The Responsive Controls extension allows you to turn certain controls into responsive controls and provide different values for up to 3 breakpoints/devices.
The responsive controls will work with the output argument, just like any other control. PostMessage functionality is also supported.
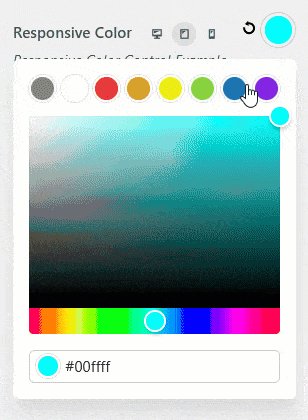
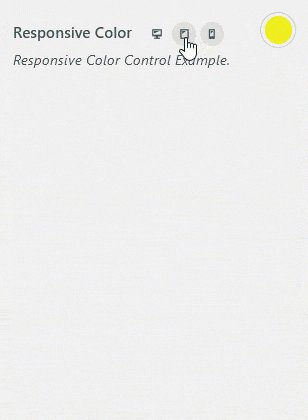
Here is an example of responsive color control.

Supported Controls
The following controls can be turned into responsive controls:
- Color
- Checkbox
- Switch
- Toggle
- Dimension
- Dimensions
- Image
- Number
- Slider
- Input Slider
- Margin & Padding
Example
To turn control into a responsive control, the responsive argument must be passed when registering the field. In the example below, we register a responsive color control.
You can pass a default value for each breakpoint. The actual breakpoints are defined in the output argument as in the example below.
new \Kirki\Field\Color(
[
'settings' => 'kirki_pro_responsive_color',
'label' => __( 'Responsive Color', 'kirki' ),
'section' => 'section_id',
'responsive' => true,
'default' => [
'desktop' => '#0000ff',
'tablet' => '#00ffff',
'mobile' => '#ff0000',
],
'output' => [
[
'element' => '.entry-title a',
'media_query' => [
'desktop' => '@media (min-width: 1024px)',
'tablet' => '@media (min-width: 768px) and (max-width: 1023px)',
'mobile' => '@media (max-width: 767px)',
],
],
],
]
);If you want to provide options for only certain breakpoints – let’s say only desktops & tablets – then don’t pass a default for mobiles like so:
'default' => [
'desktop' => '#0000ff',
'tablet' => '#00ffff',
],If you want to still register the breakpoint but don’t set a default for it, you can simply pass an empty string like so:
'default' => [
'desktop' => '#0000ff',
'tablet' => '#00ffff',
'mobile' => '',
],This will make sure the mobile breakpoint is available to the user, but no default is defined.
Usage
To manually retrieve the values for each device you can do something like this:
$responsive_colors = get_theme_mod( 'kirki_pro_responsive_color', [] );
$desktop_color = isset( $responsive_colors['desktop'] ) ? $responsive_colors['desktop'] : '';
$tablet_color = isset( $responsive_colors['tablet'] ) ? $responsive_colors['tablet'] : '';
$mobile_color = isset( $responsive_colors['mobile'] ) ? $responsive_colors['mobile'] : '';