The Color_Palette control allows you to define an array of colors that users can choose from. Technically, the control is a simple radio control with some additional styling to make color selection easier.
The choices an argument can hold information about the colors, style & size.
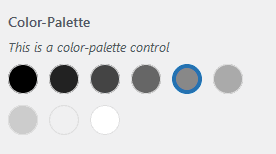
Example

new \Kirki\Field\Color_Palette(
[
'settings' => 'color_palette_setting_0',
'label' => esc_html__( 'Color-Palette', 'kirki' ),
'description' => esc_html__( 'This is a color-palette control', 'kirki' ),
'section' => 'section_id',
'default' => '#888888',
'transport' => 'postMessage',
'choices' => [
'colors' => [ '#000000', '#222222', '#444444', '#666666', '#888888', '#aaaaaa', '#cccccc', '#eeeeee', '#ffffff' ],
'style' => 'round',
],
]
);Additionally the Kirki_Helper the class provides helper methods in case you want to use Google’s Material Design color palettes.
Here are some additional examples using those helper methods.
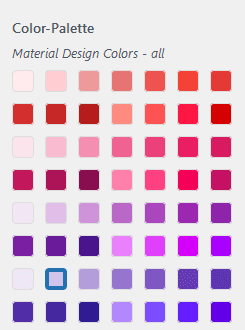
Material-Design Colors (All)

new \Kirki\Field\Color_Palette(
[
'settings' => 'color_palette_setting_1',
'label' => esc_html__( 'Color-Palette', 'kirki' ),
'description' => esc_html__( 'Material Design Colors - all', 'kirki' ),
'section' => 'section_id',
'default' => '#F44336',
'transport' => 'postMessage',
'choices' => [
'colors' => Helper::get_material_design_colors( 'all' ),
'size' => 20,
],
]
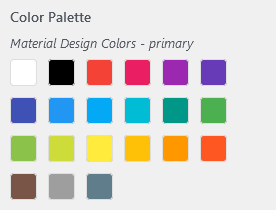
);Material-Design Colors (Primary)

new \Kirki\Field\Color_Palette(
[
'settings' => 'color_palette_setting_2',
'label' => esc_html__( 'Color-Palette', 'kirki' ),
'description' => esc_html__( 'Material Design Colors - primary', 'kirki' ),
'section' => 'section_id',
'choices' => [
'colors' => Helper::get_material_design_colors( 'primary' ),
'size' => 25,
],
]
);Material-Design Colors (Reds)

new \Kirki\Field\Color_Palette(
[
'settings' => 'color_palette_setting_3',
'label' => esc_html__( 'Color-Palette', 'kirki' ),
'description' => esc_html__( 'Material Design Colors - red', 'kirki' ),
'section' => 'color_palette_section',
'choices' => [
'colors' => Helper::get_material_design_colors( 'red' ),
'size' => 16,
],
]
);