This section will provide you an in-depth guide on how to use the Language School Options. To access the Language School Options page, go to Dashboard > Appearance > Customize > Language School Options.
Or,
Dashboard > Language School Option > Language School Options > Language School Options.
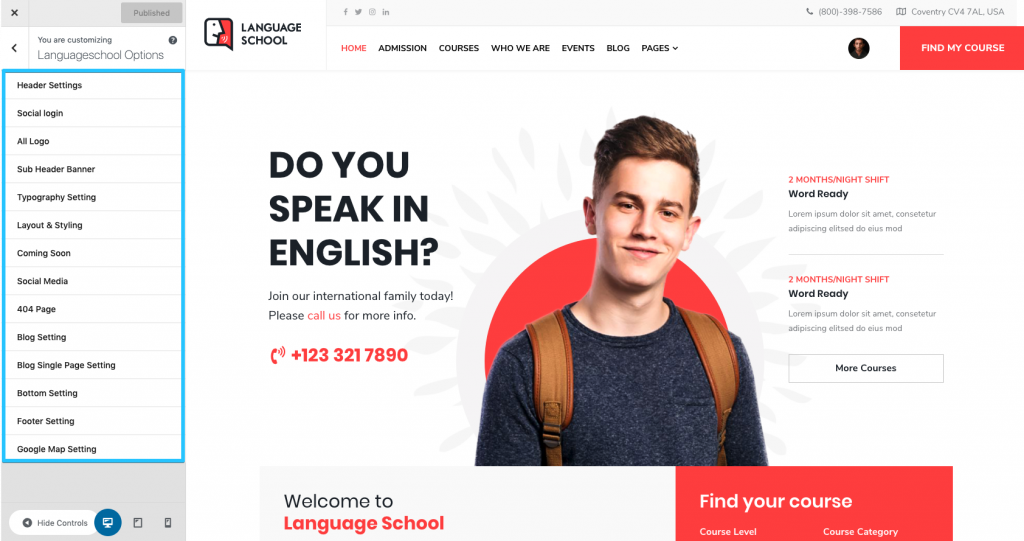
Here is a screenshot of the Language School Options page. The default settings are shown in the following image.

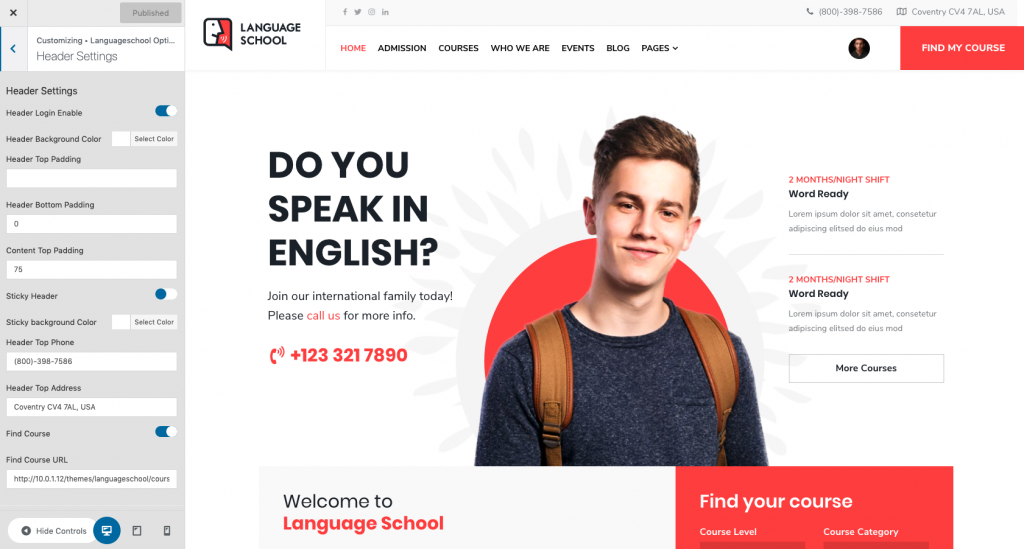
Header Settings

Header Background Color: You can change the background color for the menu from here. The input field accepts Hex Codes for colors.
Header Padding and Margin: If you want some vertical spaces on top and bottom of the menu, you can use these fields. The values are in pixels.
Sticky Header: If you enable this option, the menu will stick to the top of the browser window when you scroll down a page.
Sticky Background Color: This is different from the header background color. The header background color is applicable when you are at the top of the page. This color will be visible on the menu when you are scrolling down.
Header Top Phone & Address: If you want to show your contact info to the header of your website, you can put the respective values in their fields.
Find Course and Course URL: The button is designed to take your visitors to the course archive page. You can turn the button on using this feature and once you do, you need to put the redirect link.
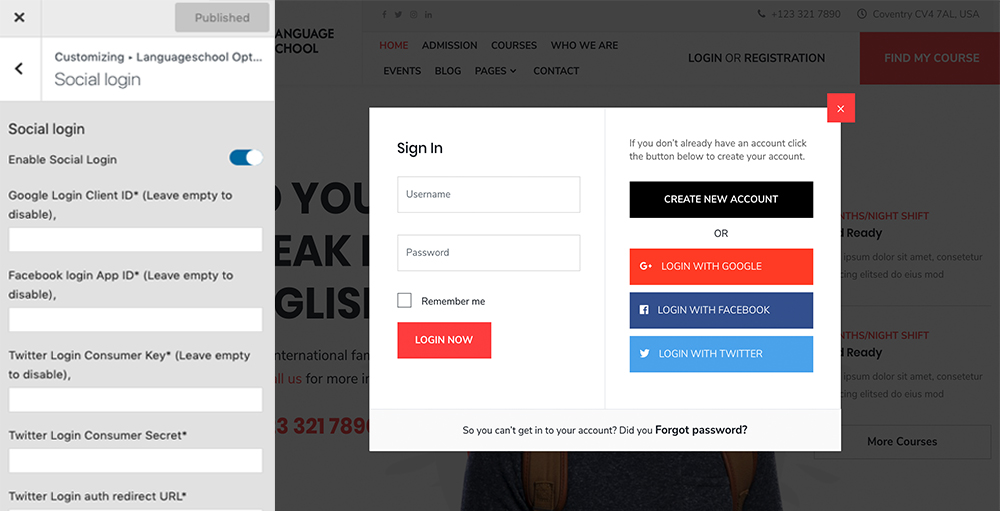
Social Login

