Customizing any page of Patrios is easier than you can imagine. With WP Page Builder you can create or customize any page the way you want to. Let’s see how some of the content of Patrios theme was designed with WP Page Builder.
To customize any page with WP Page Builder, you need to first log in to your site. Then do either of the following things:
Click “Edit with WP Page Builder” from the top bar in the frontend.

Or,
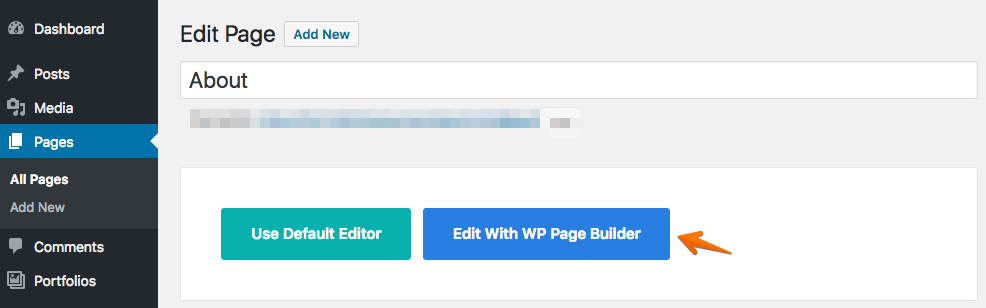
Click “Edit with WP Page Builder” from the backend of your website.

Please note, every single element of Patrios was built using the addons of WP Page Builder. Five addons of WP Page Builder were solely built for the Patrios theme. Below you’ll find the usability of some of the most used addons in Patrios. To know more about WP Page Builder, please visit WP Page Builder Doc.
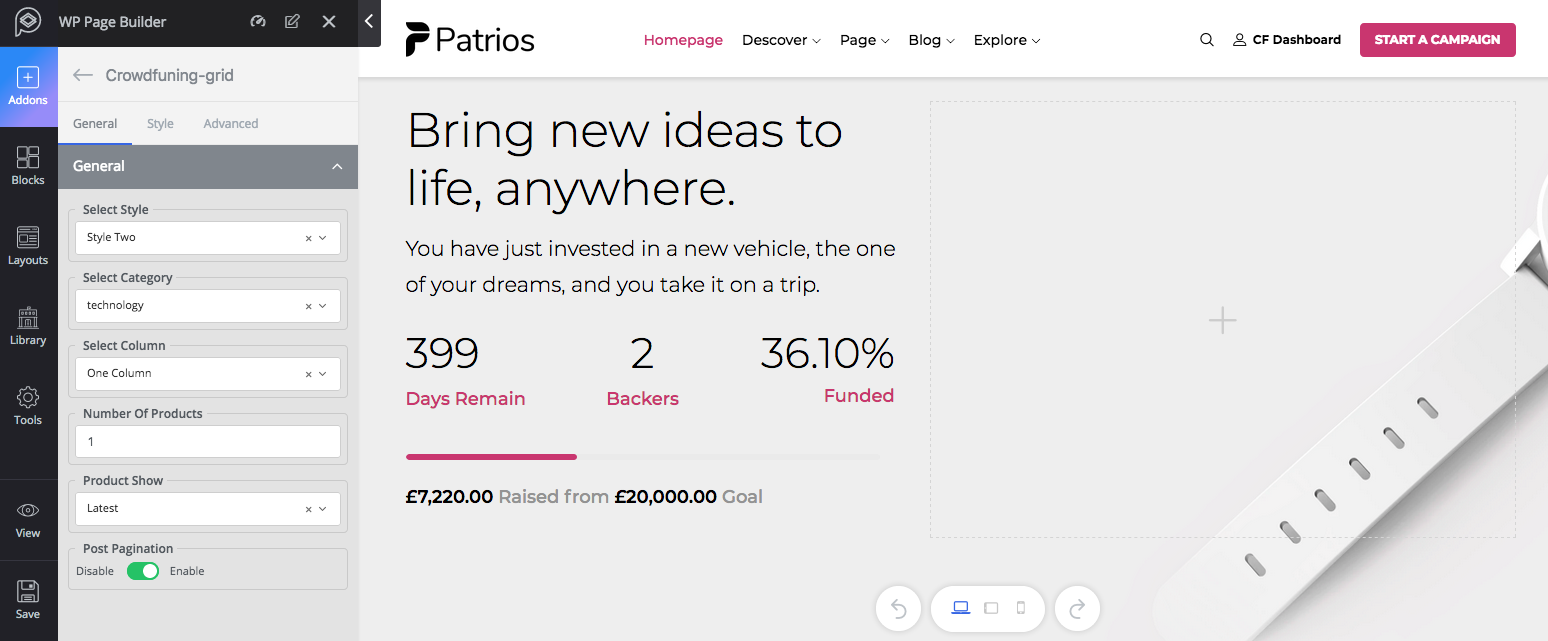
Crowdfunding-Grid

Functionality: The Crowdfunding-Grid addon is specifically designed for showing campaigns in grid view.
