
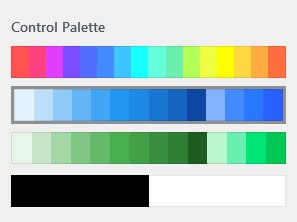
Palette controls are essentially Radio controls. The difference between palette controls and radio controls is purely visual. Palette controls allow you to define an array of colors for each option presented to the user.
Example
new \Kirki\Field\Palette(
array(
'settings' => 'palette_setting',
'label' => esc_html__( 'Palette Control', 'kirki' ),
'section' => 'section_id',
'default' => 'green',
'choices' => array(
'a200' => Kirki_Helper::get_material_design_colors( 'A200' ),
'blue' => Kirki_Helper::get_material_design_colors( 'blue' ),
'green' => [ '#E8F5E9', '#C8E6C9', '#A5D6A7', '#81C784', '#66BB6A', '#4CAF50', '#43A047', '#388E3C', '#2E7D32', '#1B5E20', '#B9F6CA', '#69F0AE', '#00E676', '#00C853' ],
'bw' => [ '#000000', '#ffffff' ],
),
)
);Usage
<?php
$saved_palette = get_theme_mod( 'palette_setting', 'green' );
if ( 'green' == $saved_palette ) {
$background = '#E8F5E9';
$text_color = '#C8E6C9';
} else if ( 'bw' == $saved_palette ) {
$background = '#000000';
$text_color = '#ffffff';
}
$styles = "background-color:{$background}; color:{$text_color};";
?>
<div style="<?php echo esc_attr( $styles ); ?>">
Some text here.
</div>