With Language School theme, you can get your users to sign up with their social media accounts, this saves them from the frustrating traditional signup methods.
Enable Social Login: Turn this feature on to enable social media login along with traditional email sign up process.
Google Login Client ID: To enable your users’ login with Gmail, you need to get a Google Login Client ID. You can head over here to get more insights.
Facebook login App ID: To enable your users’ login with Facebook, you need to get a Facebook App ID. You can head over here to get more insights.
Twitter Login Consumer Key/Consumer Secret/Auth Redirect URL: To enable your users’ login with Twitter, you need to have these credentials. You can head over here to get more insights.
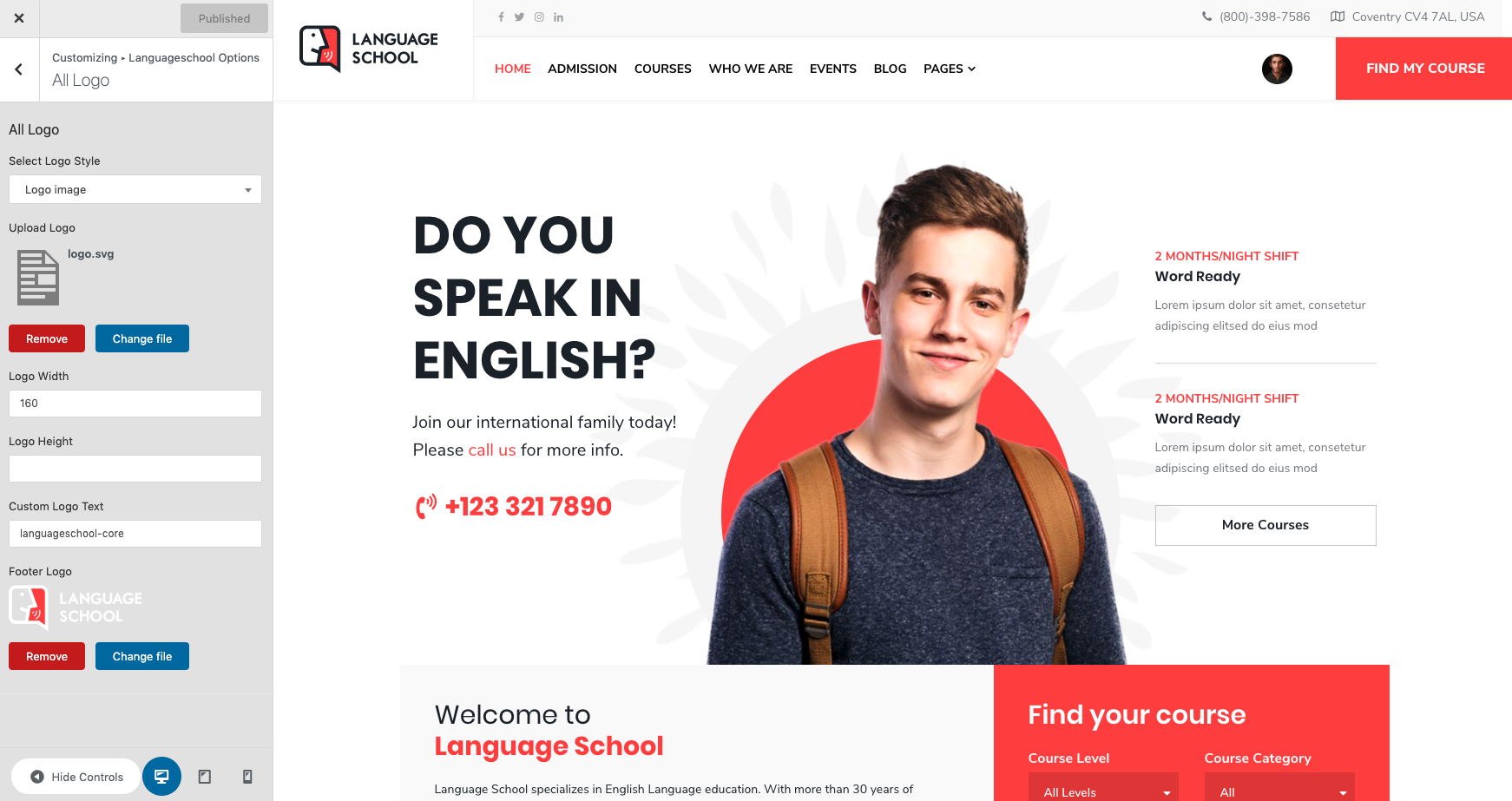
All Logo options