Major controls: Choose the style from two preset styles, select the category of which campaigns you want to show, then set the number and ordering.
Style: This section lets you set the styling for this addon. You can set the border-radius, change the color and modify the typography settings.
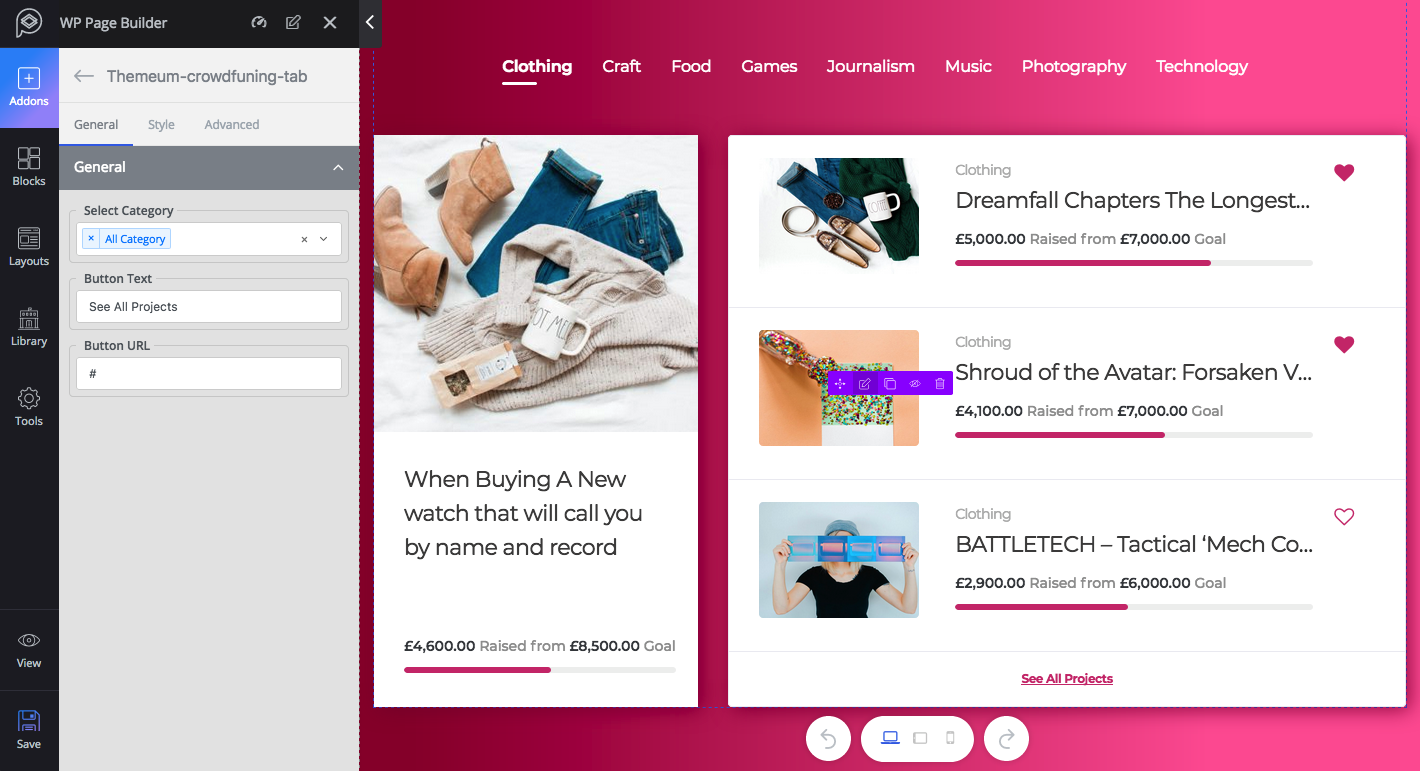
Themeum-Crowdfunding-Tab

Functionality: The Themeum-Crowdfunding-Tab addon is designed for showing campaigns in tab view.
