Simple image blocks are everywhere. That’s why to give Qubely users a different experience we have created a separate Image block with multiple advanced features.
Head over to the Add Block section and scroll down to Qubely. There you will find the Image block. Click on it to add it to your post/page.

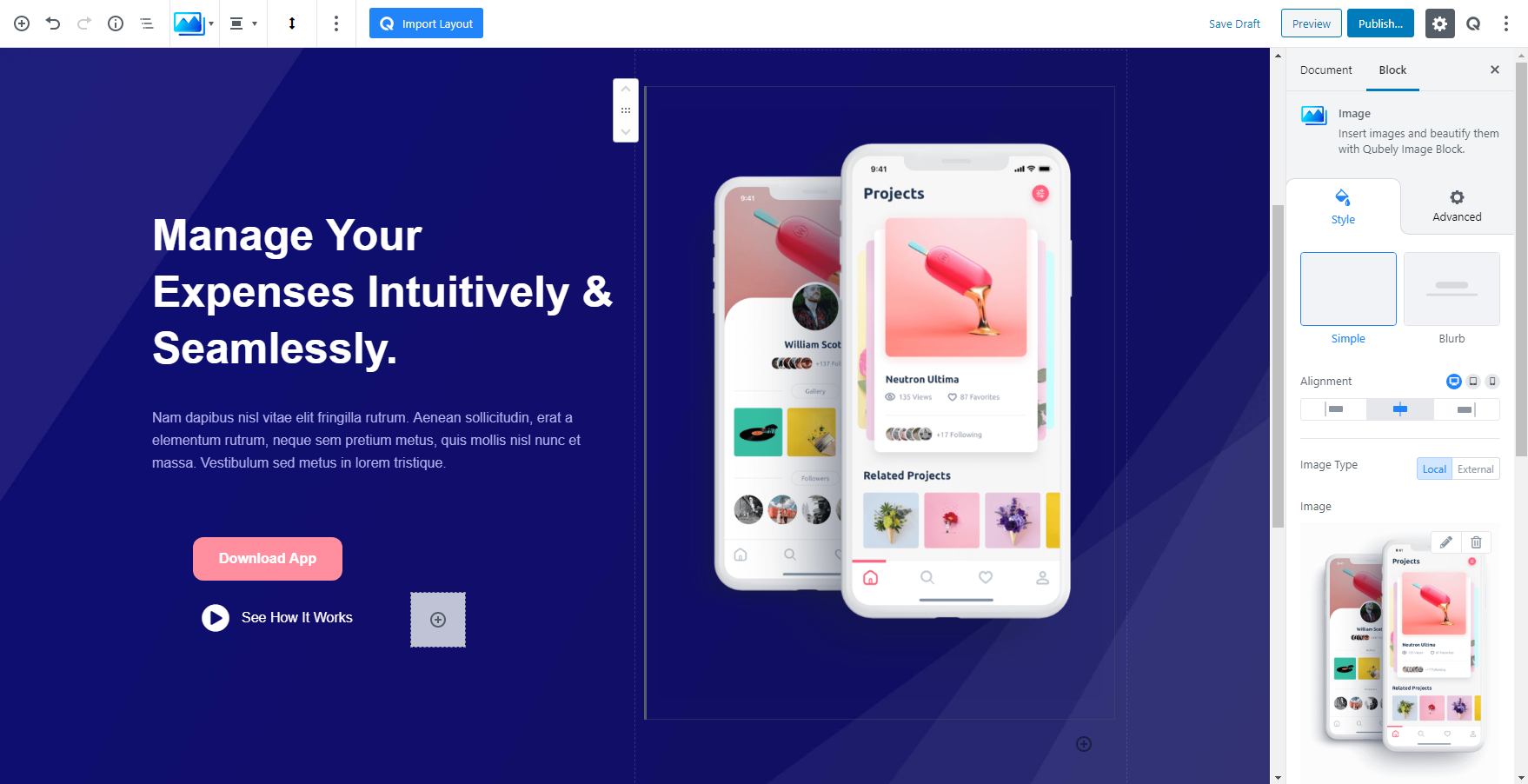
After adding the Image block you will see all the available options that you can use to customize your image block. At a glance, you will get the following options.
Style
Pick from two preset styles of image blocks, each with different use-cases
- Simple: Simple upload an image without any text
- Blurb: Add text and subtext over your image without the need for any separate tool
Alignment: Pick alignment of the image inside the block. Responsiveness options are present.
Image Type:
- Local: Local images are present fetched from your media library.
- Image: To upload a new image, click on the + icon, and drag and drop an image to the upload field.
- Retina Image: Upload a higher resolution image for bigger displays using the Retina Image field.
- External: External images are fetched from a different URL
- Image Source: Pick a source URL for the image.
- URL: Use this field to add a clickable link on the i
- Image. Therefore, users will be able to click on the image and go to the specified URL.