This section will let you set everything related to your website logo. You can define whether an image or texts will be used as the logo and customize them.
Select Logo Style: You can have text or image as your site logo. Define the type using this feature.
Upload Logo: If you’ve chosen image type for the logo, you need to upload it from here. The supported file types are jpg, svg, png.
Logo Height and Width: You can set a fixed value for the logo height and width. Leave the field blank to get the default image site automatically.
Custom Logo Text: If you’ve chosen text type for the logo, you need to write down the text in this field.
Footer Logo: You can upload the logo for the footer section of your website using this feature.
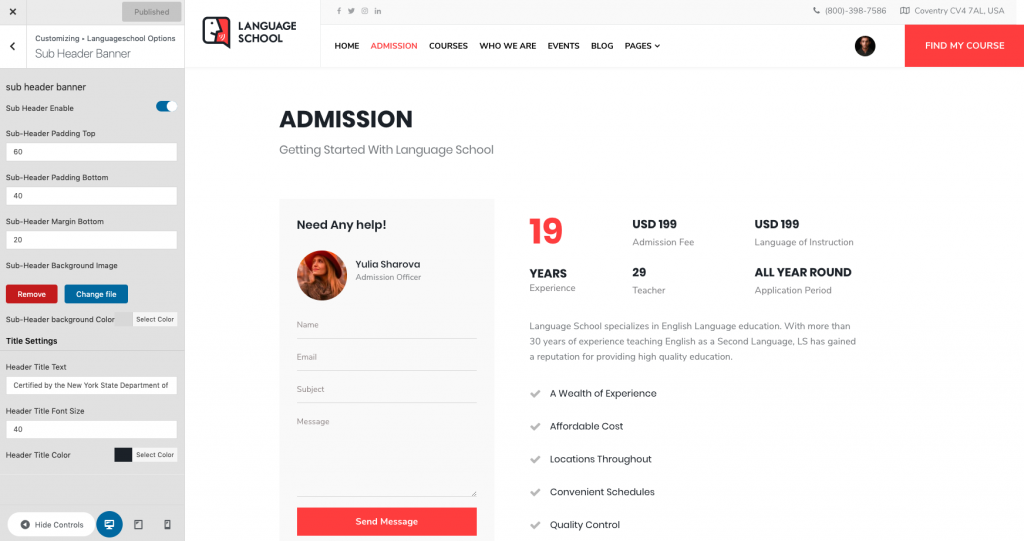
Sub Header Banner

You can control the sub-header banner settings for your site from this section. You will have the options to set a background image, control the padding/margin and set the size or color for the title text.
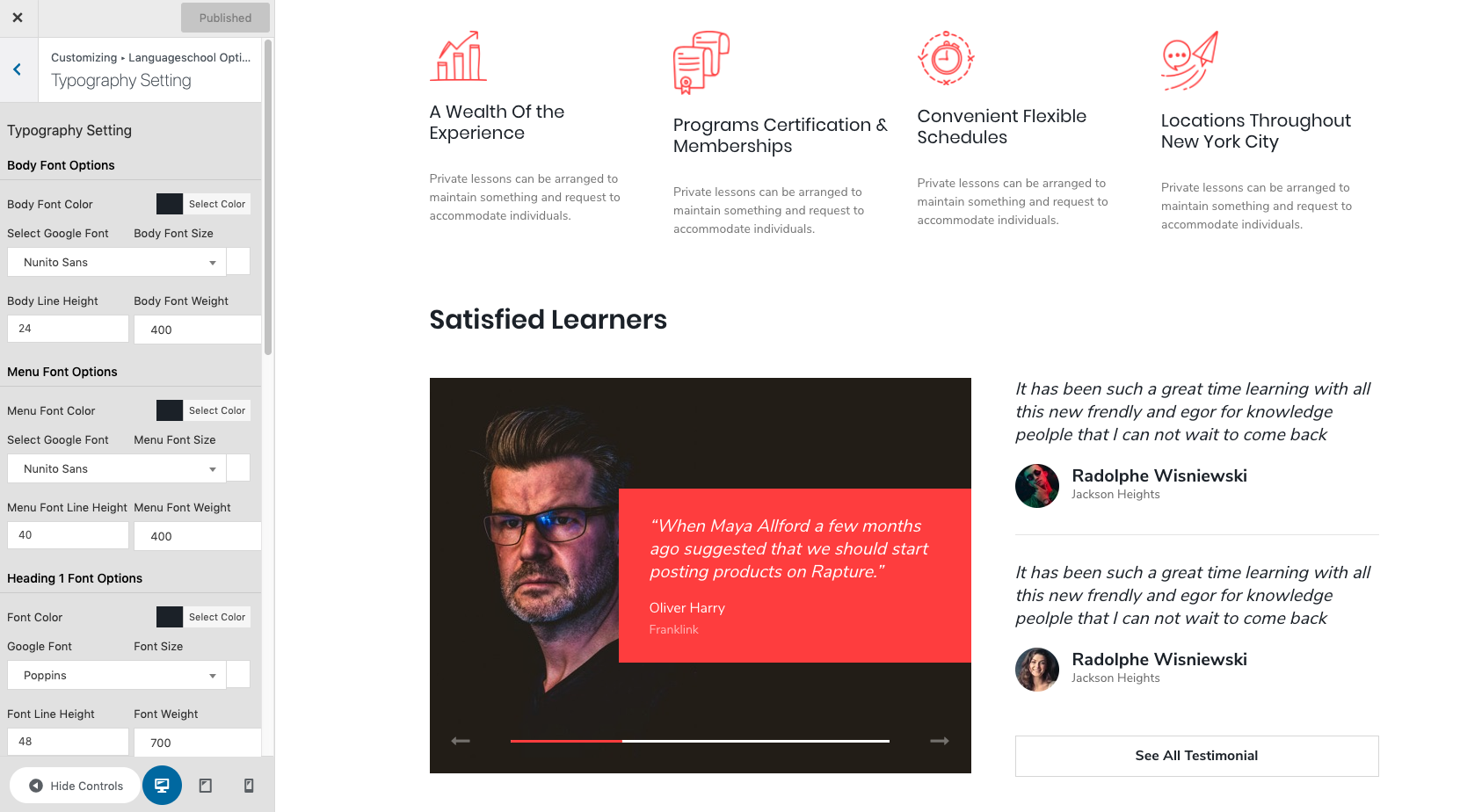
Typography Settings

