Video Popup block is there for showing a popup video to your webpage. This creates a nice touch to your page without taking up much space. The main functionality is to add the video URL and you’re done. You can always make modifications to make it even more stunning.

Layout
Related Sections: Related sections are multi-block sections that have been pre-designed. This tab contains relevant blocks fetched from the Ready Sections of Qubely.
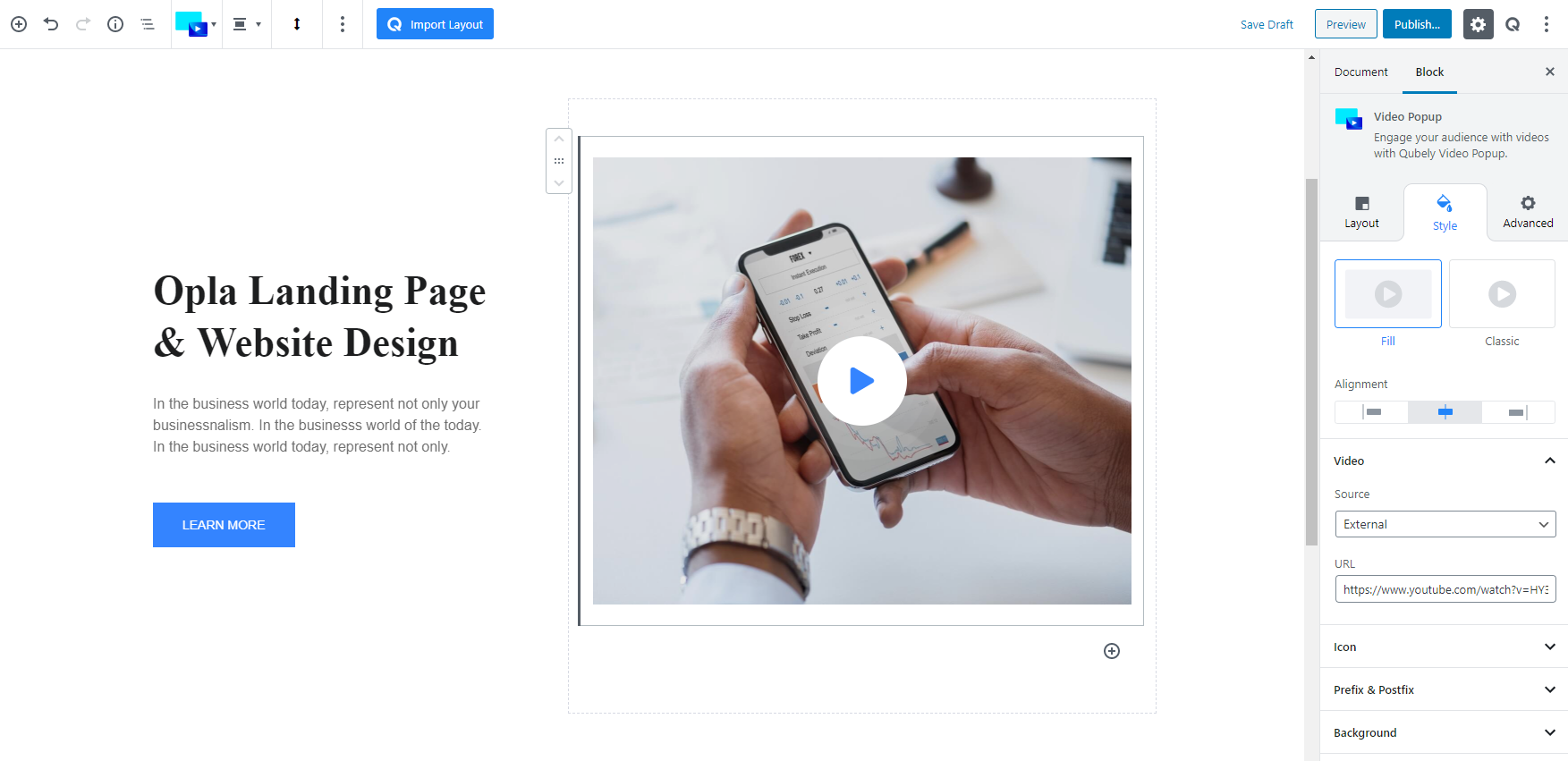
Style
Fill: Use a thumbnail image as the preview
Classic: No thumbnail image in the preview
Alignment: Set the alignment for the content on top of the video background
Video
Source: Select between Self Hosted local videos and External videos.
Path (for local videos): Insert a video from the Media library or upload a new one
URL (for external videos): Insert a link for the externally hosted video
Icon
Pick an overlay icon for the video block. There are 5 available icons
Radius: Pick a radius for the icon. You can pick separate for radii for each side or a uniform radius for a rounded corner or circle effect. The units are in px (pixels). Responsiveness tabs are also present
Icon Size: Choose a size for the icon. There are four options, S, M, L, and a custom option.
Icon Color: Use the RGBA color picker to choose a color for the icon
Background Color: Use the RGBA color picker to choose a color for the icon’s background
Border: Pick a border type for the block.
- Border Color: Pick a border color using the RGBA color picker.
- Border Width: Pick a border width for the block. You can choose to create a uniform border or choose different borders for each side of the block. Responsiveness tabs are also present. You can choose from three different units for this slider: PX, EM, and percentage.
Icon Color: Use the RGBA color picker to choose a color for the icon on hover
Background Color: Use the RGBA color picker to choose a color for the icon’s background
Border: Pick a border type for the block.
