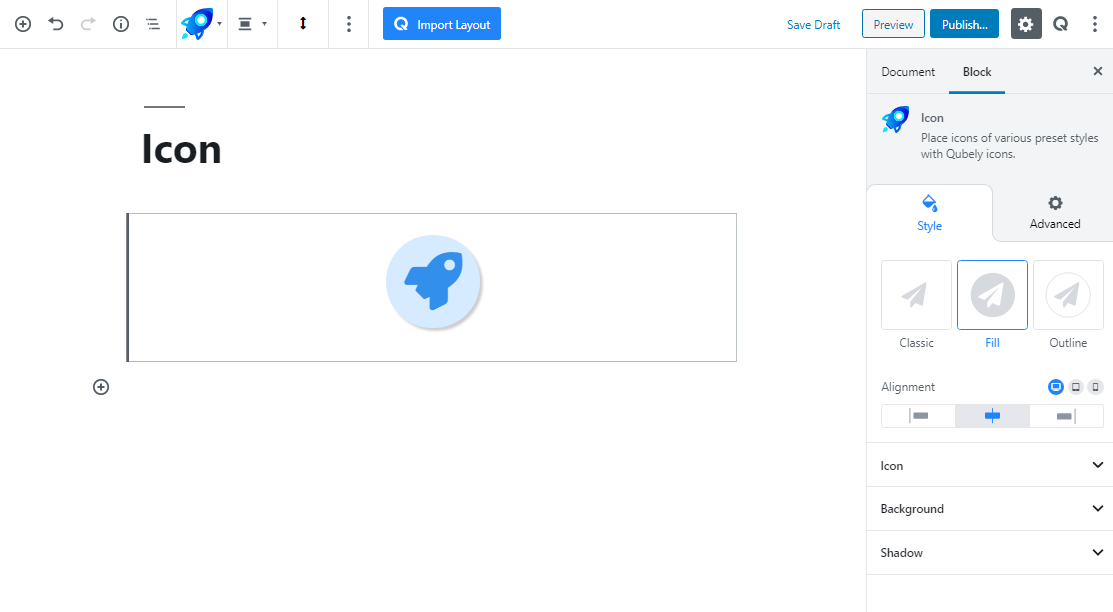
The Icon block lets you add an icon anywhere on your webpage. There are 3 preset layouts for this block, pick the one that suits you most. You can color the icon in both normal and hover state.

Style
Icon: Pick the icon for this block, set its size and alignment. Qubely has a vast collection of icons that includes Font Awesome and Qubely line icons. There’s an option for adding URL if you need to. You can make the URL as a no-follow link and make it open in a new tab.
Background: There are a few options for customizing the background, the background color, size, corner, and corner radius. All these controls can be changed for both normal and hover state.
Shadow: You can add a shadow effect to the block for both normal and hover state. Pick a color, set the value for the horizontal, vertical, blur, and spread. Enable inset for a reverse shadow effect.
Advanced
Animation
To make the block more interesting, you can add an animation effect. It is disabled by default, to enable this feature, choose an effect from the dropdown list. Once you choose your desired one, then start making modifications as you seem fit. The units are in milliseconds. Note: Duration is how long the animation will run and Dealy is the waiting time before the animation starts loading. The following effects are currently available.
- Fade: Selecting this will animate your Image block with a fading animation.
- Slide: Animate your Image block with a sliding animation.
- Bounce: If you want to animate your Image block with a bouncing animation then select this.
- Zoom: This option will animate your Image block with a Zooming animation.
- Flip: Animate your Image block with a Flipping animation using this option.
- Fold: Selecting this will animate your Image block with a sliding animation.
- Rotate: This will animate your Image block with a rotating animation.
Note: You can control the from which direction the animation will start such as from the center, right, left, up or down. Also, control how many times the animation will repeat. You can also select the duration and the starting delay of the animation which are considered in milliseconds.
Interaction
With the Qubely image block, you also have control over how people interact with the image that you upload. There are three options that you can control how the interaction works.
Enable Mouse Movement: You can select the way how your interactions work with your mouse movement. There are multiple options once you enable it. You can choose the direction from Direct/Opposite, speed from a scale of 1 to 10, maximum from a scale of 5 to 75.
- Enable Tablet: If you want to enable the interactions for Tablet Handheld product users to enable this to start showing tablet users the image interactions.
- Enable Mobile: If you want to enable the interactions for Mobile Handheld product users to enable this to start showing mobile users the image interactions.
- Live Button: This button will give you “Live experience” on how your interactions work depending on how you set it. Click on it to get an overview.
Advanced
This section lets you override the current styling of this particular block.
Enable Custom Position: If you want to set the image block to a custom position then simply enable this option. After enabling you will find the following options
- From X-axis: Select from the slider what position you want the image block to be in according to the X-axis. The range limits from -2000 to 2000.
- From Y-axis: Select from the slider what position you want the image block to be in according to the X-axis. The range limits from -2000 to 2000.
Z – Index: If any of your blocks override another, then you can set a value here, the one with the higher value will appear before the other.
Hide on Tablet/Phone: Turn it on to hide this block in your desired device. The change will appear on the frontend.
Block Row CSS: In case you need to override current block settings, you can write down your own code followed by {{QUBELY}} to override the current settings.
Additional CSS Class: You might need to name a block in order to make custom modifications in the future, this is the field where you define the name.