On this page, you can change your site’s font-family, font size, font weight, font color etc. 600+ Google fonts are added in this font selection option. Typography settings will let you customize the font options for the body, menu, and heading 1 to heading 5.
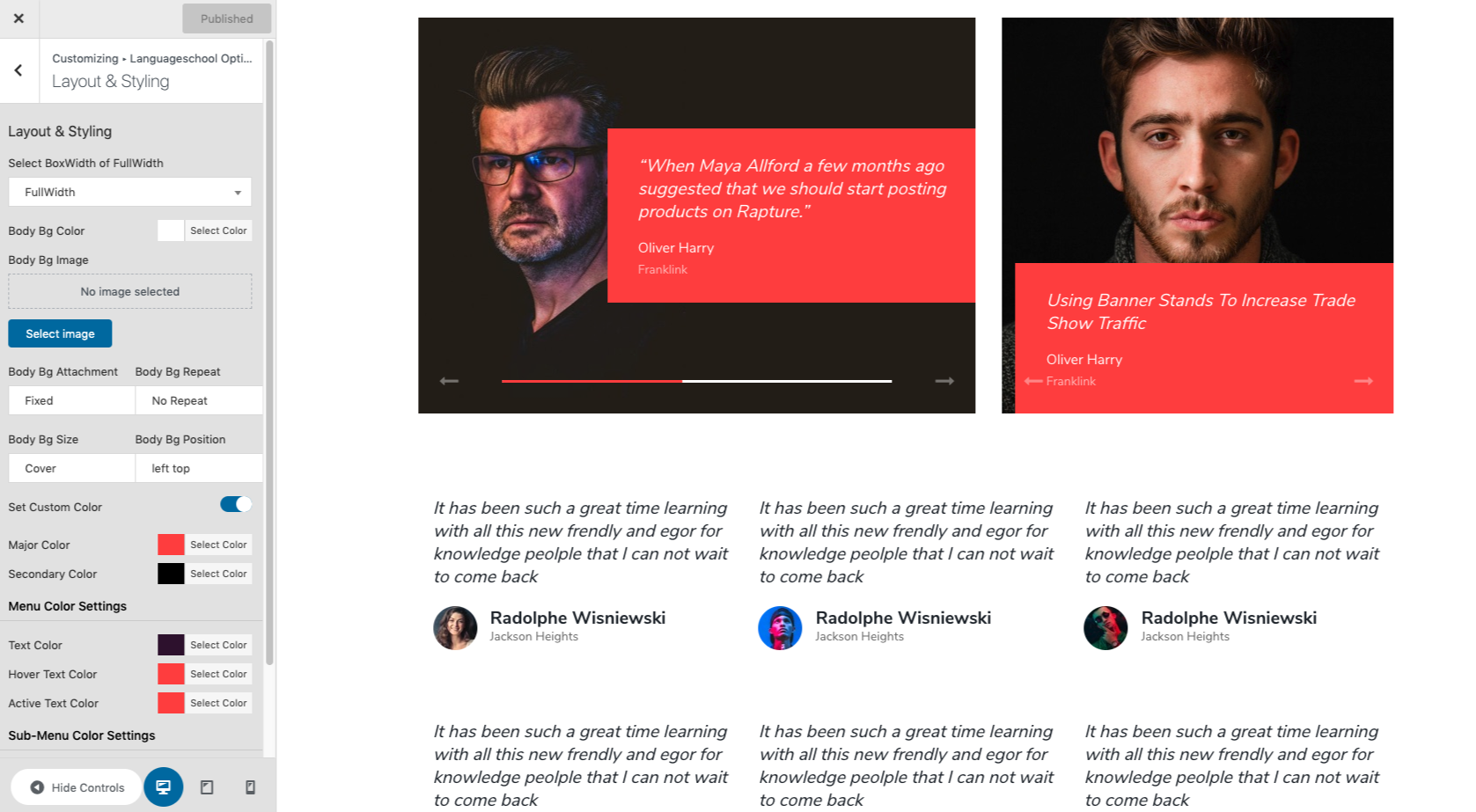
Layout & Styling

These options manage the layouts and color variations of your theme. There are two types of layouts available for you to choose from: BoxWidth and FullWidth. You can choose a color or image for the background and control its styling. You can also take control of menu and sub-menu content color styling.
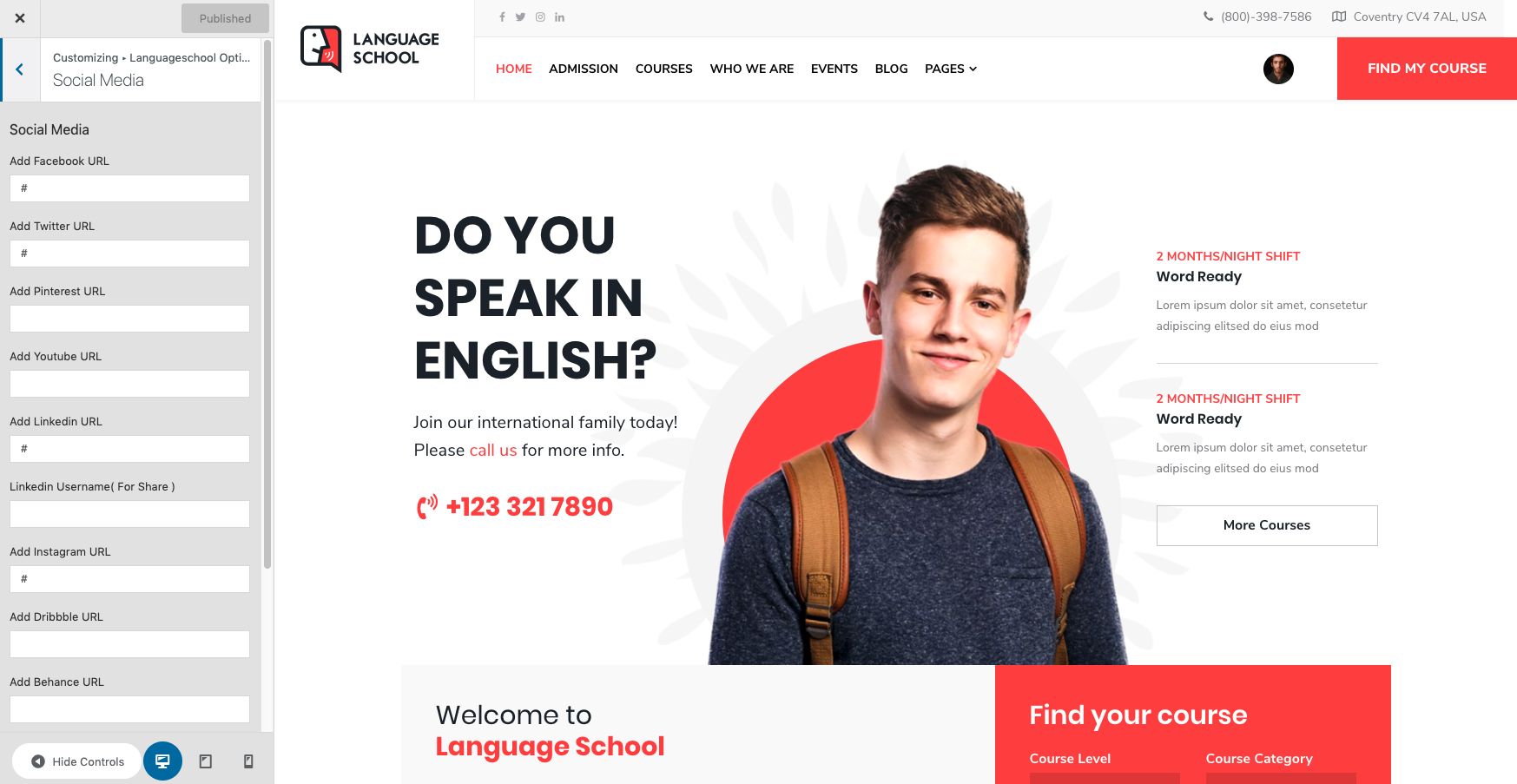
Social Media

