
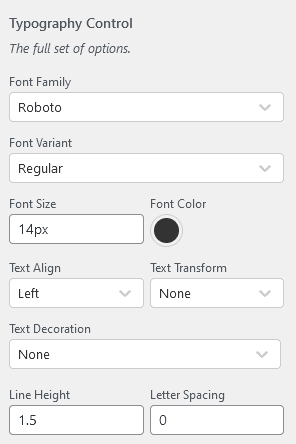
The Typography field allows you to add the most important typography-related controls in a single, compact view. It shows the following controls:
- font-family
- variant
- font-size
- line-height
- letter-spacing
- color
- text-align
- text-transform
Defining active sub-fields
You can define which of the fields above you want to display using the default the argument of the field.
The Typography control is using Google fonts. To make sure Kirki is fully GDPR compliant, fonts are downloaded and served locally from your server.
Output
The Typography the field requires you to use only the element of the argument in order to properly generate its CSS. Of course, you can define multiple elements as shown in the documentation of the output argument but you do not have to define a property since it will automatically apply for each existing sub-element of the control.
Choosing which fonts-families to use
Google Fonts
You can choose which google-fonts to use by defining an array in the choices argument:
'choices' => [
'fonts' => [
'google' => [ 'Roboto', 'Open Sans', 'Lato', 'Noto Serif', 'Noto Sans' ],
],
],To use the top 30 google-fonts sorted by popularity:
'choices' => [
'fonts' => [
'google' => [ 'popularity', 30 ],
],
],To use the top 30 google-fonts sorted by trending:
'choices' => [
'fonts' => [
'google' => [ 'trending', 30 ],
],
],Standard Fonts
You can choose which standard fonts to use by defining an array in the choices argument:
'choices' => [
'fonts' => [
'standard' => [ 'serif', 'sans-serif' ],
],
],The serif, sans-serif and monospace keywords automatically load these font families:
serif:Georgia,Times,"Times New Roman",serifsans-serif:-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serifmonospace:Monaco,"Lucida Sans Typewriter","Lucida Typewriter","Courier New",Courier,monospace
If you want to use custom definitions you can also do that:
'choices' => [
'fonts' => [
'standard' => [
'Georgia,Times,"Times New Roman",serif',
'Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif',
],
],
],Combining custom google-fonts & standard fonts
'choices' => [
'fonts' => [
'google' => [ 'popularity', 50 ],
'standard' => [
'Georgia,Times,"Times New Roman",serif',
'Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif',
],
],
],Variants
The available options for variants are:
'100''100italic''200''200italic''300''300italic''regular''italic''500''500italic''600''600italic''700''800''800italic''900''900italic'
When selecting a default value for the variant, please make sure that the value is valid for the selected Google font.
Example
new \Kirki\Field\Typography(
[
'settings' => 'typography_setting',
'label' => esc_html__( 'Typography Control', 'kirki' ),
'description' => esc_html__( 'The full set of options.', 'kirki' ),
'section' => 'section_id',
'priority' => 10,
'transport' => 'auto',
'default' => [
'font-family' => 'Roboto',
'variant' => 'regular',
'font-style' => 'normal',
'color' => '#333333',
'font-size' => '14px',
'line-height' => '1.5',
'letter-spacing' => '0',
'text-transform' => 'none',
'text-decoration' => 'none',
'text-align' => 'left',
],
'output' => [
[
'element' => 'body',
],
],
]
);Usage
It is advised to use this field with the output argument to directly apply the generated CSS and automatically generate and enqueue the script necessary for Google fonts to function.
Setting transport to auto will automatically create all necessary postMessage scripts for live-preview functionality.
<?php
$value = get_theme_mod( 'typography_setting', [] );
if ( isset( $value['font-family'] ) ) {
echo '<p>' . sprintf( esc_html__( 'Font Family: %s', 'kirki' ), $value['font-family'] ) . '</p>';
}
if ( isset( $value['variant'] ) ) {
echo '<p>' . sprintf( esc_html__( 'Variant: %s', 'kirki' ), $value['variant'] ) . '</p>';
}
if ( isset( $value['font-size'] ) ) {
echo '<p>' . sprintf( esc_html__( 'Font Size: %s', 'kirki' ), $value['font-size'] ) . '</p>';
}
if ( isset( $value['line-height'] ) ) {
echo '<p>' . sprintf( esc_html__( 'Line Height: %s', 'kirki' ), $value['line-height'] ) . '</p>';
}
if ( isset( $value['letter-spacing'] ) ) {
echo '<p>' . sprintf( esc_html__( 'Letter Spacing: %s', 'kirki' ), $value['letter-spacing'] ) . '</p>';
}
if ( isset( $value['color'] ) ) {
echo '<p>' . sprintf( esc_html__( 'Color: %s', 'kirki' ), $value['color'] ) . '</p>';
}