
The Generic control is one of the most versatile controls in Kirki. It allows you to create any HTML input type you want using any attributes you can imagine.
Example
new \Kirki\Field\Generic(
[
'settings' => 'generic_custom_setting',
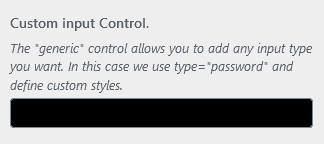
'label' => esc_html__( 'Custom input Control.', 'kirki' ),
'description' => esc_html__( 'The "generic" control allows you to add any input type you want. In this case we use type="password" and define custom styles.', 'kirki' ),
'section' => 'section_id',
'default' => '',
'choices' => [
'element' => 'input',
'type' => 'password',
'style' => 'background-color:black;color:red;',
'data-foo' => 'bar',
],
]
);The above code will create this HTML in your control:
<input type="password" style="background-color:black;color:red;" data-foo="bar" />The data-link is added automatically so your fields will work out of the box.