This section lets you enter all of your social media profile links. Put the links of the social sites you want to show in the header or the footer of the site. If you don’t want to add any of the given social media, just leave the field blank.
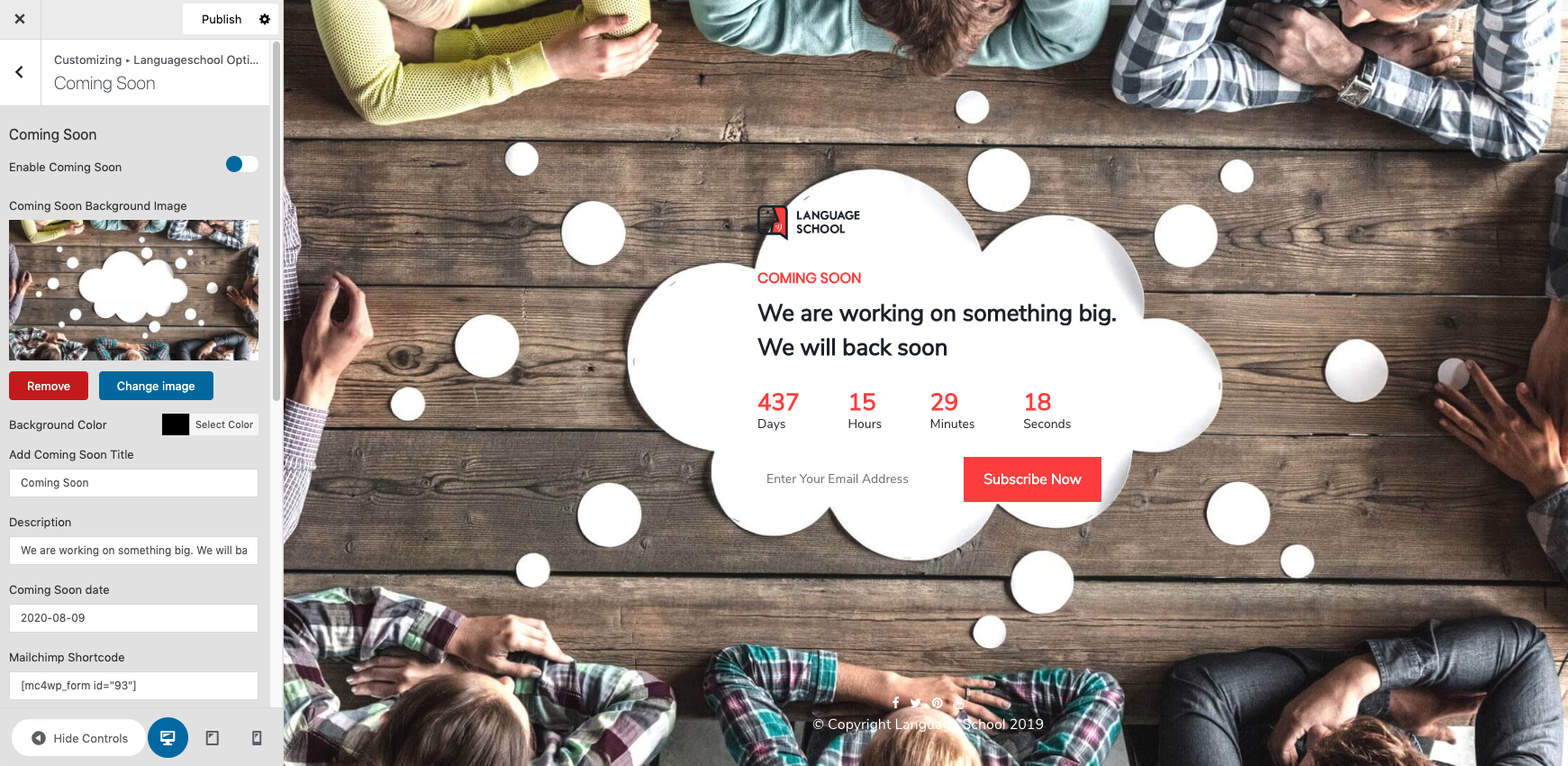
Coming Soon

