Skillate comes with several Gutenberg blocks which will allow you to easily add functionality to any page or post on your WordPress website powered by Tutor LMS. Make sure you have all the required plugins installed for Skillate to run.
To add these blocks, go to the Gutenberg editor of any page or post, click on the (+) icon on the top-left or on the content space, and you will find all of the blocks present.
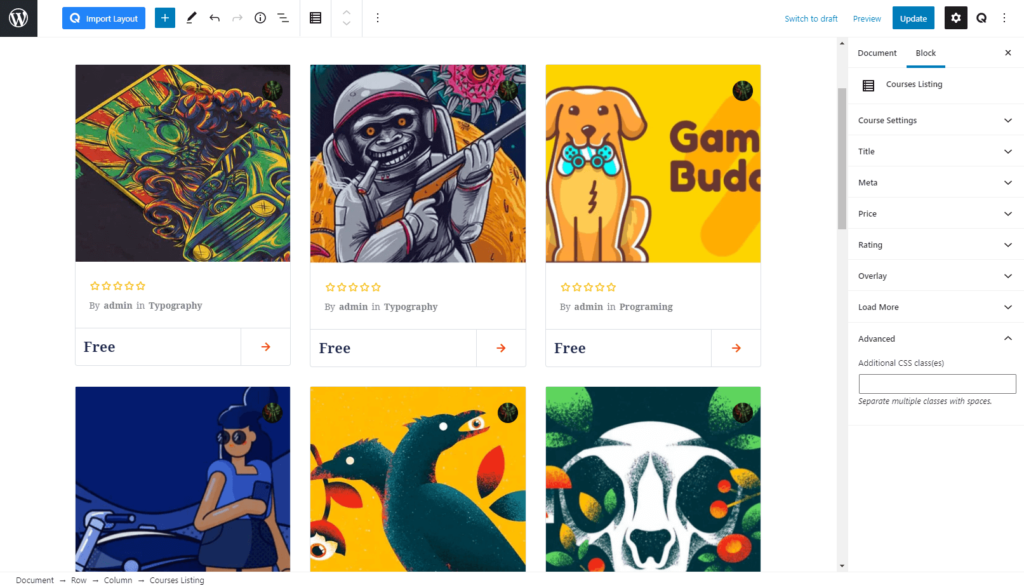
Course Listing
This block allows you to create a listing of all the courses available in your Tutor LMS powered site.

Course Settings: Use this tab to change the settings for all the courses inside this block. Select the layout, the column number as well as the number of posts in this block. You can also specify the category of courses to showcase.
You can also add or remove courses manually by adding the corresponding course ID to the include/exclude fields.
Title: Use the title tab to enable or disable a title for the courses in the block. You can also change the typography, font color and hover color as well.
Meta: Use this tab to enable or disable the meta data on the courses in the block. You can also change typography of the metadata text and change the color as well.
Price: Use this tab to display the courses’ price on the listing . You can also change typography of the price text and change the color as well.
Arrow colors can be changed from here too by editing “Arrow Color”, “Arrow Hover Color”, and “Arrow Hover Background”
Rating: Use this tab to enable or disable the rating stars on each course. You can also change the color of the stars by using the RGBA color picker.
Overlay: Use this tab to change the overlay of each course. You can enable or disable the wishlist icon, disable the instructor icon, and change the overlay background using this tab.
Load More: This button will load more courses from your website. You can choose to disable it, change its typography, and change the colors of the button and button background.
Advanced: You can add additional CSS classes by adding it to the advanced field.