- Border Color: Pick a border color using the RGBA color picker.
- Border Width: Pick a border width for the block. You can choose to create a uniform border or choose different borders for each side of the block. Responsiveness tabs are also present. You can choose from three different units for this slider: PX, EM, and percentage.
Ripple Effect: Enable the ripple effect toggle to add a lively touch to the block
Prefix and Postfix
Use this tab to add a text before and after the icon.
Background
Height: Pick a height for the background image. Responsiveness tabs are also present. You can choose from three different units for this slider: PX, EM, and percentage.
Background Color: Choose a background color for the block
Background Type: Choose a background type between a background image and a gradient
Image: Insert an image from the media library or upload a new one.
Gradient:
- Color picker: Pick two colors for the gradient background. The gradient will be generated between these two colors.
- Gradient Type:
- Linear: Picks a linear gradient model that applies the gradient on an axis.
- Gradient Angle: Pick the angle of the axis on which the gradient will be applied.
- Radial: Picks a radial gradient model, where the gradient will be generated from a certain point.
- Radial Pointer: Pick the point where the color will generate from.
- Color 1 Stop: Pick the color 1 stop position. The higher it is, the sharper the gradient shift
- Color 2 Start: Pick the color 2 start position. The lower this is, the sharper the gradient shift.
- Linear: Picks a linear gradient model that applies the gradient on an axis.
Radius: Pick a radius for the background of the block. You can pick separate for radii for each side or a uniform radius for a rounded corner or circle effect. The units are in px (pixels). Responsiveness tabs are also present.
Enable Overlay: Enable this toggle to add an overlay
Overlay Color: Use this RGBA color picker to choose an overlay color.
Overlay Type: Pick between an image and a gradient type overlay
Image: Insert an image from the media library or upload a new one.
Gradient:
- Color picker: Pick two colors for the gradient overlay. The gradient will be generated between these two colors.
- Gradient Type:
- Linear: Picks a linear gradient model that applies the gradient on an axis.
- Gradient Angle: Pick the angle of the axis on which the gradient will be applied.
- Radial: Picks a radial gradient model, where the gradient will be generated from a certain point.
- Radial Pointer: Pick the point where the color will generate from.
- Color 1 Stop: Pick the color 1 stop position. The higher it is, the sharper the gradient shift
- Color 2 Start: Pick the color 2 start position. The lower this is, the sharper the gradient shift.
- Linear: Picks a linear gradient model that applies the gradient on an axis.
Opacity: Pick a standard overlay opacity for the block
Hover Opacity: Pick a hover opacity for the block
Overlay Blend Mode: Pick from 13 different blend modes for the overlay
Box Shadow: Enable this toggle if you want a box-shadow effect around this block for both normal and hover mode.
- Color: Lets you choose the color of the shadow.
- X: Lets you define the length of the shadow in the X-axis.
- Y: Lets you define the length of the shadow in the Y-axis.
- Blur: Lets you control the blurriness of the shadow.
- Spread: Lets you control how far the shadow will spread.
- Inset: Enable this feature if you want the shadows to be drawn inside the border.
Animation
To make the block more interesting, you can add an animation effect. It is disabled by default, to enable this feature, choose an effect from the dropdown list. Once you choose your desired one, then start making modifications as you see fit. The units are in milliseconds. Note: Duration is how long the animation will run and Delay is the waiting time before the animation starts loading. The following effects are currently available.
- Fade: Selecting this will animate your table of contents block with a fading animation.
- Slide: Animate your table of contents block with a sliding animation.
- Bounce: If you want to animate your table of contents block with a bouncing animation then select this.
- Zoom: This option will animate your table of contents block with a Zooming animation.
- Flip: Animate your table of contents block with a Flipping animation using this option.
- Fold: Selecting this will animate your table of contents block with a sliding animation.
- Rotate: This will animate your table of contents block with a rotating animation.
Note: You can control from which direction the animation will start such as from the center, right, left, up or down. Also, control how many times the animation will repeat. You can also select the duration and the starting delay of the animation in milliseconds.
Interaction
Enable Tablet: If you want to enable the interactions for tablet users to enable this to start showing tablet users the image interactions.
Enable Mobile: If you want to enable the interactions for mobile users to enable this to start showing mobile users the image interactions.
Enable Mouse Movement: You can select the way how your interactions work with your mouse movement. There are multiple options once you enable it. You can choose the direction from Direct/Opposite, speed from a scale of 1 to 10, maximum from a scale of 5 to 75.
Live Button: This button will give you “Live experience” on how your interactions work depending on how you set it. Click on it to get an overview.
Advanced
This section lets you override the current styling of this particular block.
Enable Custom Position: If you want to set the block to a custom position then simply enable this option. After enabling you will find the following options
From X-axis: Select from the slider what position you want the image block to be in according to the X-axis. The range limits from -2000 to 2000.
From Y-axis: Select from the slider what position you want the image block to be in according to the X-axis. The range limits from -2000 to 2000.
Z – Index: If any of your blocks override another, then you can set a value here, the one with the higher value will appear before the other.
Hide on Tablet/Phone: Turn it on to hide this block in your desired device. The change will appear on the frontend.
Block Row CSS: In case you need to override current block settings, you can write down your own code followed by {{QUBELY}} to override the current settings.Additional CSS Class: You might need to name a block in order to make custom modifications in the future, this is the field where you define the name.
