The current Gutenberg text editor has some limitations and the Advanced Text block solves all them. You can make all the modifications you can think of using the Advanced Text block.

Layout
Related Sections: Related sections are multi-block sections that have been pre-designed. This tab contains relevant blocks fetched from the Ready Sections of Qubely.
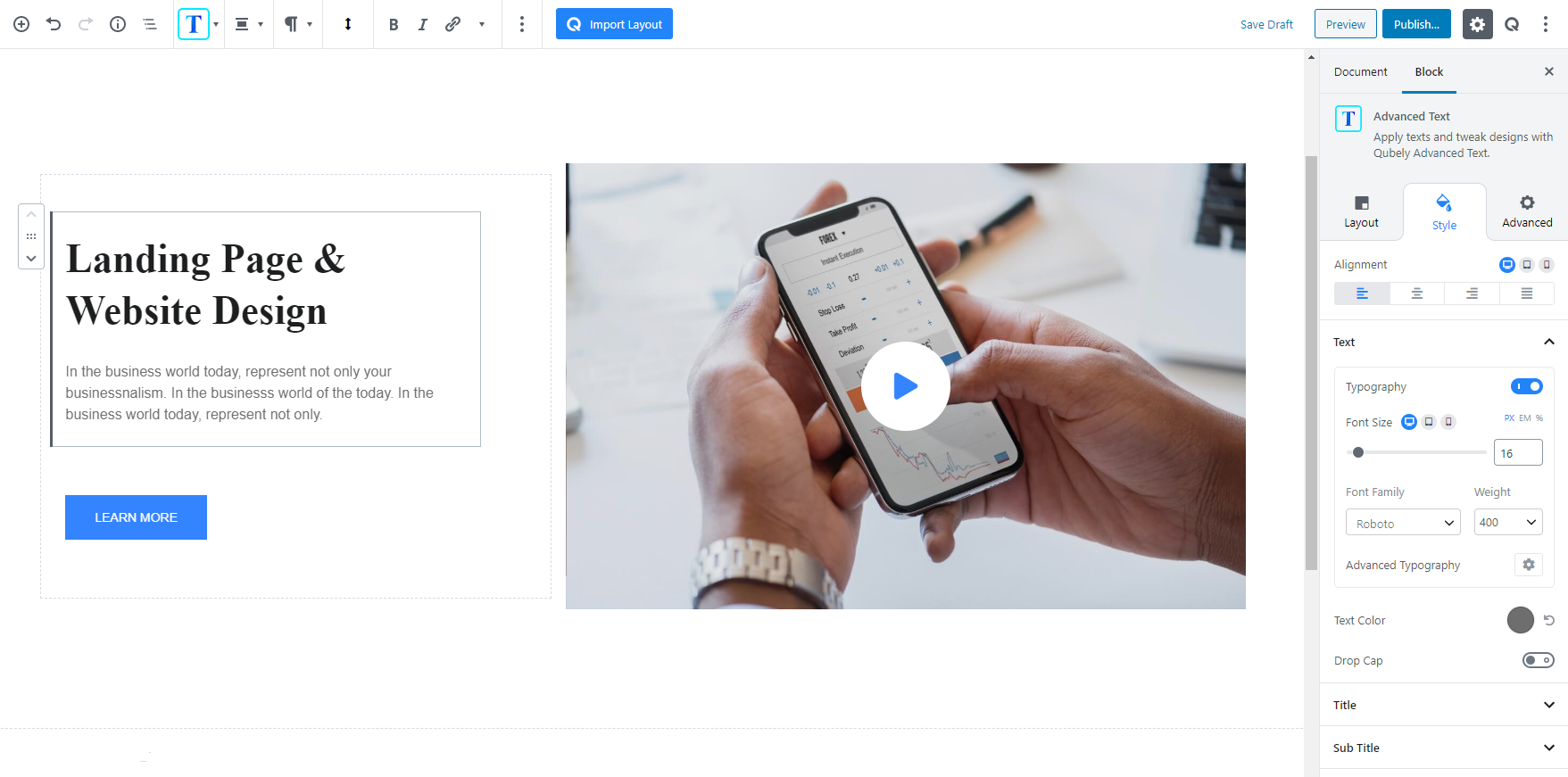
Style
Alignment: Change the alignment of the text in the advanced text block. Responsiveness settings are also present.