We’ve provided a coming soon page template with a few customization options. You can change the background image/ or set the color, change the title/address, define the estimated arrival time and put social media links. To set turn on the coming soon page, click on Enable and hit the Publish button from the top.
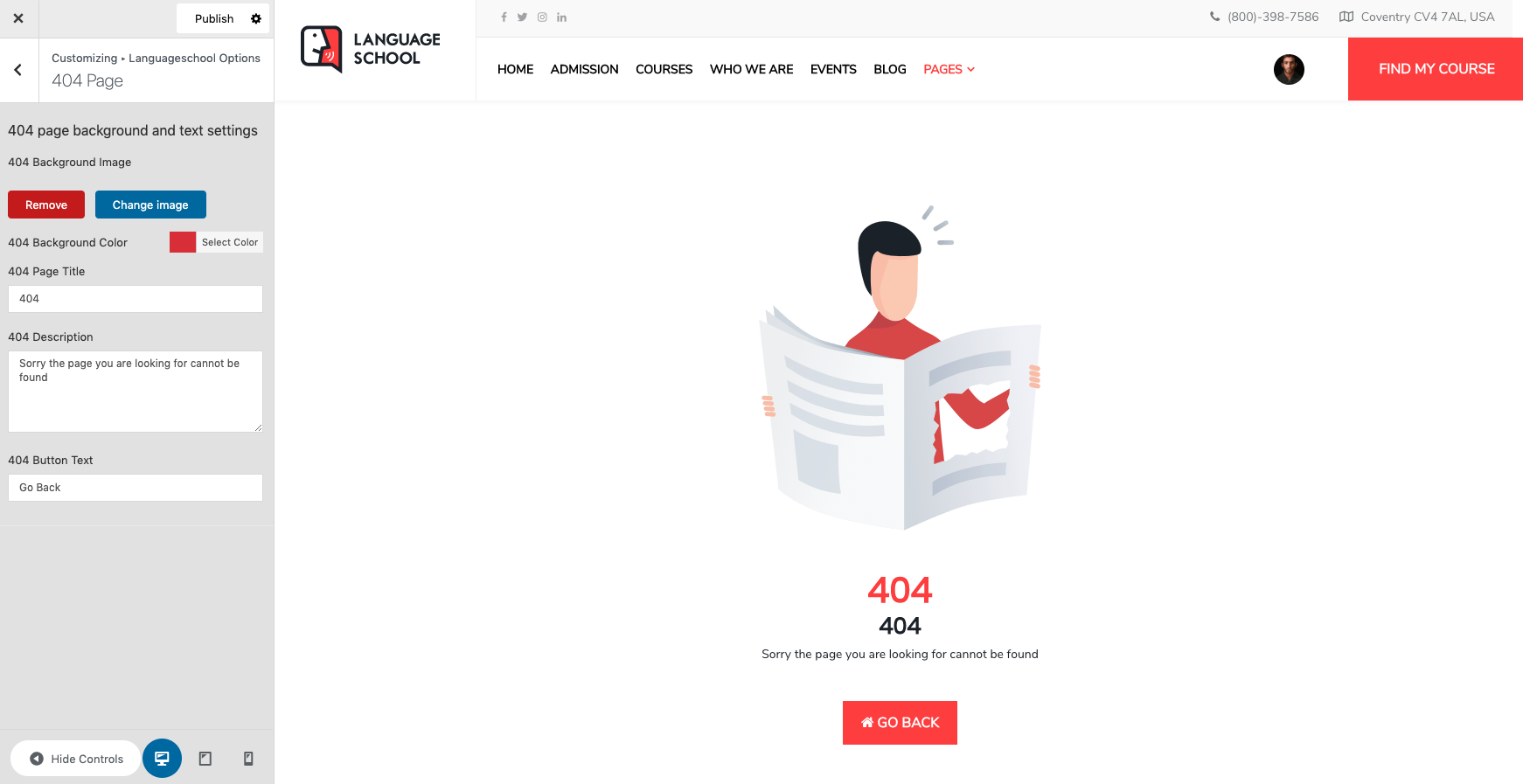
404 Page Setting

We’ve provided a preset 404-page template. You can either choose a background image or a color. Set the page title, description, and the button text.
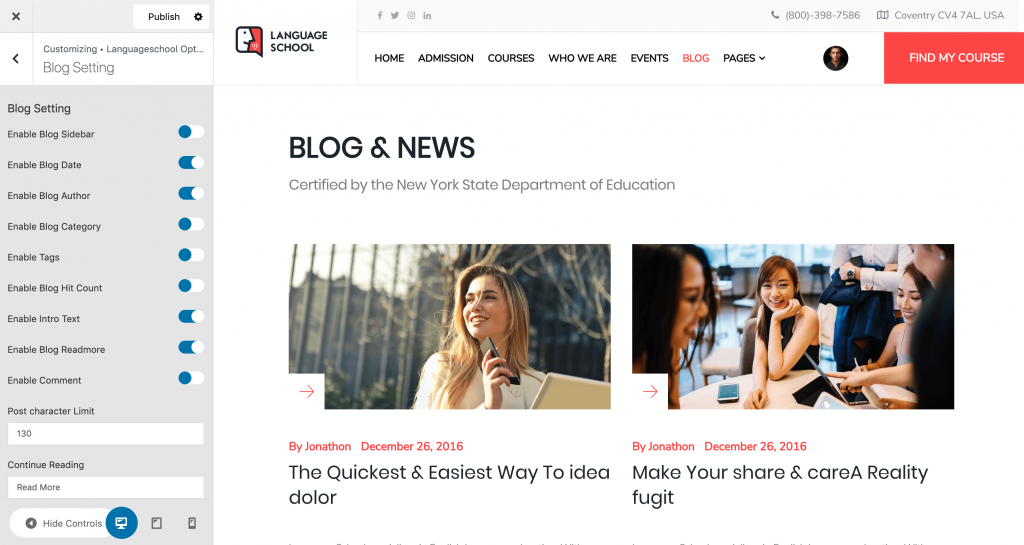
Blog Setting

