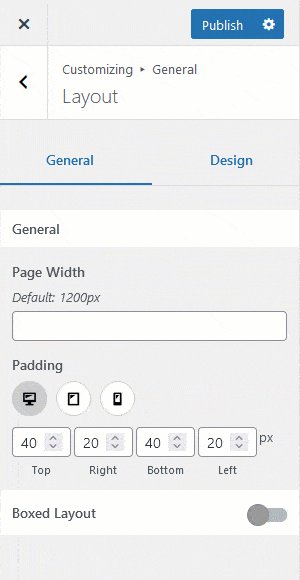
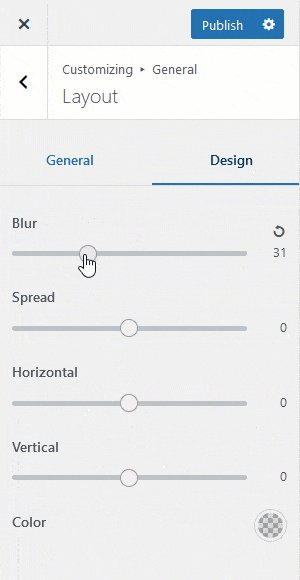
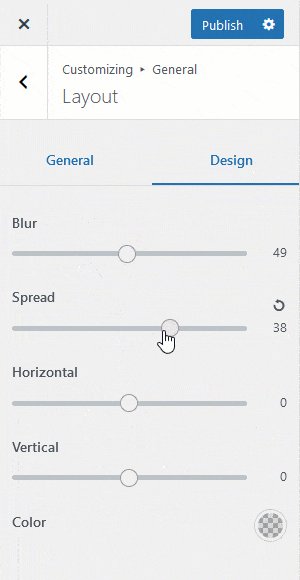
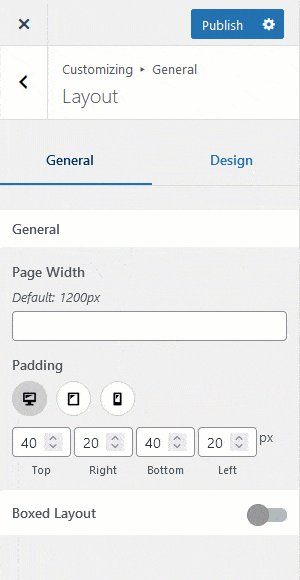
Tabs are a great tool to categorize your customizer controls. A great use case for tabs would be to split layout or general options from design options as seen on the screenshot below.

Example
Tabs are declared when registering sections. In the example below, we declare 2 tabs – General & Design – for the fictive “Site Structure” section.
new \Kirki\Section(
'section_id',
[
'title' => esc_html__( 'Site Structure', 'kirki-pro' ),
'panel' => 'panel_id',
'tabs' => [
'general' => [
'label' => esc_html__( 'General', 'kirki-pro' ),
],
'design' => [
'label' => esc_html__( 'Design', 'kirki-pro' ),
],
],
]
);Now, when registering controls, you will want to pass the tab argument to assign the control to the respective tabs.
new \Kirki\Field\Text(
[
'settings' => 'text_control',
'label' => esc_html__( 'Text', 'kirki-pro' ),
'section' => 'section_id',
'tab' => 'general',
]
);
new \Kirki\Field\Slider(
[
'settings' => 'slider_control',
'label' => esc_html__( 'Slider', 'kirki-pro' ),
'section' => 'section_id',
'tab' => 'design',
'default' => 1.5,
'choices' => [
'min' => 0,
'max' => 3,
'step' => 0.5,
],
]
);