- Alt Text: Add an alt text to this image so that search engine bots can easily index your image. This boosts your site SEO
- Size: Pick a size for the image
- Opacity: Use this slider to change the opacity of the image
- Radius: Use this slider to add a rounded-corner effect on the block. You can choose a uniform radius or specific corners one by one. Responsiveness options are also present
Box Shadow Effect:
- Normal
- Color: Lets you choose the color of the shadow
- X: Lets you define the length of the shadow in the X-axis
- Y: Lets you define the length of the shadow in the Y-axis
- Blur: Lets you control the blurriness of the shadow
- Spread: Lets you control how far the shadow will spread
- Hover
- Color: Lets you choose the color of the shadow
- X: Lets you define the length of the shadow in the X-axis
- Y: Lets you define the length of the shadow in the Y-axis
- Blur: Lets you control the blurriness of the shadow
- Spread: Lets you control how far the shadow will spread
Caption
Enable this toggle if you want a caption below the image
Typography: To change the typography of the text turn on this function and you’ll have the followings
- Font Size: Define the size of the font. It is a responsive function; therefore, the size of the font can be customized according to the device type.
- Font Family: Choose your desired font to use from the list. Qubely has a collection of 900 fonts including the defaults that come with Gutenberg.
- Weight: Set the font-weight. Normally the font-weight is the thickness of a font.
Advanced Typography
- Line Height: It’s the difference between lines, adjust it the way you want to.
- Letter Spacing: It controls the space in between letters, defines the gap the way you want to.
- Text Transform: Lets you apply your preferred capitalization format to the text.
Color: You can choose the color of the text from a variety of ranges or choose one from the predefined color palette.
Spacing: Lets you control the empty area between the subtitle texts. The higher the value is the more the gap becomes.
Title
Only available in the blurb type image
Title Tag: Select the html tag for the title. This will improve the SEO of the page.
Typography: To change the typography of the title, enable this toggle
- Font Size: Define the size of the font. It is a responsive function; therefore, the size of the font can be customized according to the device type.
- Font Family: Choose your desired font to use from the list. Qubely has a collection of 900 fonts including the defaults that come with Gutenberg.
- Weight: Set the font-weight. Normally the font-weight is the thickness of a font.
- Advanced Typography
- Line Height: It’s the difference between lines, adjust it the way you want to.
- Letter Spacing: It controls the space in between letters, defines the gap the way you want to.
- Text Transform: Lets you apply your preferred capitalization format to the text.
Color: Use this RGBA color picker to choose a text color
Subtitle
Only available in the blurb type image
Title Tag: Select the html tag for the title. This will improve the SEO of the page.
Typography: To change the typography of the title, enable this toggle
- Font Size: Define the size of the font. It is a responsive function; therefore, the size of the font can be customized according to the device type.
- Font Family: Choose your desired font to use from the list. Qubely has a collection of 900 fonts including the defaults that come with Gutenberg.
- Weight: Set the font-weight. Normally the font-weight is the thickness of a font.
- Advanced Typography
- Line Height: It’s the difference between lines, adjust it the way you want to.
- Letter Spacing: It controls the space in between letters, defines the gap the way you want to.
- Text Transform: Lets you apply your preferred capitalization format to the text.
Color: Use this RGBA color picker to choose a text color.
Content
Available only for the Blurb layout. This section will let you enable animation while users hover over your image.
Animate on hover: There is a toggle button here that will let you enable the hover feature. You can also turn off the toggle button to disable the animate on hover feature.
Animation: There are multiple animations you can choose from after you click on the drop-down menu.
- No Animation: Selecting this will stop any animation while hovering above the image. Perfect choice if you don’t animation to show.
- Slide from top: You can choose this option to animates the image so that the image slides from the top.
- Slide from right: If you want to animate your image so that it slides from the right to select this option.
- Slide from bottom: By selecting this you can animate the image to slide from the bottom section of the image.
- Zoom in: This option animates the image and shows a Zoom in effect while hovering above the image.
- Zoom out: Animates the image and shows a Zoom out effect while hovering above the image.
- Scale: If you want to animate your image by scaling it while hovering above the image you can use this option.
Padding: To set the Padding of the content, you can use the Padding function. The scale can be calibrated between 1 to 200. You can apply the same value to all the corners by choosing the global option whereas selecting the Custom option will let you set a different value for each corner. Also, it’s a responsive feature that means you can apply different values for different device types.
Vertical Align: You can set the content’s vertical alignment using this option. There are three configuration properties here. Set the alignment as the top, middle and bottom.
Horizontal Alignment: You can set the content’s Horizontal Alignment using this option. There are three configuration properties here. Set the alignment as left, middle and right.
Adding an Overlay
Available only for the Blurb layout. There is a toggle button here that will enable all the Overlay features available for the section. If you are not familiar with overlay, it means to cover your image with a separate foreground. There are two types of Overlay to choose from.