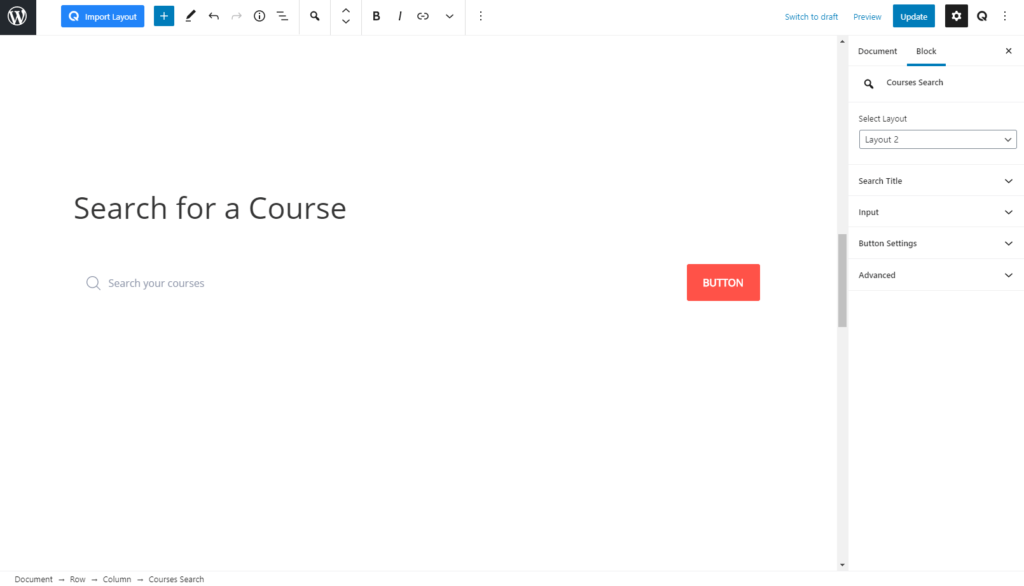
Courses Search
This block acts as a portable search bar which users can use to search for any relevant courses.

Select Layout: Choose between a fully transparent and light layout
Search Title: Enable or disable the title for this search bar. You can also change the text color and typography, as well as the spacing between the title and the search bar.
Input: Use this tab to change the color and typography of the text in the search field. You can add a border to the search bar as well as add colors for both normal and focus mode.
Button Settings: You can change the typography of the buttons from here. A border can also be added along with a border radius. You can change the button’s colors for both normal and hover mode.
Advanced: You can add additional CSS classes by adding it to the advanced field.
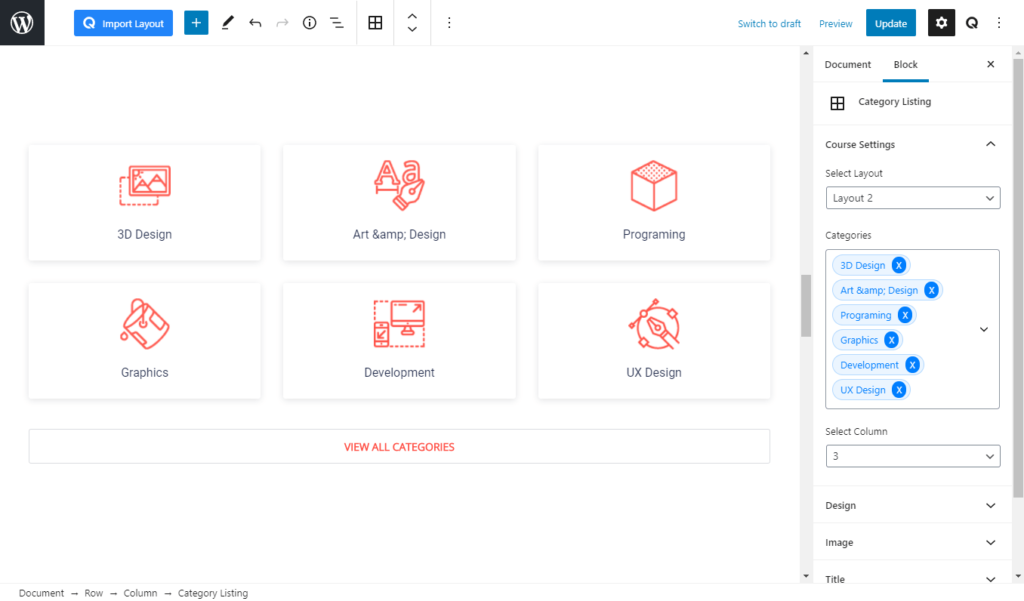
Category Listing
Much like course listing, you can use this block to list all the Tutor LMS course categories that you have on your WordPress website.

Course Settings: You can select an overall layout, as well as the categories you want to display here. Simply search and select from the categories dropdown to add and press X to remove. You can also select the number of columns.
Design: Select a background color, hover background color and padding for this block.
Image: You can choose to disable the image on the block, as well as change the aspects of the image like width, brightness and hover brightness.
