following:
Color: Choose the color of the text from a wide range of colors from the color palette. Pick between global and custom colors.
Typography: Choose your desired Typography from this section and customize it to your wishes. In the Custom Typography panel, you’ll find the following options:
- Family: Use the drop-down to select your desired font family.
- Size: From here, you can define the size of your Typography. This is also a responsive field.
- Weight: Set the weight of your Typography. Options range from 100 (Thin) to 900 (Black).
- Transform: Enforce a letter case for your Course Title using this field. Options include Uppercase, Lowercase, Capitalize, and Normal.
- Style: Define the style of your Typography. Options are Normal, Italic, and Oblique.
- Decoration: Add a decoration to your Typography if desired. Options are Underline, Overline, Line Through, and None.
- Line-Height: Define the height of the line. This is also responsive.
- Letter Spacing: Define the space between each letter for your Course Title Typography. Also another responsive field.
- Word Spacing: Define the space between each word. Also a responsive option.
