The Color control allows you to add color pickers to the WordPress customizer.
Example
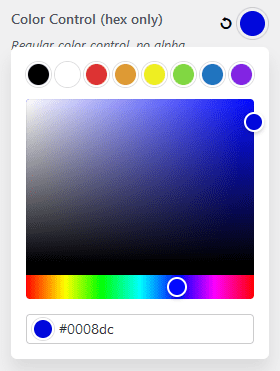
Default Colorpicker (Hex)

new \Kirki\Field\Color(
[
'settings' => 'color_setting_hex',
'label' => __( 'Color Control (hex only)', 'kirki' ),
'description' => esc_html__( 'Regular color control, no alpha channel.', 'kirki' ),
'section' => 'section_id',
'default' => '#0008DC',
]
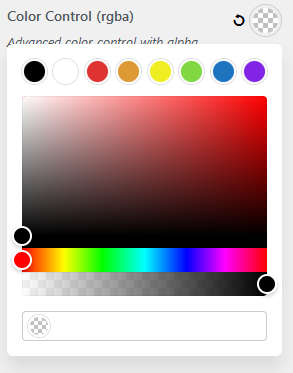
);RGBA Colorpicker

new \Kirki\Field\Color(
[
'settings' => 'color_setting_rgba',
'label' => __( 'Color Control (rgba)', 'kirki' ),
'description' => esc_html__( 'Advanced color control with alpha channel.', 'kirki' ),
'section' => 'section_id',
'default' => '#0008DC',
'choices' => [
'alpha' => true,
],
]
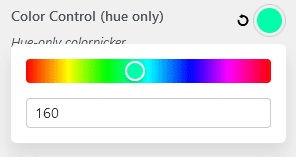
);Hue-only Colorpicker

new \Kirki\Field\Color(
[
'settings' => 'color_setting_hue',
'label' => __( 'Color Control (hue only)', 'kirki' ),
'description' => esc_html__( 'Hue-only colorpicker', 'kirki' ),
'section' => 'section_id',
'default' => 160,
'mode' => 'hue',
]
);
Caution:
If you use a hue-only control, the saved value will not be a hex or RGBA color. Instead, the value will be an integer. You can use that value in HSL or HSLA colors in your themes. For more info on HSLA, you can read this article.
Usage
Most times you won’t have to manually retrieve the value of color controls since the output an argument can cover most use cases.
<div style="color:<?php echo get_theme_mod( 'color_setting_hex', '#FFFFFF' ); ?>">
<p>The text-color of this div is controlled by "color_setting_hex".
</div>