Title: Use this tab to enable or disable the category title, change its typography, as well as both normal and hover color. You can also edit the top margin as well.
Category Button: Use this to disable or enable the View all category button on the bottom. You can also change the button’s URL, edit its typography and change all it’s color aspects. You also have the option to add a border to it.
Advanced: You can add additional CSS classes by adding it to the advanced field.
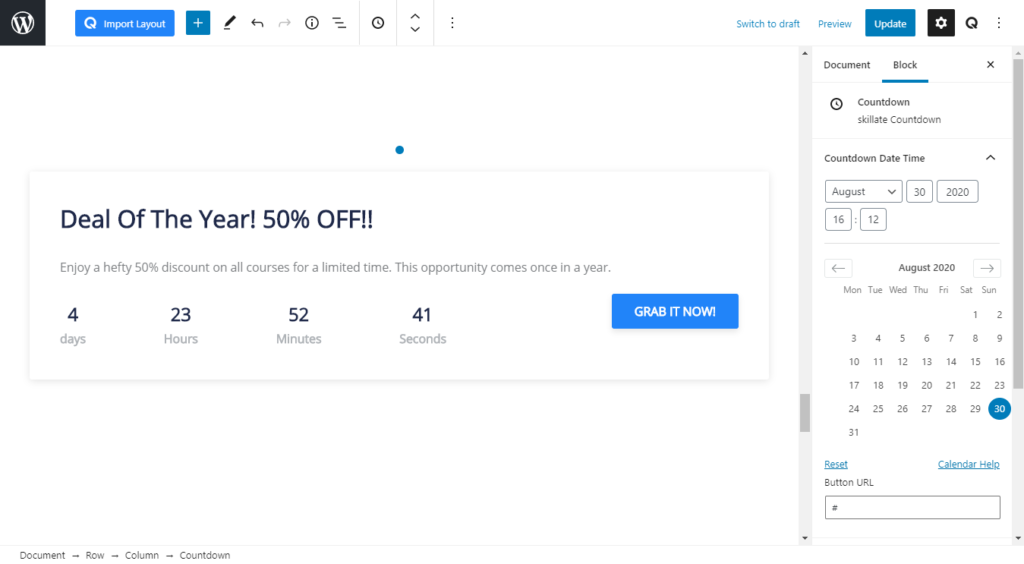
Countdown
Use this block to create a countdown for sales and discount events.

Countdown Date Time: Specify the start time of the event by using the calendar.
Button URL: Change the button URL and place a link to a premade sales page.
Countdown Design: Use this tab to change all the visual aspects of this block. Change the digit colors, typography, text color, and more.
Title: Change the title color and typography using this tab. You can also alter the spacing between the title and the subtitle.
Subtitle: Change the title color and typography using this tab. You can also alter the spacing between the subtitle and the digits.
Button: Use this tab to change the button’s styling and colors. You can also add a gradient background, change the hover color and add a box shadow effect. Use the border tab to change the border of the image as well.
Background Style: Use this tab to add a background to the countdown block. You can add solid colors, or a gradient. You can also alter the padding, border, and the box shadow effect.
Advanced: You can add additional CSS classes by adding it to the advanced field.
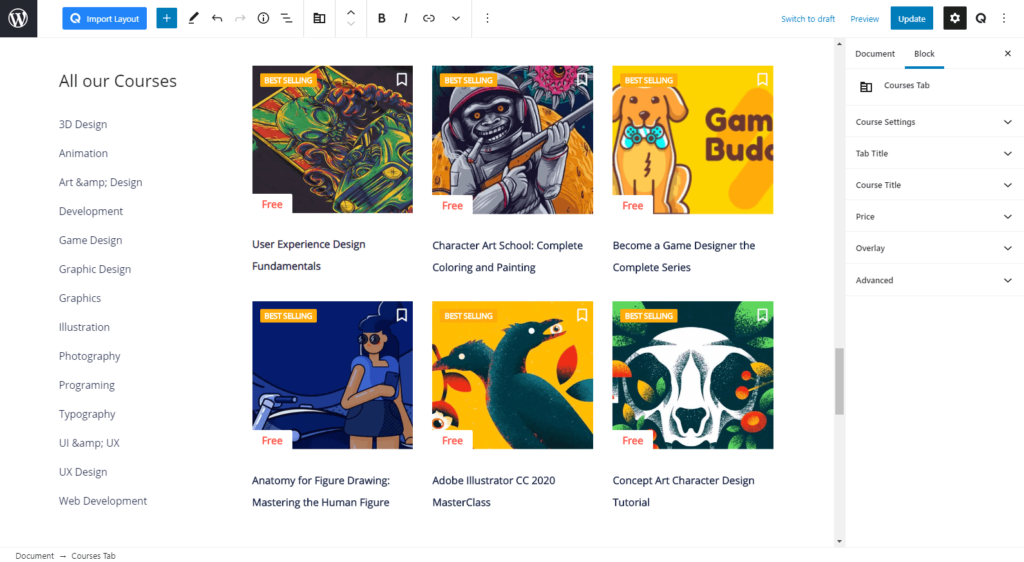
Courses Tab
This tab combines both categories and courses together to create a full catalog of all courses in your website. You have all categories to the left and all the courses to the right.

