Qubely Row block is a very handy tool for working with multiple columns. When you want to add more than one column in a row, it is your go-to block. You can create your preferred column layout from the 12 predefined ones. Once you do that, the settings for this block will appear on the right sidebar. Also, You can easily adjust the row width using one of the width icons. To adjust the column width you can just drag its edge, to add or delete one, use their respective icons.

Style
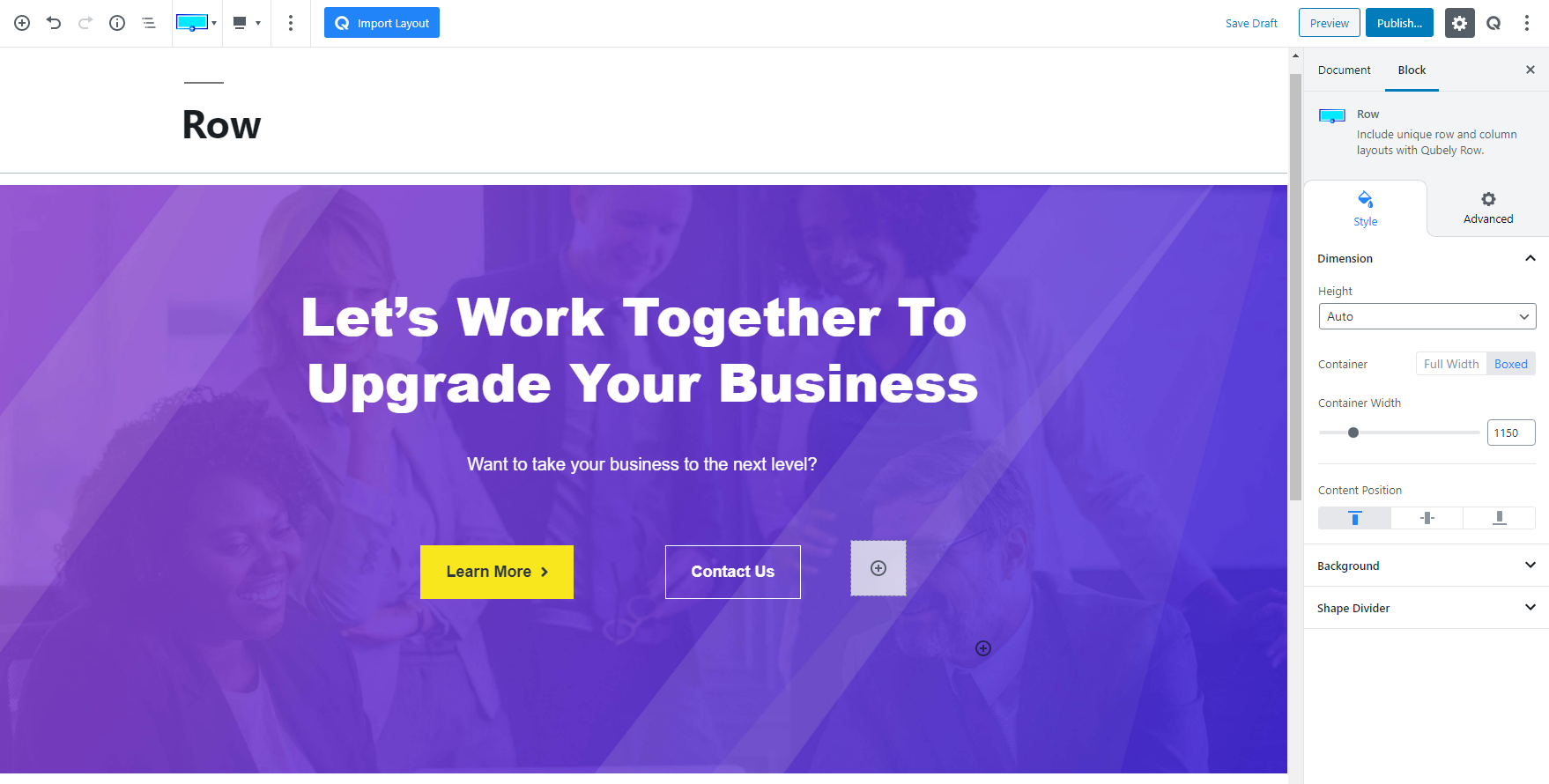
Dimension
This section will let you control the row settings for padding, margin, and gutter.
Height: Change the height of the row container
- Auto: Row’s height automatically changes depending on the content
- Window Height: Use the current window height as row’s height
- Custom: Set a custom value for container’s height using slider
- Min Height: (For custom option) Set the height. The units are in px (pixels). Responsiveness tabs are also present
- Container: Pick between Full Width and Boxed container
- Container Width: (For Boxed container) pick a container width for your row container
Content Position: Select the vertical alignment for your row inner content
Background
Background Color: Select this RGBA color picker to pick a color for the background
Background Type
Image Type: Pick between a local image and external one. Local image can be added from your media library or by uploading a new one. External image can be fetched from an outside URL or a CDN’s URL for example.
