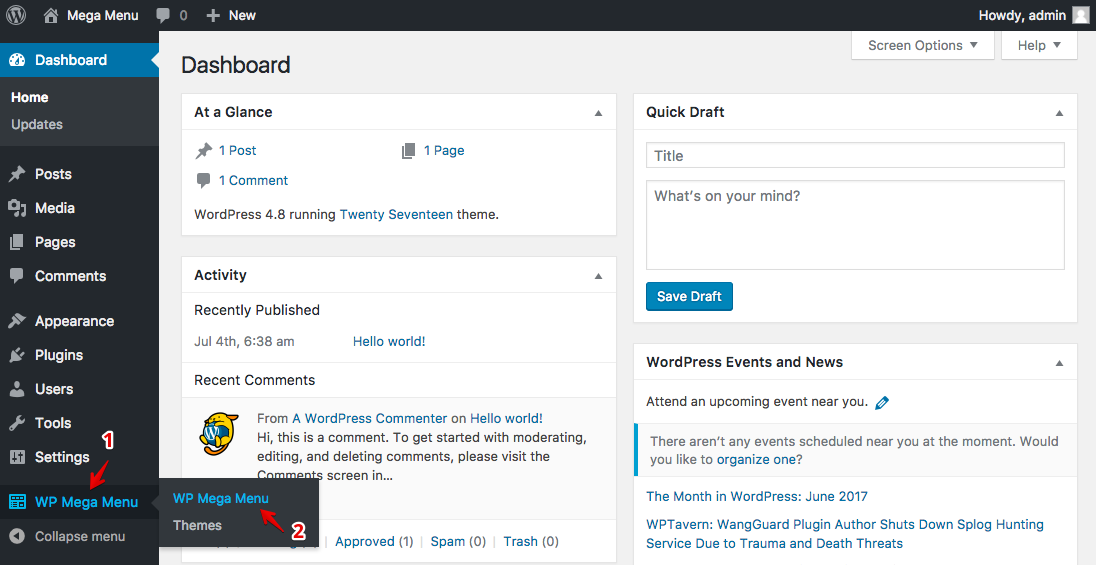
The global or general settings of the Mega Menu plugin can be accessed on the WP Mega Menu Settings page. Open your WordPress Dashboard, and you will find the WP Mega Menu link at the left sidebar. Hover your mouse on that, and you will get two options called ‘WP Mega Menu’, and ‘Themes’.

The first one redirects to the Mega Menu settings page, and the second one opens the Mega Menu themes (we’ll see it later in this documentation). For now, let’s have a look at the Mega Menu settings page.

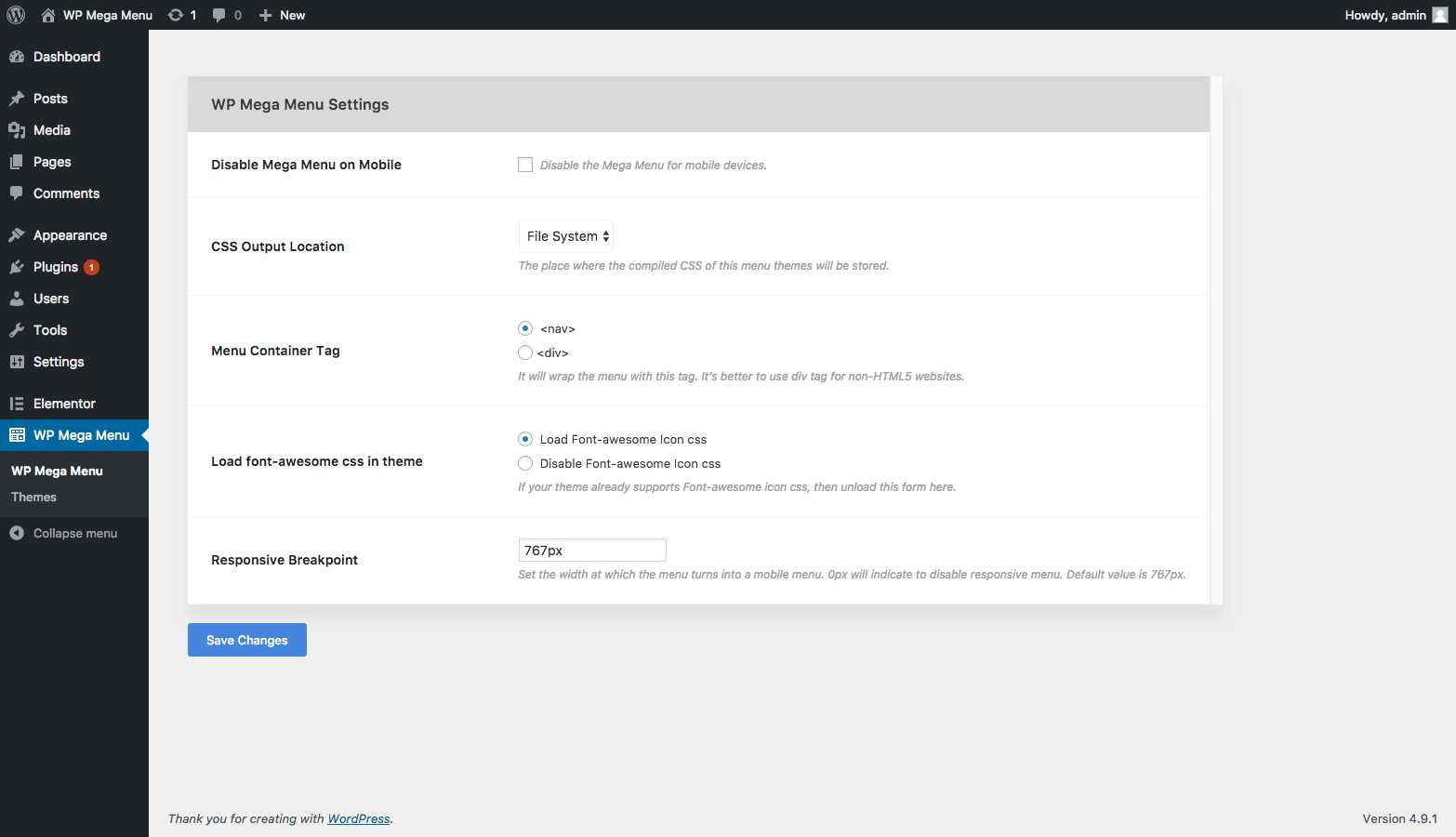
The Mega Menu settings panel consists the core global configurations of the plugin. Below are the settings options.
Disable Mega Menu on Mobile: Check this option if you want to keep the Mega Menu disabled on mobile devices.
CSS Output Location: The Mega Menu themes will have some CSS codes. Using this settings option, you can define the place where the compiled CSS of the menu themes will be stored. Here you get two destinations: File System, and In <head>.
Menu Container Tag: Choose a menu container tag using this option. It will wrap the menu with this tag. It’s better to use div tag for non-HTML5 websites. However, the Mega Menu plugin comes with nav as default.
Responsive Breakpoint: Set the width at which the mega menu turns into a mobile menu. 0px will indicate to disable responsive menu. Default value is 767px.
