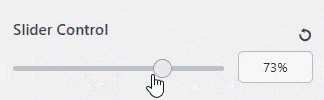
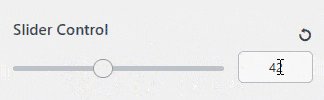
The Input Slider is a hybrid control. It is a combination of the Text Field & Slider control.

What’s special about the Input Slider is, that it allows for all possible units. Meaning, the user can easily enter what ever value they desire. No matter if that’s 50px, 5rem, or 50%.
Similar to the Slider control, you can pass the min, max & step value in the choices argument.
new \Kirki\Pro\Field\InputSlider(
[
'settings' => 'kirki_pro_slider',
'label' => esc_html__( 'Responsive Slider Control', 'kirki' ),
'section' => 'section_id',
'transport' => 'postMessage',
'default' => '50px',
'choices' => [
'min' => 0,
'max' => 100,
'step' => 1,
],
]
);Usage
The Input Slider does work with the output argument, just like any other control. For more flexibility & manually retrieving the value, please have a look at the example below.
Getting the value of the input slider is simple.
In the example below, we use px it as the fallback if no unit is defined by the user in the field. We also prevent the output if the default value has been saved.
$value = ( $val = get_theme_mod( 'kirki_pro_slider' ) ) === '50px' ? false : $val;
if ( $value ) {
$suffix = is_numeric( $value ) ? 'px' : '';
echo '.my-element {';
echo sprintf( 'width: %s;', esc_attr( $value ) . $suffix );
echo '}';
}