Major controls: Choose which campaigns you want to show in this addon by setting their category, you can choose multiple categories as well. If you want a button, put the button text and link in their respective fields.
Style: You can change the visual of this addon from the “Style” tab. To take control over the typography settings, enable “Typography”.
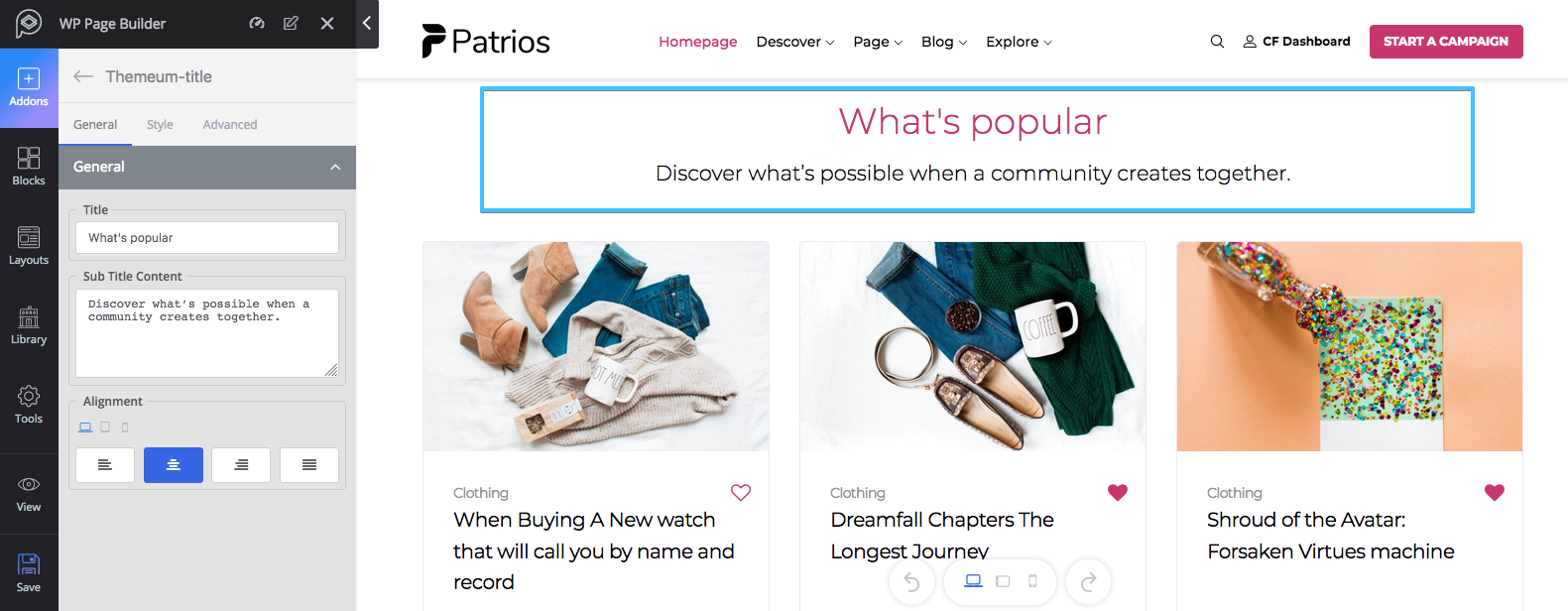
Themeum-Title

Functionality: The Themeum-Title addon is used for displaying a large title on anywhere of your web pages.
