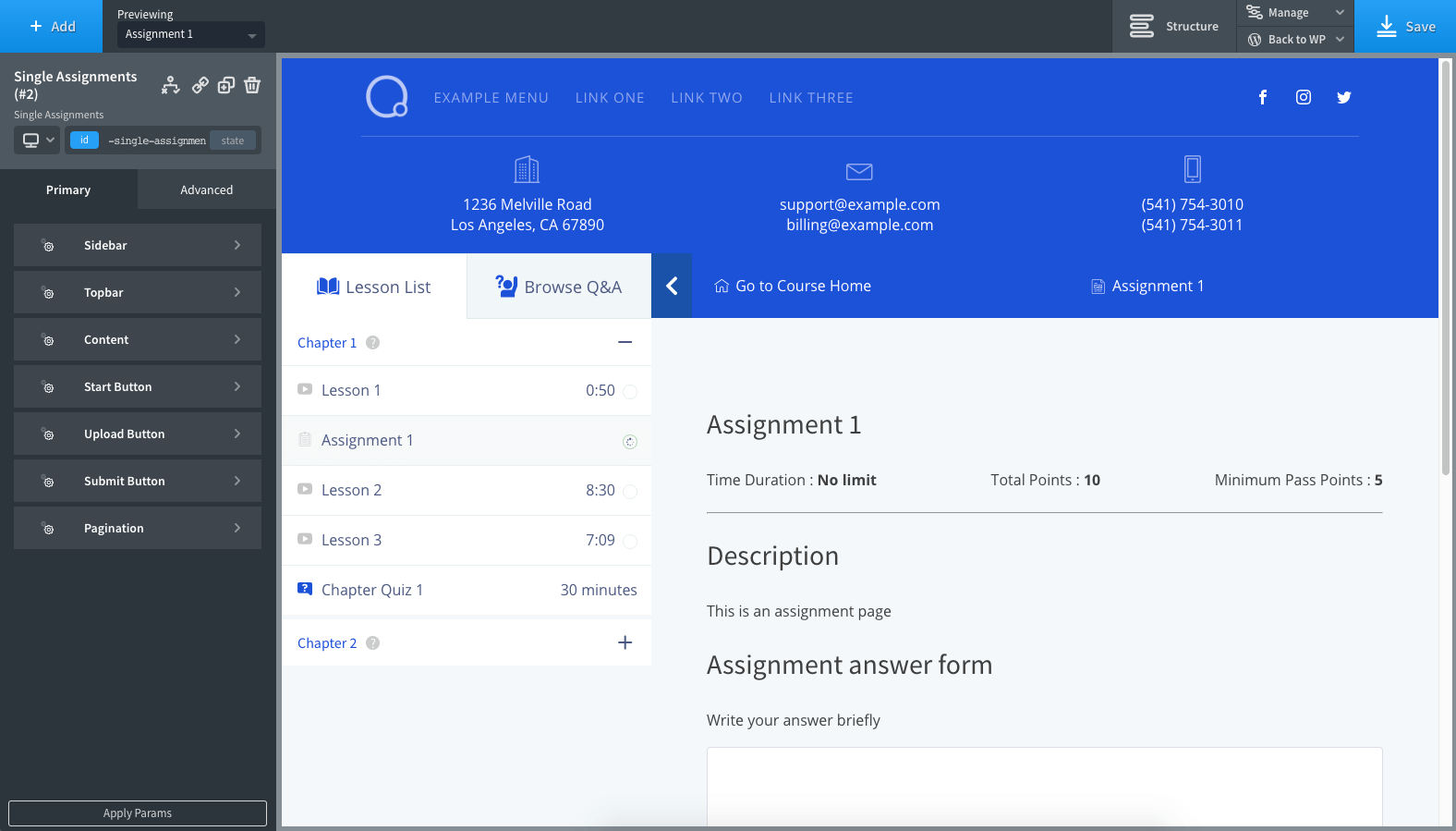
Single Assignment Templates are complete templates that include all the components of an Assignment page. By utilizing these settings, you have the ability to alter the appearance and atmosphere of the Assignment page.

Sidebar
The Sidebar editor option for Single Assignment Template allows you to customize the appearance of the sidebar on a Single Assignment page. Here’s a breakdown of the different options available:
- Background Color: You can select a background color to be displayed behind the Sidebar.
- Border: Adjust the border width, color, style, and radius of the sidebar.
- Sidebar Title Area: Use this section to change the typography and adjust the padding and margin of the sidebar title.
- Topic Spacing: Select padding and margin around the topic title.
- Topic Title Typography: Use this section to change the typography of the topic title.
- Topic Summary Typography: Use this section to change the typography of the topic summary text.
- Topic Icon: Adjust the color of the topic icons.
- Topic Title Background: Select the background color of the topic title.
- Lesson Typography: Use this section to change the typography of the lesson text.
- Active Lesson Typography: Use this section to change the typography of the active lesson text.
- Lesson Icon: This section can be used to edit the lesson icons color, Active and Hover Color, Lesson Background Color, and Active Lesson Background Color.
- Lesson Spacing: Put a padding around the lesson labels.
Topbar
The “Topbar” editor option allows you to adjust the appearance of the top bar on the assignment page. The “Topbar” editor option for Single Assignment can be used to adjust the following:
- Title: You can use the Oxygen Builder text field editor to change the typography of the top bar title.
- Progress: You can use the Oxygen Builder text field editor to change the typography of the Progress bar.
- Size & Color: This tab can be used to adjust the size and color of the top bar. You can set the background color, toggle icon background, toggle icon color, and close icon color.
- Spacing: This tab can be used to adjust the spacing of the top bar. You can set the padding and margin around the top bar.
Content
The “Content” editor option for Single Assignments allows you to adjust the following:
- Spacing: You can adjust paddings and margins to add around the video content to adjust the space between the video and other elements on the page.
- Background: You can select a background color to be displayed behind the video content. This can help to make the video stand out and enhance the overall look of the lesson page.
Pagination
The “Pagination” editor option for Single Lessons can be used to adjust the appearance of pagination elements for navigating between lessons in a course.
You can customize the following options:
- Typography: This option allows you to change the font style of the pagination text.
- Color: This option lets you modify the height and various color options of the pagination text when.
