You can easily create a Template that you can use with Tutor LMS, using the Template Builder from Elementor Settings.
Doing this will save you a lot of time when designing your Tutor LMS course pages as you won’t need to add the elements manually every time.
By creating a template from the Elementor Template section built for Tutor LMS and use it whenever you want to add a single course page.
Hierarchy for The Template Design (If not Defined)
If you have not set any priority for the template design, it will be applied by following the given hierarchy.
- The first priority is for the Tutor LMS template that is pre-built for the core plugin.
- The single course template from your theme or a custom plugin will be given preference if you have overridden the pre-built core template.
- If you create global templates from the Elementor templates option then that will be used as the default design for all the single course pages.
Step 1: Create an Elementor Template
To start creating a template, navigate to WP Admin > Templates > Add New. There, set the type of template you want to work on. For this particular tutorial, you will need to choose the Page option.
Then enable the Tutor LMS Single Course Template from the checkbox. Once that’s done, set a name for your template.
Now from here, you can design how you want your Single Course Page to look like using the Tutor LMS Elementor Add-ons. Once that’s done, don’t forget to save your template before exiting.
Step 2: Add Template to Post/Page/Course
Once you’ve created your Elementor Template for Tutor LMS Single Course Page, it’s time to add it to your page/post/course of Tutor LMS.

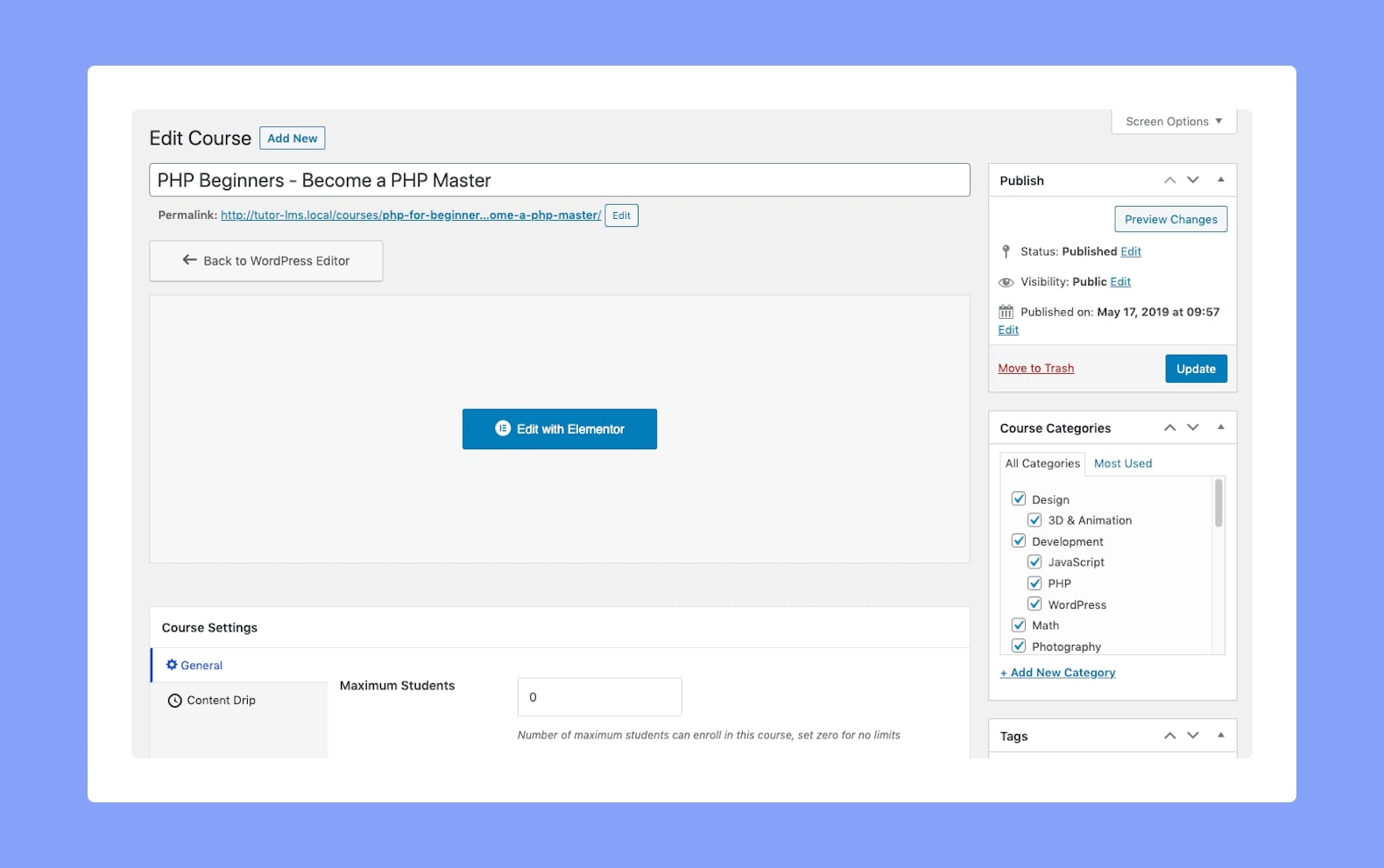
Go to the editing page of your post and click on the Edit with Elementor button. After that, click on the Add Template option and find the preset template you just created.
Click on the insert button and voila, now your predefined template has been successfully imported to your page!