Major controls: You can set the text for the title and subtitle in their respective fields. Tip: you can use HTML tag like <br> in these fields.
Style: This section lets you change the color and typography of your text. To change typography, enable the settings from the bottom. The functions are pretty self-explanatory.
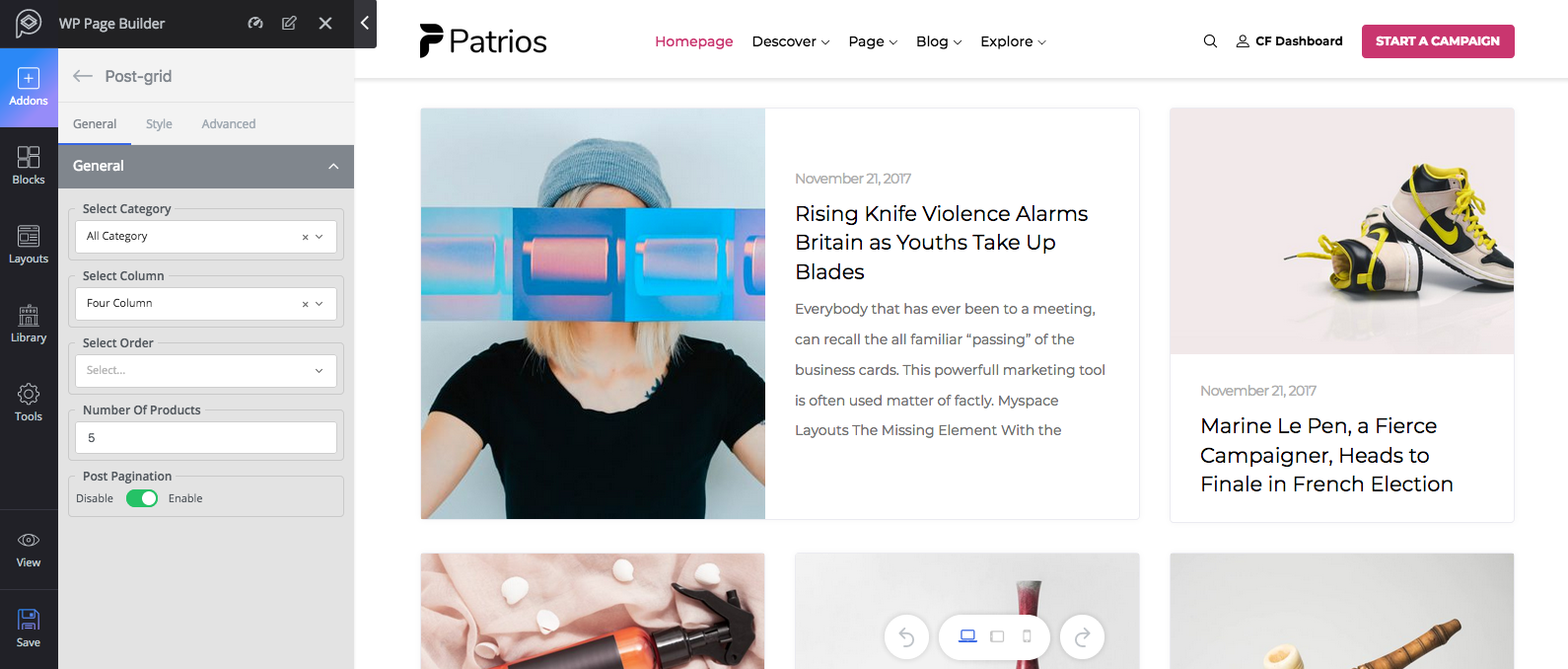
Post-Grid

Functionality: The Post-Grid addon is designed to showcase the blog posts in grid view.