Text
Typography: To change the typography of your text click on this section and you’ll have the followings:
- Font: Choose your desired font from the list.
- Weight: Set the font-weight. Normally the font-weight is the thickness of a font.
- Font Size: Define the font size.
- Line Height: It’s the line-height, adjust it the way you want to.
- Letter Spacing: It’s the letter-spacing, defines the gap between letters.
Text Color: Change the color of the main body text
Drop Cap: Enabling this toggle will make the first letter of the paragraph be above like some newspapers tend to do
Title
Heading: Pick the heading level to use in the title text
Typography: To change the typography of your title text click on this section and you’ll have the followings:
- Font: Choose your desired font from the list.
- Weight: Set the font-weight. Normally the font-weight is the thickness of a font.
- Font Size: Define the font size.
- Line Height: It’s the line-height, adjust it the way you want to.
- Letter Spacing: It’s the letter-spacing, defines the gap between letters.
Color: Change the color of the title text
Spacing: Change the space between the title and the text. The units are in px (pixels). Responsiveness tabs are also present
Separator: Pick a separator on the text block.
Separator Color: Use the RGBA color picker to choose a color for the separator
Position: Pick the position of the separator
Advanced
Animation
To make the block more interesting, you can add an animation effect. It is disabled by default, to enable this feature, choose an effect from the dropdown list. Once you choose your desired one, then start making modifications as you see fit. The units are in milliseconds. Note: Duration is how long the animation will run and Delay is the waiting time before the animation starts loading. The following effects are currently available.
- Fade: Selecting this will animate your table of contents block with a fading animation.
- Slide: Animate your table of contents block with a sliding animation.
- Bounce: If you want to animate your table of contents block with a bouncing animation then select this.
- Zoom: This option will animate your table of contents block with a Zooming animation.
- Flip: Animate your table of contents block with a Flipping animation using this option.
- Fold: Selecting this will animate your table of contents block with a sliding animation.
- Rotate: This will animate your table of contents block with a rotating animation.
Note: You can control from which direction the animation will start such as from the center, right, left, up or down. Also, control how many times the animation will repeat. You can also select the duration and the starting delay of the animation in milliseconds.
Interaction
Enable Tablet: If you want to enable the interactions for tablet users to enable this to start showing tablet users the image interactions.
Enable Mobile: If you want to enable the interactions for mobile users to enable this to start showing mobile users the image interactions.
Enable Mouse Movement: You can select the way how your interactions work with your mouse movement. There are multiple options once you enable it. You can choose the direction from Direct/Opposite, speed from a scale of 1 to 10, maximum from a scale of 5 to 75.
Live Button: This button will give you “Live experience” on how your interactions work depending on how you set it. Click on it to get an overview.
Advanced
This section lets you override the current styling of this particular block.
Enable Custom Position: If you want to set the block to a custom position then simply enable this option. After enabling you will find the following options
From X-axis: Select from the slider what position you want the image block to be in according to the X-axis. The range limits from -2000 to 2000.
From Y-axis: Select from the slider what position you want the image block to be in according to the X-axis. The range limits from -2000 to 2000.
Z – Index: If any of your blocks override another, then you can set a value here, the one with the higher value will appear before the other.
Hide on Tablet/Phone: Turn it on to hide this block in your desired device. The change will appear on the frontend.
Block Row CSS: In case you need to override current block settings, you can write down your own code followed by {{QUBELY}} to override the current settings.Additional CSS Class: You might need to name a block in order to make custom modifications in the future, this is the field where you define the name.