This section controls the look and feel of your website’s blog. Set the number of columns of the blog section here. You can determine whether the blog pages will show page views, categories, authors, date etc. Enable or disable these options here as you want them to be.
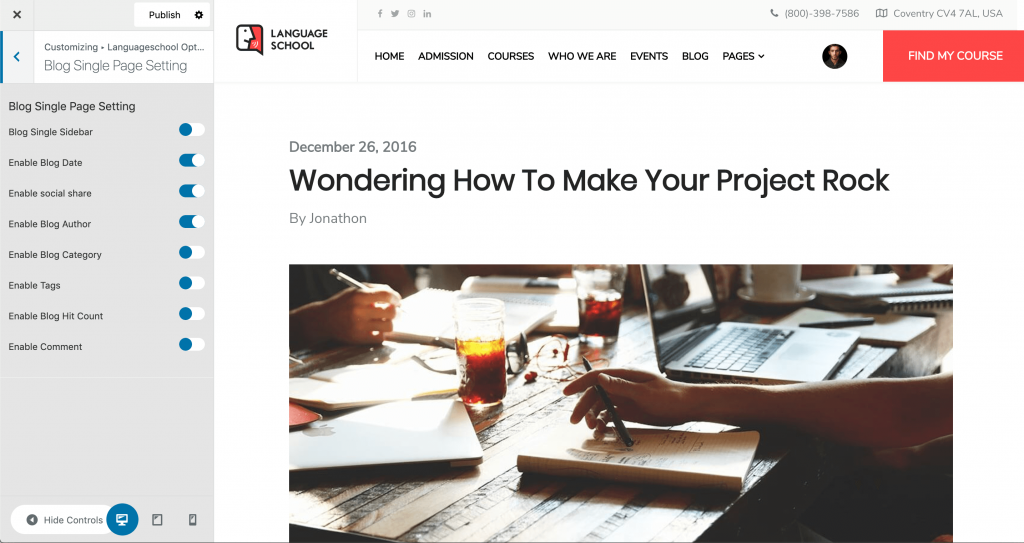
Blog Single Page Setting

This section helps you customize attributes to your blog single pages. You can choose whether you’d like to enable the blog sidebar or not. You can also control the display option for publishing date, author, category, tags, hit count and comments.
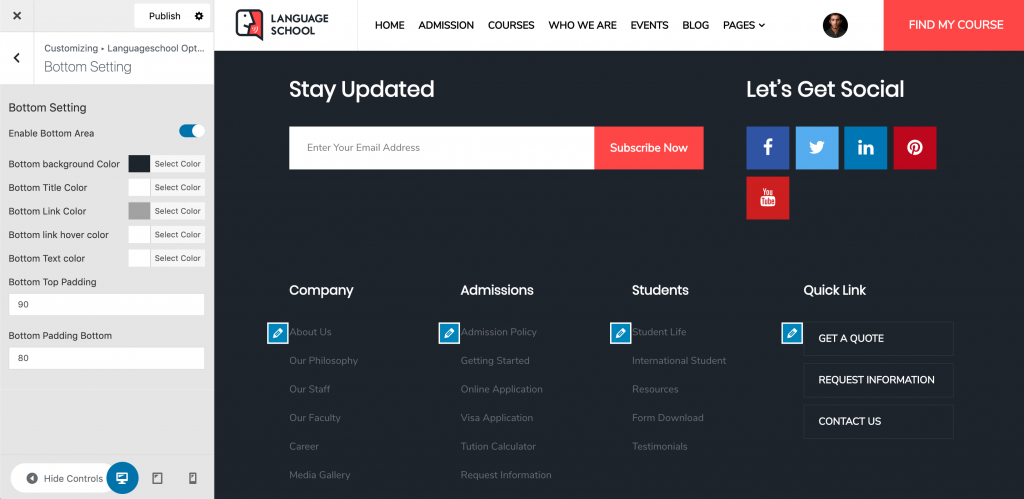
Bottom setting

Language School options allow you to personalize the bottom settings of your website that goes perfectly with your design. You can enable the bottom area and customize the background color, title color, link color, link hover color, text color, etc. You can also take control of the top and bottom padding.
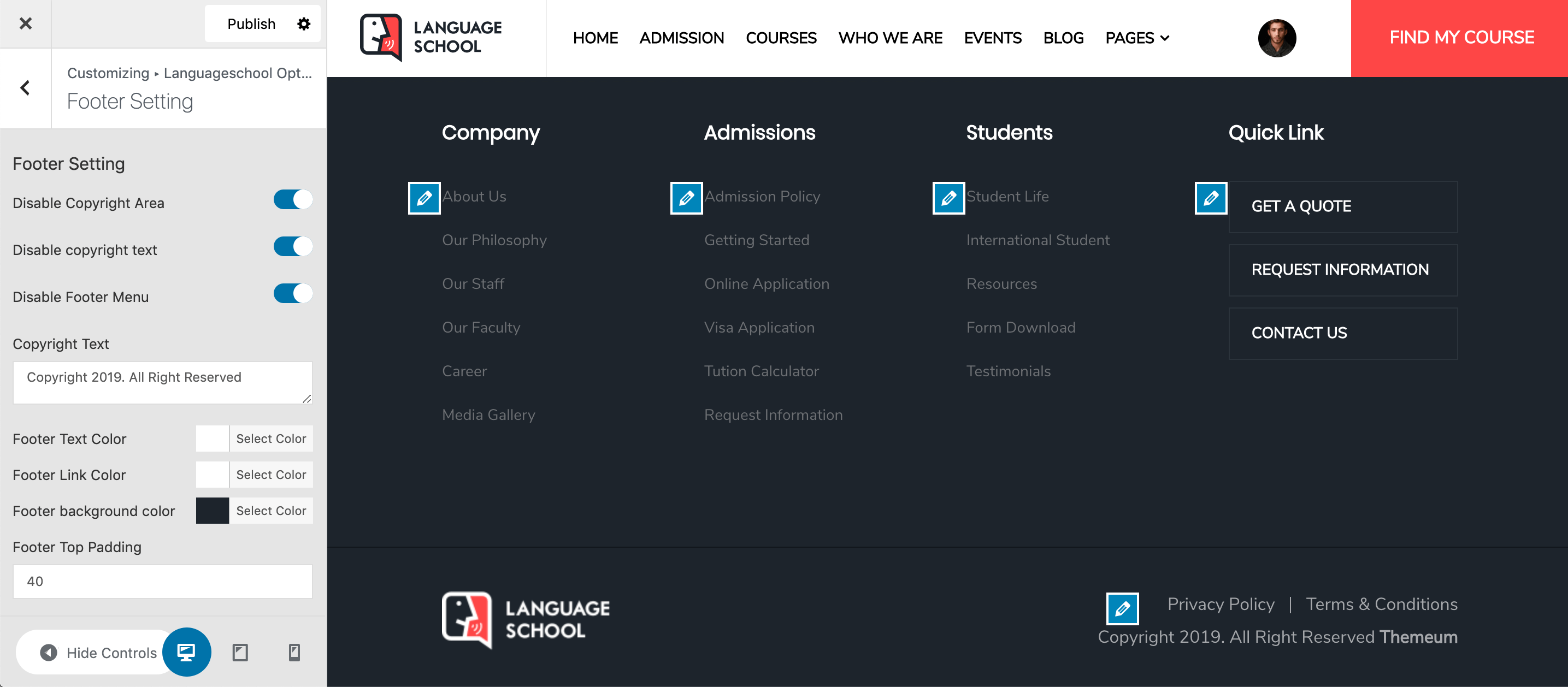
Footer Setting