Major controls: Choose which blog posts you want to show in this addon by setting their category, you can choose multiple categories as well. You can control how many columns you want to show, also you can set the total number of posts to show and their ordering. To show page numbers, enable “Post Pagination”.
Style: This section lets you change the color, border radius, and typography of this addon. To change typography, enable the setting. The functions are pretty self-explanatory.
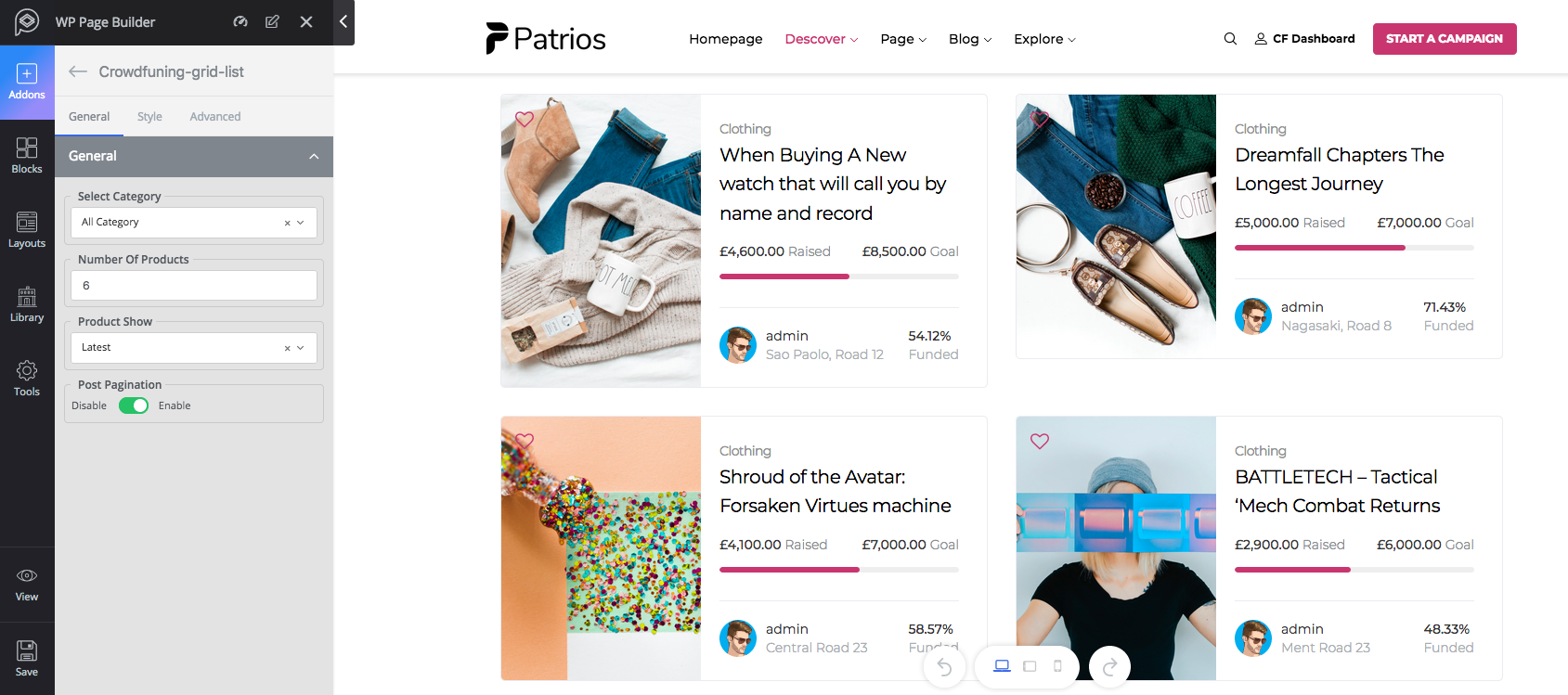
Crowdfunding-Grid-List

Functionality: The Crowdfunding-Grid-List is yet another addon to showcase the campaigns in a nice manner.
