
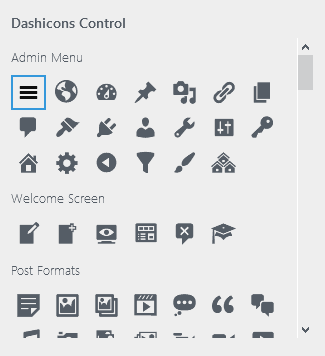
The Dashicons control allows you to select an available icons from the WordPress Dashicons iconfont.
The returned value is a string and does not contain the dashicons dashicons- prefix.
Example
new \Kirki\Field\Dashicons(
[
'settings' => 'dashicons_setting',
'label' => esc_html__( 'Dashicons Control', 'kirki' ),
'section' => 'section_id',
'default' => 'menu',
'priority' => 10,
]
);new \Kirki\Field\Dashicons(
[
'settings' => 'dashicons_setting_2',
'label' => esc_html__( 'Dashicons Control', 'kirki' ),
'description' => esc_html__( 'Display only a limited selection of Dashicons.', 'kirki' ),
'section' => 'section_id',
'default' => 'menu',
'priority' => 10,
'choices' => [
'menu',
'admin-site',
'dashboard',
'admin-post',
'admin-media',
'admin-links',
'admin-page',
],
]
);Usage
<?php $icon = get_theme_mod( 'dashicons_setting', 'menu' ); ?>
<span class="dashicons dashicons-<?php echo esc_attr( $icon ); ?>"></span>