Normal: This option is suitable for choosing an overlay that will show all the time. Go to the Fill Color feature and choose the color of your choice.
Hover: If you want the overlay to only show when you or your users hover over the image then you need to choose the Hover feature.
Regardless you choose Normal or Hover you will have two types of Background options to choose from.
- Color: Selecting this will only set a solid color for your image overlay. From the Fill Color option, you can choose from a wide range of colors.
- Clear: Lets you reset the existing gradient effect. You can use it to start over.
- Gradient Type – Linear: A linear gradient applies the gradient by an axis. It’s a linear line. The effect is applied with a Gradient Angel, which defines the starting point. And two colors applied at two ends. Color 1 starts at the defined angle point and Color 2 starts after the Color 1 endpoint.
- Gradient Type – Radial: A radial gradient applies the gradient effect by a center point. The Radial Pointer defines the starting point of the circle where Color 1 defines the inner circle area and Color 2 defines the outer circle.
- Blend Mode: Blend mode allows you to configure how your set overlay should blend with the image that you have uploaded. If you are completely new to this term, Blending means how one layer of an image should blend with another layer. Altogether there are 13 total blending choices you can choose from. Normal, multiply, screen, overlay, darken, lighter, color dodge, saturation, luminosity, color, color burn, exclusion and lastly hue.
Adding a Frame
Available only for the blurb image. If you would like to add a frame to your image this option enables that. Once you enable it you will find many configurations to choose from.
Frame: Choose from 4 different types of frames that you would like. You will find options like Solid, dotted, dashed, and double frame styles. There is also a clear button at the end to reset any previously chosen option.
Frame color: You can select the color of the frame from this option. Select from a wide range of color palettes and apply them.
Frame width: To set the frame width of the image, you can use the Frame Width function. The scale can be calibrated between 1 to 10. You can apply the same value to all the corners by choosing the global option whereas selecting the Custom option will let you set a different value for each corner. Also, it’s a responsive feature that means you can apply different values for different device types.
Margin: To set the frame margin of the image, you can use the Margin function. The scale can be calibrated between 1 to 150. You can apply the same value to all the corners by choosing the global option whereas selecting the Custom option will let you set a different value for each corner. Also, it’s a responsive feature that means you can apply different values for different device types.
Radius: To set the radius of the image, you can use the Radius function. The scale can be calibrated between 1 to 100. You can apply the same value to all the corners by choosing the global option whereas selecting the Custom option will let you set a different value for each corner. Also, it’s a responsive feature that means you can apply different values for different device types.
Visible on Hover: If you would like that the frame will only show when you hover above the image then you need to enable this option. Just use the toggle button to switch it on or off.
Advanced
Animation
To make the block more interesting, you can add an animation effect. It is disabled by default, to enable this feature, choose an effect from the dropdown list. Once you choose your desired one, then start making modifications as you see fit. The units are in milliseconds. Note: Duration is how long the animation will run and Delay is the waiting time before the animation starts loading. The following effects are currently available.
- Fade: Selecting this will animate your table of contents block with a fading animation.
- Slide: Animate your table of contents block with a sliding animation.
- Bounce: If you want to animate your table of contents block with a bouncing animation then select this.
- Zoom: This option will animate your table of contents block with a Zooming animation.
- Flip: Animate your table of contents block with a Flipping animation using this option.
- Fold: Selecting this will animate your table of contents block with a sliding animation.
- Rotate: This will animate your table of contents block with a rotating animation.
Note: You can control from which direction the animation will start such as from the center, right, left, up or down. Also, control how many times the animation will repeat. You can also select the duration and the starting delay of the animation in milliseconds.
Interaction
Enable Tablet: If you want to enable the interactions for tablet users to enable this to start showing tablet users the image interactions.
Enable Mobile: If you want to enable the interactions for mobile users to enable this to start showing mobile users the image interactions.
Enable Mouse Movement: You can select the way how your interactions work with your mouse movement. There are multiple options once you enable it. You can choose the direction from Direct/Opposite, speed from a scale of 1 to 10, maximum from a scale of 5 to 75.
Live Button: This button will give you “Live experience” on how your interactions work depending on how you set it. Click on it to get an overview.
Advanced
This section lets you override the current styling of this particular block.
Enable Custom Position: If you want to set the block to a custom position then simply enable this option. After enabling you will find the following options
From X-axis: Select from the slider what position you want the image block to be in according to the X-axis. The range limits from -2000 to 2000.
From Y-axis: Select from the slider what position you want the image block to be in according to the X-axis. The range limits from -2000 to 2000.
Z – Index: If any of your blocks override another, then you can set a value here, the one with the higher value will appear before the other.
Hide on Tablet/Phone: Turn it on to hide this block in your desired device. The change will appear on the frontend.
Block Row CSS: In case you need to override current block settings, you can write down your own code followed by {{QUBELY}} to override the current settings.Additional CSS Class: You might need to name a block in order to make custom modifications in the future, this is the field where you define the name.