Major controls: Choose which campaigns you want to show with this addon by setting their category, you can choose multiple categories if you want. You can also set the total number of posts to show and their ordering. To show page numbers, enable “Post Pagination”.
Style: This section lets you change the color, border radius, and typography of this addon. To change typography, enable the setting. The functions are pretty self-explanatory.
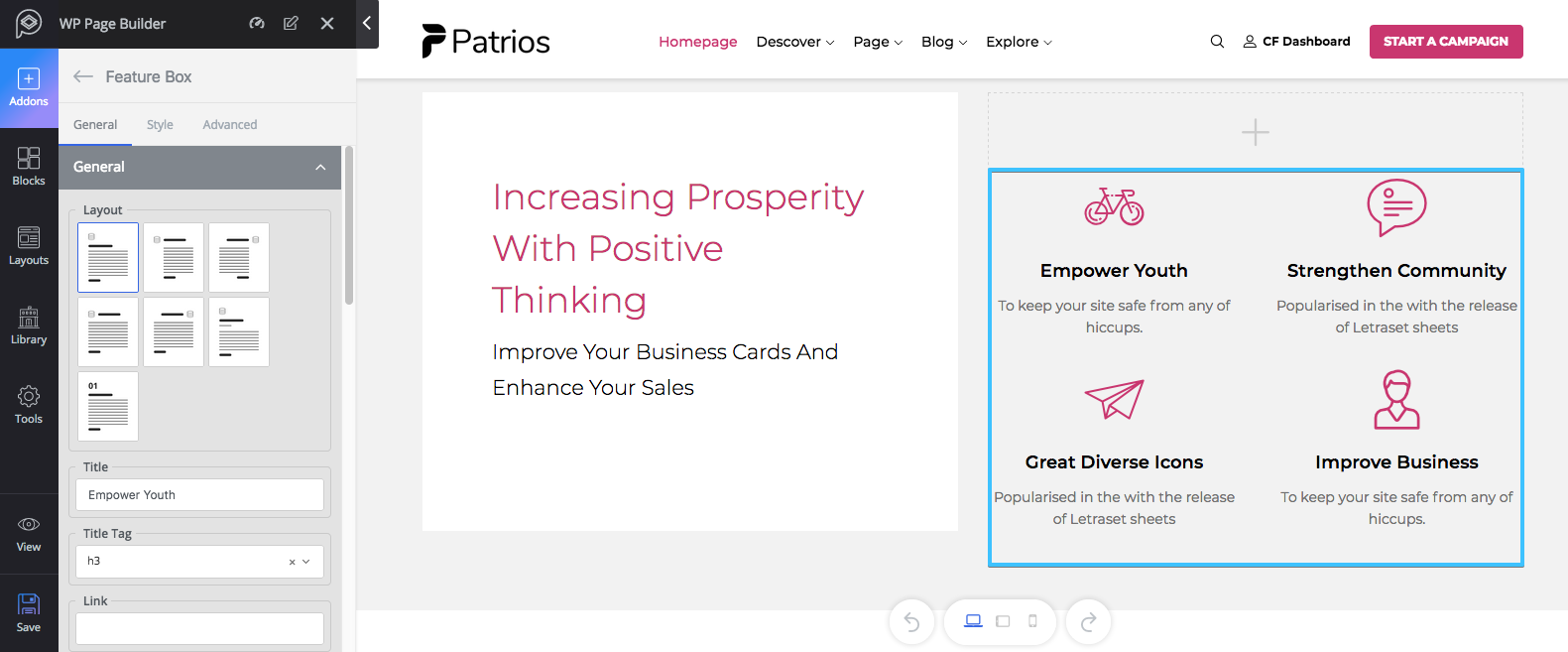
Feature Box

Functionality: Feature Box is a great way to display tag messages, important features, and other things with a good title or a good content to focus.