If you want to show some texts (e.g. copyright notice) on your website footer, turn on this option, define the padding values and set the stylings. You can enable/disable/customize your website copyright text from here.
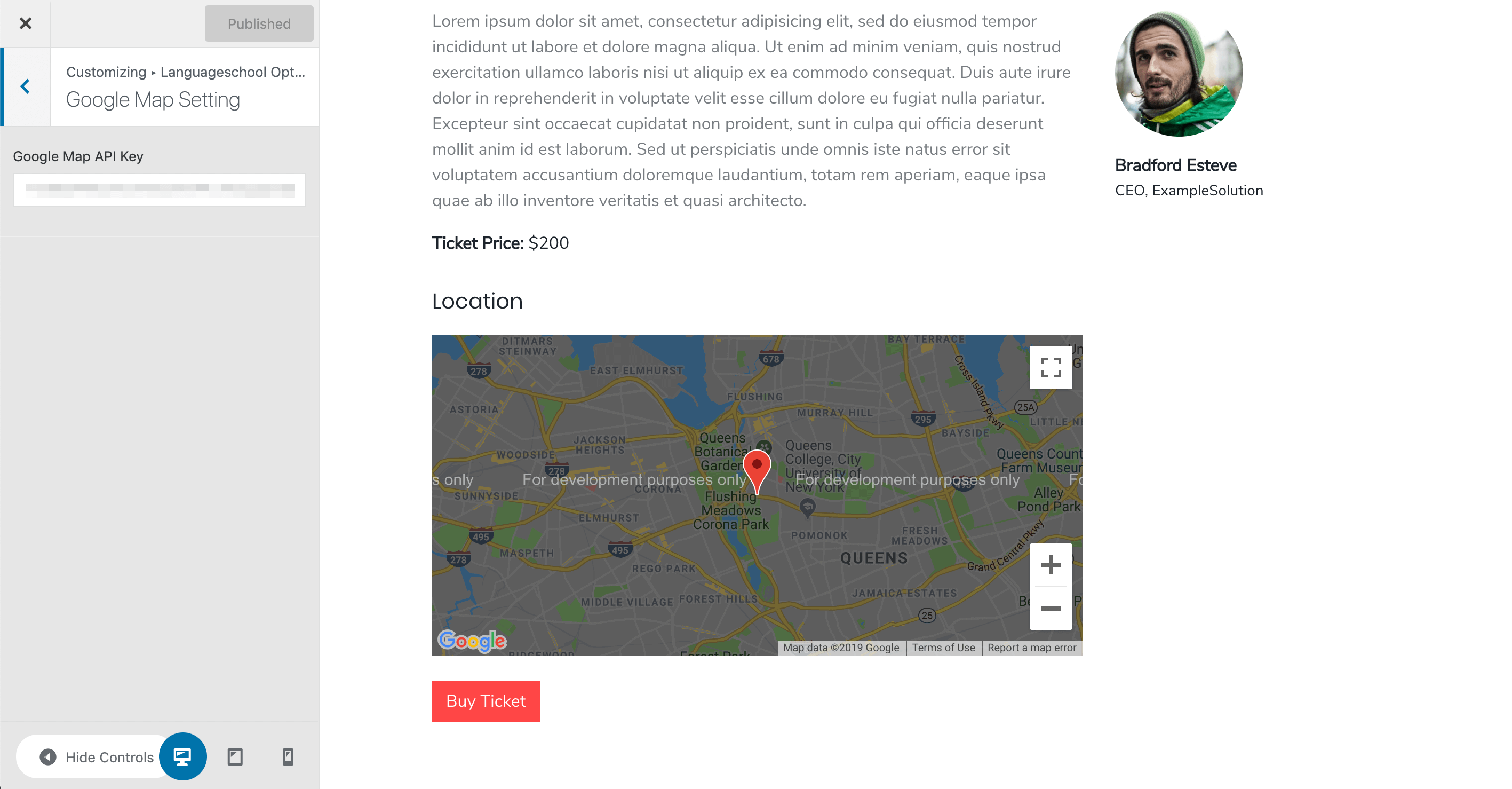
Google Map Setting

Showing Google Maps is one of the core requirements when you are hosting an event. Language School lets you add Google Map location to your website to ensure interested people get all the details they’re looking for in your website. All you’ve to do is insert the Google Map API Key.