Gradient:
- Color picker: Pick two colors for the gradient background. The gradient will be generated between these two colors.
- Gradient Type:
- Linear: Picks a linear gradient model that applies the gradient on an axis.
- Gradient Angle: Pick the angle of the axis on which the gradient will be applied.
- Radial: Picks a radial gradient model, where the gradient will be generated from a certain point.
- Radial Pointer: Pick the point where the color will generate from.
- Color 1 Stop: Pick the color 1 stop position. The higher it is, the sharper the gradient shift
- Color 2 Start: Pick the color 2 start position. The lower this is, the sharper the gradient shift.
- Linear: Picks a linear gradient model that applies the gradient on an axis.
Video Source: Select the video type between local and external. If you’re using local, upload the video and if you’re using external then insert the URL.
Fallback Image: This is the image the user will see if for some reason the video does not load.
Border: Pick a border type for the row block.
- Border Color: Pick a border color using the RGBA color picker.
- Border Width: Pick a border width for the block. You can choose to create a uniform border or choose different borders for each side of the block. Responsiveness tabs are also present. You can choose from three different units for this slider: PX, EM, and percentage.
Box Shadow: Enable this toggle if you want a box-shadow effect around this block.
- Color: Lets you choose the color of the shadow.
- X: Lets you define the length of the shadow in the X-axis.
- Y: Lets you define the length of the shadow in the Y-axis.
- Blur: Lets you control the blurriness of the shadow.
- Spread: Lets you control how far the shadow will spread.
- Inset: Enable this feature if you want the shadows to be drawn inside the border.
Radius: Pick the radius on the row block. This will create a rounded square effect on the block. You can either pick a uniform radius or pick specific radii values for each corner. Responsiveness tabs are also present. You can choose from three different units for this slider: PX, EM, and percentage.
Overlay
Add an overlay to the Row block to add a color behind your content
Overlay Color: Use the RGBA color picker to choose a color for the solid overlay
Overlay Type
Upload or select a pre-existing image from the library to add a new image here.
Gradient Angle: Pick the angle of the axis on which the gradient will be applied.
- Color 1 Stop: Pick the color 1 stop position. The higher it is, the sharper the gradient shift
- Color 2 Start: Pick the color 2 start position. The lower this is, the sharper the gradient shift.
Overlay Opacity: Pick the opacity of the overlay.
Overlay Blend Mode: Pick between the 13 blend modes that Qubely provides for you to use.
Shape Divider: Qubely also offers 18 shape dividers to make your rows even more creative. You have the option for two positions: Top Shape and Bottom Shape
Color: Pick a shape color using the RGBA color picker.
Shape Width: Pick a width value for the shape. The units are in px (pixels). Responsiveness tabs are also present
Shape Height: Pick a height value for the shape. The units are in px (pixels). Responsiveness tabs are also present
Bring to front: This toggle changes the z-index of the shape so that the shape always stays on top.
Advanced
Animation
To make the block more interesting, you can add an animation effect. It is disabled by default, to enable this feature, choose an effect from the dropdown list. Once you choose your desired one, then start making modifications as you see fit. The units are in milliseconds. Note: Duration is how long the animation will run and Delay is the waiting time before the animation starts loading. The following effects are currently available.
- Fade: Selecting this will animate your row block with a fading animation.
- Slide: Animate your row block with a sliding animation.
- Bounce: If you want to animate your row block with a bouncing animation then select this.
- Zoom: This option will animate your row block with a Zooming animation.
- Flip: Animate your row block with a Flipping animation using this option.
- Fold: Selecting this will animate your row block with a sliding animation.
- Rotate: This will animate your row block with a rotating animation.
Note: You can control the from which direction the animation will start such as from the center, right, left, up or down. Also, control how many times the animation will repeat. You can also select the duration and the starting delay of the animation in milliseconds.
Advanced
This section lets you override the current styling of this particular block.
Enable Custom Position: If you want to set the image block to a custom position, then simply enable this option. After enabling you will find the following options
From X-axis: Select from the slider what position you want the image block to be in according to the X-axis. The range limits from -2000 to 2000.
From Y-axis: Select from the slider what position you want the image block to be in according to the X-axis. The range limits from -2000 to 2000.
Z – Index: If any of your blocks override another, then you can set a value here, the one with the higher value will appear before the other.
Hide on Tablet/Phone: Turn it on to hide this block in your desired device. The change will appear on the frontend.
Block Row CSS: In case you need to override current block settings, you can write down your own code followed by {{QUBELY}} to override the current settings.
Additional CSS Class: You might need to name a block in order to make custom modifications in the future, this is the field where you define the name.