Major controls: Choose a layout from the 7 given layouts, set a title or give an animation effect if you want. You can set the animation for title, intro text, and icons.
Style: Feature Box comes with different styling options for every single section of this addon. To change the visual effect of any section, go to that section from the style tab and configure your settings.
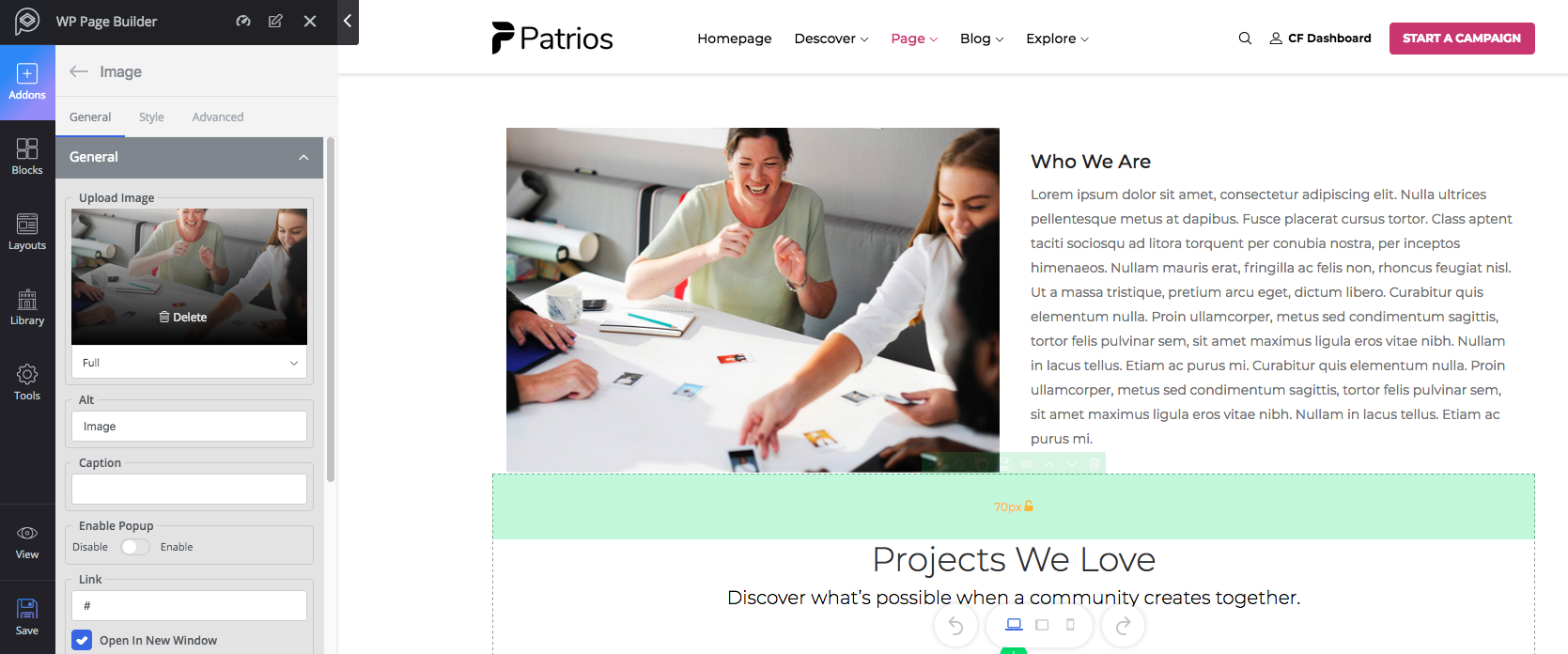
Image

Functionality: The Image addon lets you add an image to your site. With this addon, you can add a single image. To add more images use the “clone” option.
Major controls: Upload image, set an alt text, give a caption and if you want to insert a link to that image put the URL in the “Link” field.