Course Settings: use this to change the post order, number of posts, and an offset to change which courses show up.
Tab Title: Use this to enable or disable the title for the course. You can also change the typography and color of this title.
Course Title: You can disable the course title using this tab. Typography, color, and hover color options are also available.
Price: You can disable the course price using this tab. Typography, color, and background color options are also available.
Overlay: Use this tab to control the overlay of the courses. You can disable best selling labels, bookmarks, and change the overlay background color.
Advanced: You can add additional CSS classes by adding it to the advanced field.
Course Author
Use this block to showcase the authors and instructors in your course.
Profile Settings: You can use this to change how the profiles are arranged as well as the number of instructors to display.
Author Name: Use this tab to change the visual aspects of the author name. You can disable it, change its typography, or change the colors as well as the hover colors.
Rating: Use this tab to change the colors of the rating on each of the instructors. You can disable it, change the star colors, and change the typography of the digits.
Course Count: Use this to change the typography of the course count metadata. You can also enable typography to change its style, and the color of both the digit and style.
Advanced: You can add additional CSS classes by adding it to the advanced field.
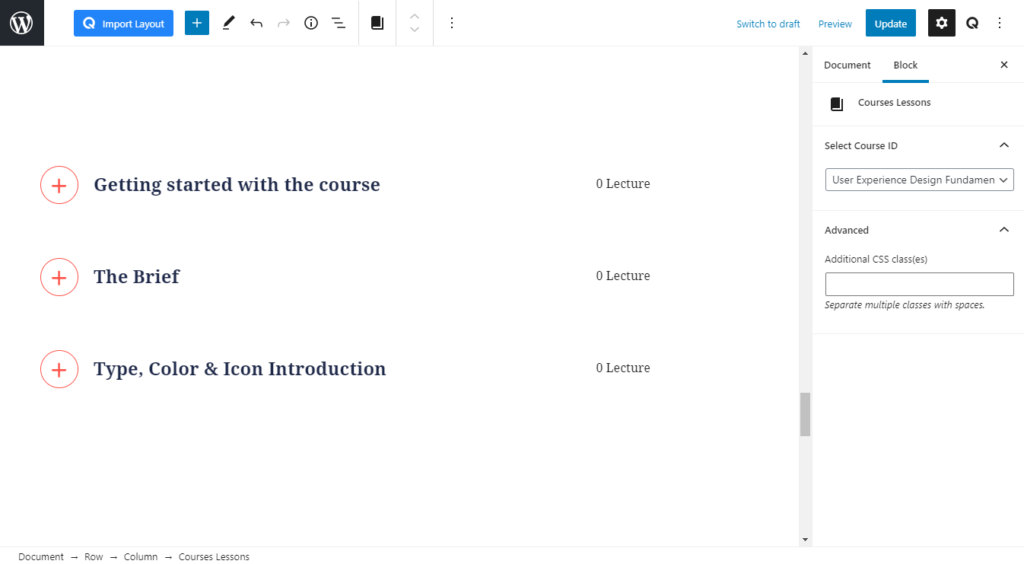
Course Lesson
This block helps display all the lessons from a specified course.

Select Course ID: Select the courtse or add the course ID you want to be displayed and it will display it here.
Advanced: You can add additional CSS classes by adding it to the advanced field.
