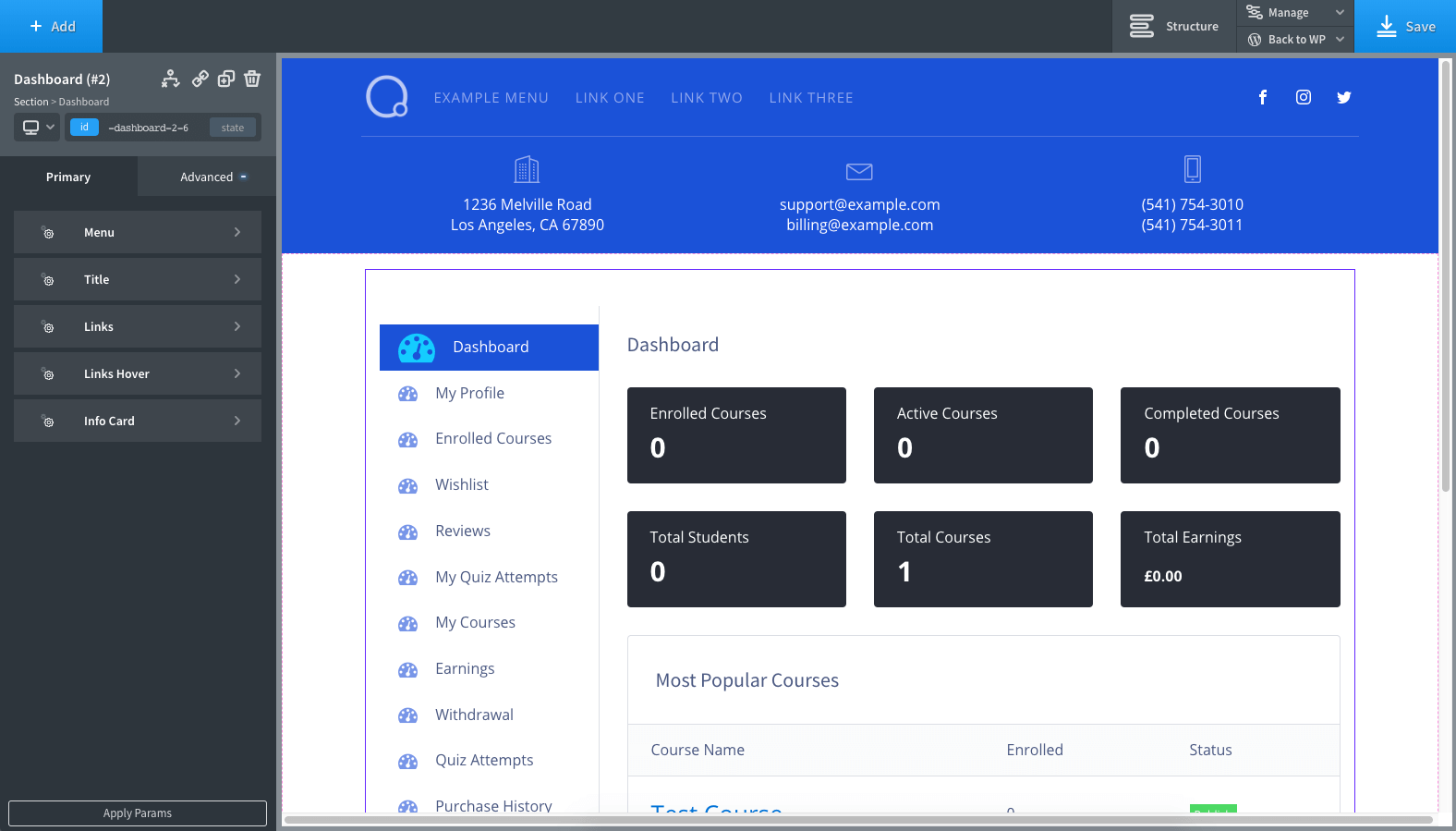
This template can be used to edit the appearance of the dashboard page. All the attributes needed to change the looks are in this tab.

Menu
- Item
- Icon Color: Set color for the item icons
- Icon Size: Set an icon size for the item icons
- Font Color: Set a color for the item texts
- Font Size: Set a font size for the item texts
- Font Family: Choose a font family for the item texts
- Background Color: Set a background color for the items menu
- Item Hover
- Icon Color: Set color for the item icons
- Icon Size: Set an icon size for the item icons
- Font Color: Set a color for the item texts
- Font Size: Set a font size for the item texts
- Font Family: Choose a font family for the item texts
- Background Color: Set a background color for the items menu
- Item Active: Use this tab to change the item archive (the tab with the Dashboard text)
- Icon Color: Set color for the archive icon
- Icon Size: Set an icon size for the archive icon
- Font Color: Set a color for the archive text
- Font Size: Set a font size for the archive text
- Font Family: Choose a font family for the archive text
- Background Color: Set a background color for the archive tab
- Spacing: Set padding and a margin for all the items in the menu
Title
You can use the Oxygen Builder text field editor to change the typography of the Dashboard title.
Links
You can use the Oxygen Builder text field editor to change the typography of the dashboard links.
Links Hover
You can use the Oxygen Builder text field editor to change the on-hover typography of the dashboard links on hover.
Info Card
- Label: You can use the Oxygen Builder text field editor to change the on-hover typography of the dashboard links.
- Value: You can use the Oxygen Builder text field editor to change the on-hover typography of the dashboard links.
- Background: Use this RGBA color picker to change the info card’s background-color
Spacing
Add padding and margin around the info cards