Style: Style tab lets you control the height/width of the addon, border, border radius, and box shadow. You can easily change the visual of the addon, these options are pretty self-explanatory.
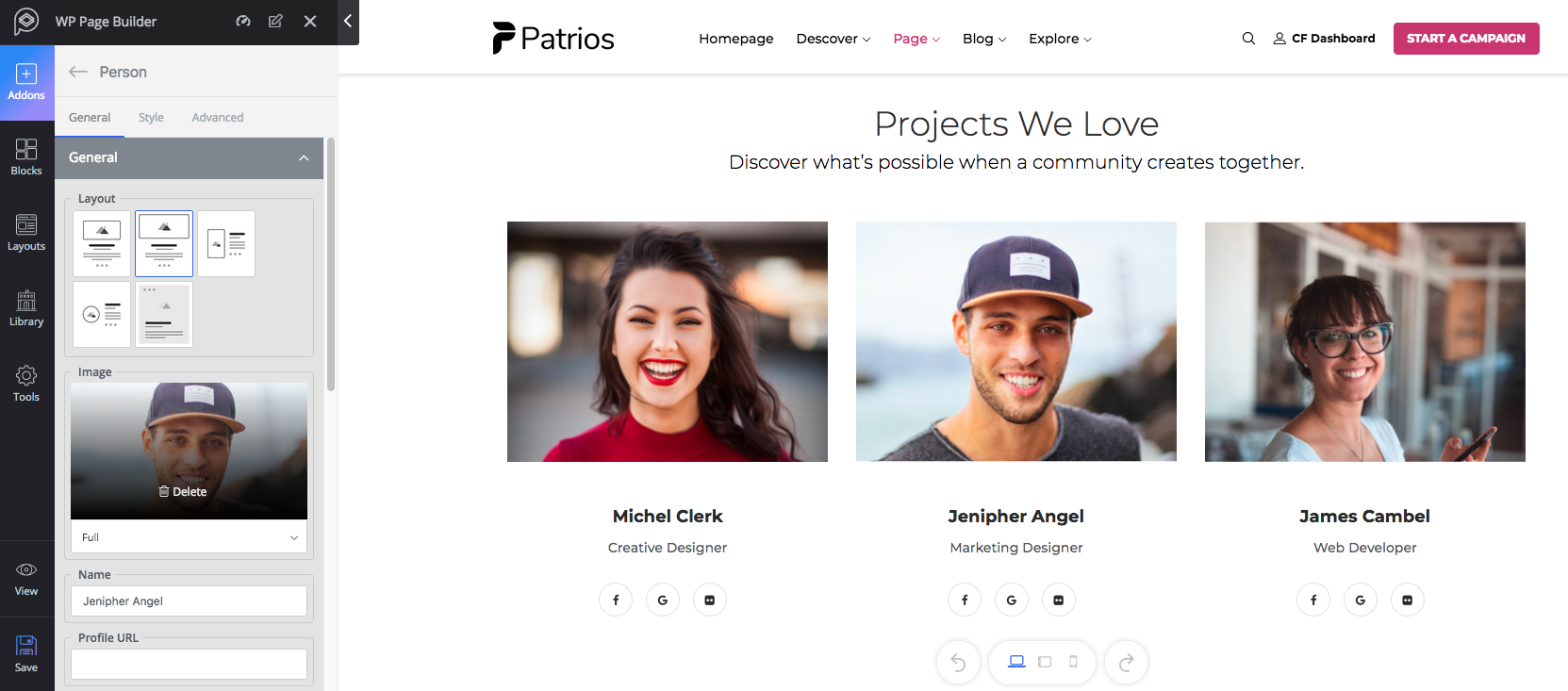
Person

Functionality: The Person addon is a great way to present the profile of any individual on the website. For instance, you may want to show your team members, their designation and email address on your website.
Major controls: Choose your preferred layout from the given 5 layouts. Add social links if you want to show them. Also, add an intro text and finally set the alignment.
Style: From this section, you can change the style of Name, Designation, Email, Intro text, and Social share. The settings are pretty self-explanatory.
